Sublime Text นั้นเป็น editor ที่ได้รับความนิยมเพิ่มขึ้นเรื่อยๆ ล่าสุดนั้นเวอร์ชั่น 3 เป็น public beta ให้คนทั่วไป (ที่ไม่มี license) สามารถใช้งานได้แล้ว ใน v3 นี้ที่รู้สึกได้ก็คือ เร็วขึ้นครับ
เคยแชร์ blog post เกี่ยวกับการ set up Sublime Text ของ developer หลายคนไปแล้ว ขอแชร์ของผมเองบ้างละกันครับ
อ้างอิงกับ Sublime Text เวอร์ชั่น 3 นะครับ
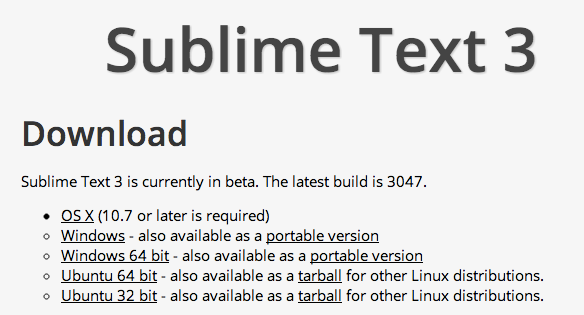
1. ติดตั้ง Sublime Text 3
การติดตั้ง Sublime Text เวอร์ชั่น 3 นั้นไม่ต่างจากเวอร์ชั่นก่อนเลย สามารถเลือกตาม OS ที่ใช้อยู่ได้จากหน้า download เลย

2. ติดตั้ง Package Control
การติดตั้ง Package Control plugin สำหรับ Sublime Text 3 น้นต่างไปจากเวอร์ชั่น 2 นิดหน่อย โดยที่ v3 นั้นต้อง install แบบ manual ผ่าน Git เอาครับ
โดยที่ขั้นตอนแรกต้อง ต้อง cd ไปยัง directory Packages ก่อน
สำหรับ Mac จะอยู่ที่
~/Library/Application Support/Sublime Text 3/Packagesส่วน Ubuntu นันจะอยู่ที่
~/.config/sublime-text-3/Packagesจากนั้น clone Git repo ของ Package Control ลงมาครับ แล้วก็ checkout ไปที่ branch python3
$ git clone https://github.com/wbond/sublime_package_control.git "Package Control"
$ cd "Package Control"
\$ git checkout python3หลังจากนั้นก็ restart Sublime Text ครับ
3. ติดตั้ง packages ที่จำเป็น
Packages ที่ผมลงก็ตามนี้ครับ
- Theme - Flatland
- ตัวนี้มาพร้อมทั้ง theme แล้วก็ color scheme ซึ่งจะมาแนวเรียบๆ มืดๆ หน่อยครับ
Sidebar Enhancementดูวิธีติดตั้ง Sidebar Enhancement ได้ด้านล่างครับ- เพิ่มความสามารถของ sidebar (จากการคลิกขวา) ให้มากขึ้นกว่าเดิม
- DocBlockr
- ช่วยให้เขียน function document ใน code ได้สะดวกขึ้น
- Emmet
- Emmet ทำให้เขียน HTML/CSS ได้เร็วขึ้น
- Hayaku
- abbreviations สำหรับเขียน CSS โดยเฉพาะ
- TrailingSpaces
- ช่วยแสดง และลบ trailing spaces ใน code ให้เรา
- JS Format
- จัดระเบียบ code JavaScript พวกวงเล็บ indent ไรงี้
- SCSS
- syntax highlighting สำหรับไฟล์
.sassกับ.scss - Nettuts+ Fetch
- เคยเขียนรายละเอียดใน ใช้งานปลั๊กอิน Nettuts Fetch
- GitGutter
- ทำงานกับ Git แสดงบรรทัดใน code ที่เราเพิ่ม ลบ หรือแก้ไข ด้วยจุดสีเล็กๆ ตรง gutter
- SublimeLinter
- ช่วยตรวจสอบหา syntax error ตอนกด save ครับ ตัวนี้ต้องลงแบบ manual เหมือนกัน ดูข้างล่างเลย
4. User Settings & Key Bindings
ตามด้วยการตั้งค่าอีกเล็กน้อย ดู comment ในไฟล์ได้เลยครับ ส่วน keyboard bindings หรือคีย์ลัด ของผมใช้ alt+shift+left/right เพื่อเพิ่มพื้นที่ของแต่ละข้าง เวลาเขียน code แบบ split screen ครับ key binding ชุดนี้ลอกมาจาก @jeffrey_way ครับ
Sidebar Enhancement
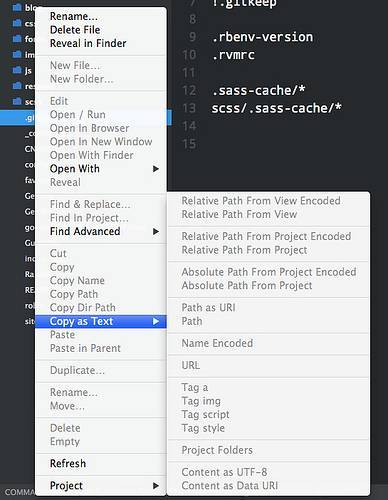
Sidebar Enhancement เป็น plugin ตัวหนึ่งที่ผมต้องมีติดไว้เสมอ มันช่วยให้เวลาเราคลิกขวาที่ไฟล์ต่างๆ ใน Sidebar มีเมนูเพิ่มขึ้นมาอีกเยอะครับ
แต่กับ Sublime Text เวอร์ชั่น 3 นี้ หากลง Sidebar Enhancement ผ่าน Package Control จะทำให้ plugin ใช้งานแทบไม่ได้เลย เมนูจะกลายเป็นสีเทาๆ คลิกไม่ได้เกือบทั้งหมด

วิธีแก้ก็คล้ายๆ กับของ Package Control คือต้องลงแบบ manual เอาครับ ก่อนอื่นเลยต้องเอา Sidebar Enhancement ที่ลงไว้ผ่าน Package Control ออกก่อน กด Cmd+Shift+P (Ctrl+Shift+P) เลือก Remove Package แล้วเอา Sidebar Enhancement ออกครับ
จากนั้นไปที่ terminal ครับ cd ไปยังโฟลเดอร์ Packages (ที่เดียวกับที่ลง Package Control)
$ cd ~/Library/Application Support/Sublime\ Text\ 3/Packages
$ git clone -b st3 git://github.com/titoBouzout/SideBarEnhancements.git "SideBarEnhancements"จากนั้น restart Sublime Text แล้ว Sidebar Enhancement ก็จะใช้ได้ครับ
SublimeLinter
ขั้นตอนเหมือนกัน Sidebar Enhancement เพียงแต่ชื่อ branch ที่ checkout หลังจาก clone นั้น ชื่อ branch sublime-text-3 ครับ
$ cd ~/Library/Application Support/Sublime\ Text\ 3/Packages
$ git clone -b sublime-text-3 https://github.com/SublimeLinter/SublimeLinter.gitแต่ละคนมีวิธี set up Sublime Text กันยังไงบ้าง เอามาแชร์กันได้นะครับ
Related posts