Update: This trick doesn't work anymore, as APC has stopped working since October 2024. See https://github.com/drcika/apc-extension/issues/230#issuecomment-2392181820 for more details.
I learned from the Syntax.fm podcast episode 760 on "Pro VSCode Setups" that it is possible to change the font of VSCode's sidebar using an extension called APC.
I always wanted to use monospace font for the sidebar. It would make the File Explorer and Find in Files panels a bit easier to read when there is a lot of text.
Normally VSCode doesn't allow the users to change the font of the UI. Many people have requested in the issue#519, but as the time of writing this article, it's still not possible to change the font in the sidebar of VSCode. Customizing VSCode's UI seems to be possible only through extensions.

Once APC extension is installed, I updated my VSCode's settings.json with
"apc.parts.font.family": {
"sidebar": "JetBrains Mono",
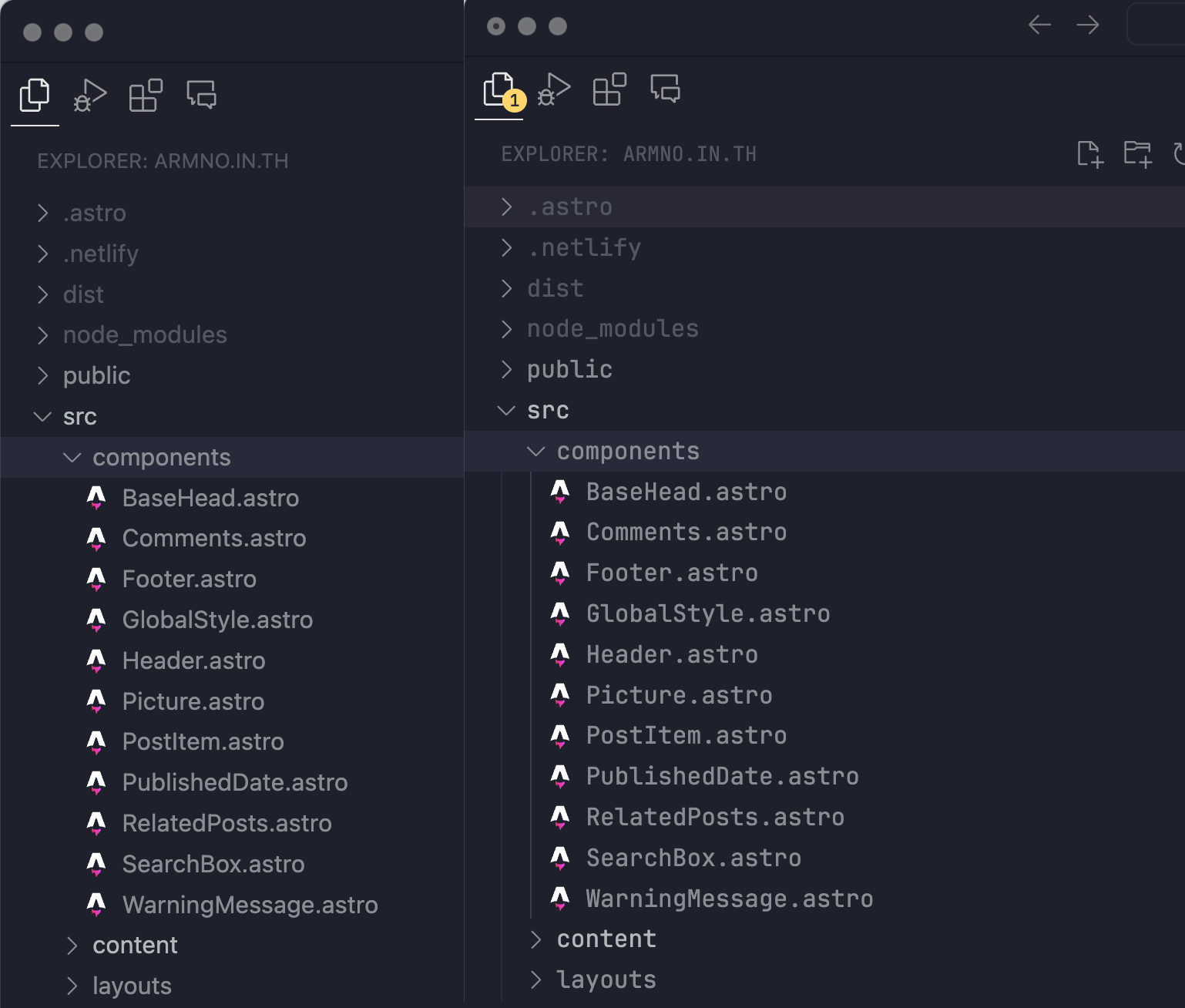
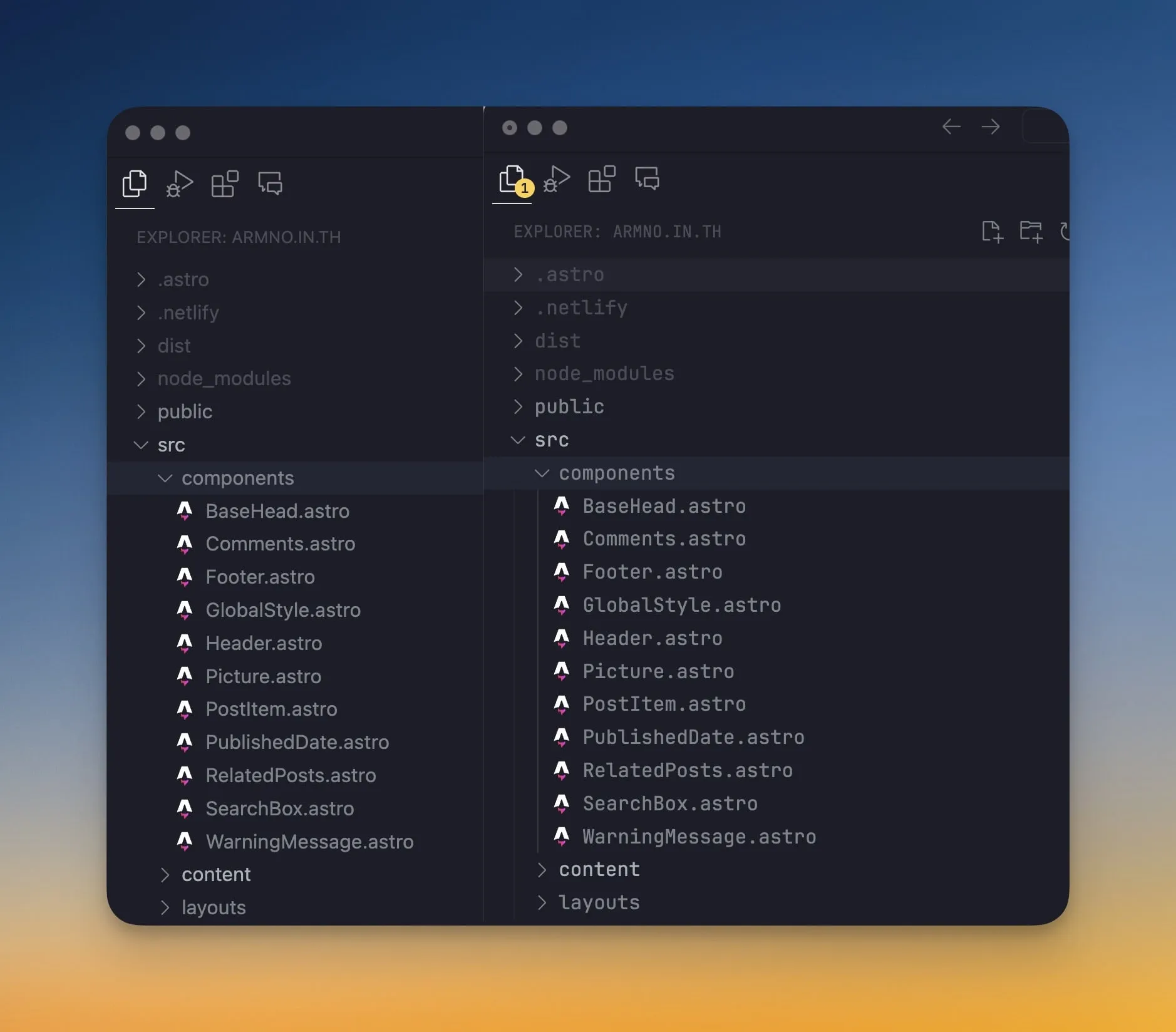
},The sidebar now uses the JetBrains Mono font. Here is the comparison between the default sans-serif font and the monospace font.
File Explorer panel:

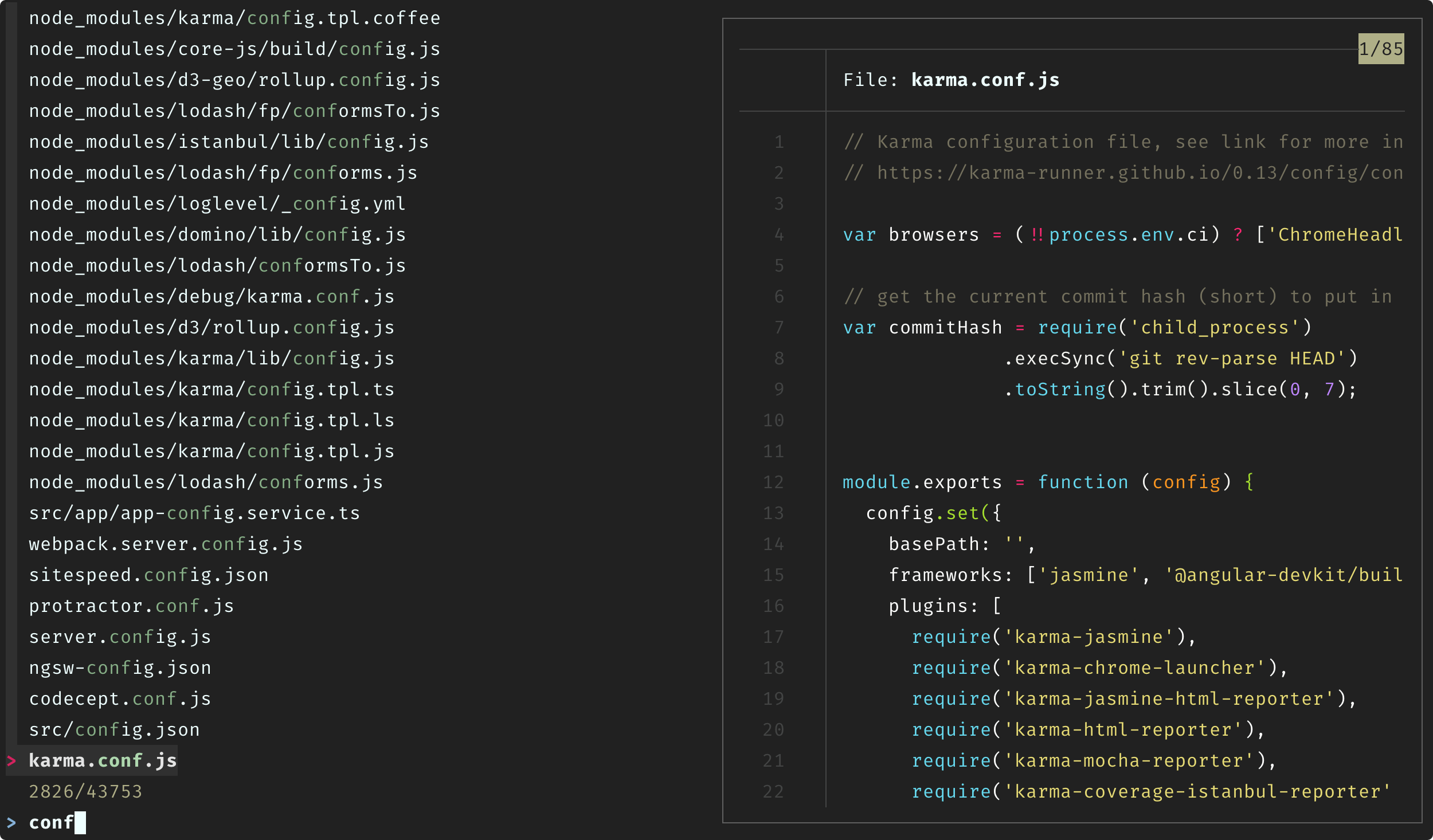
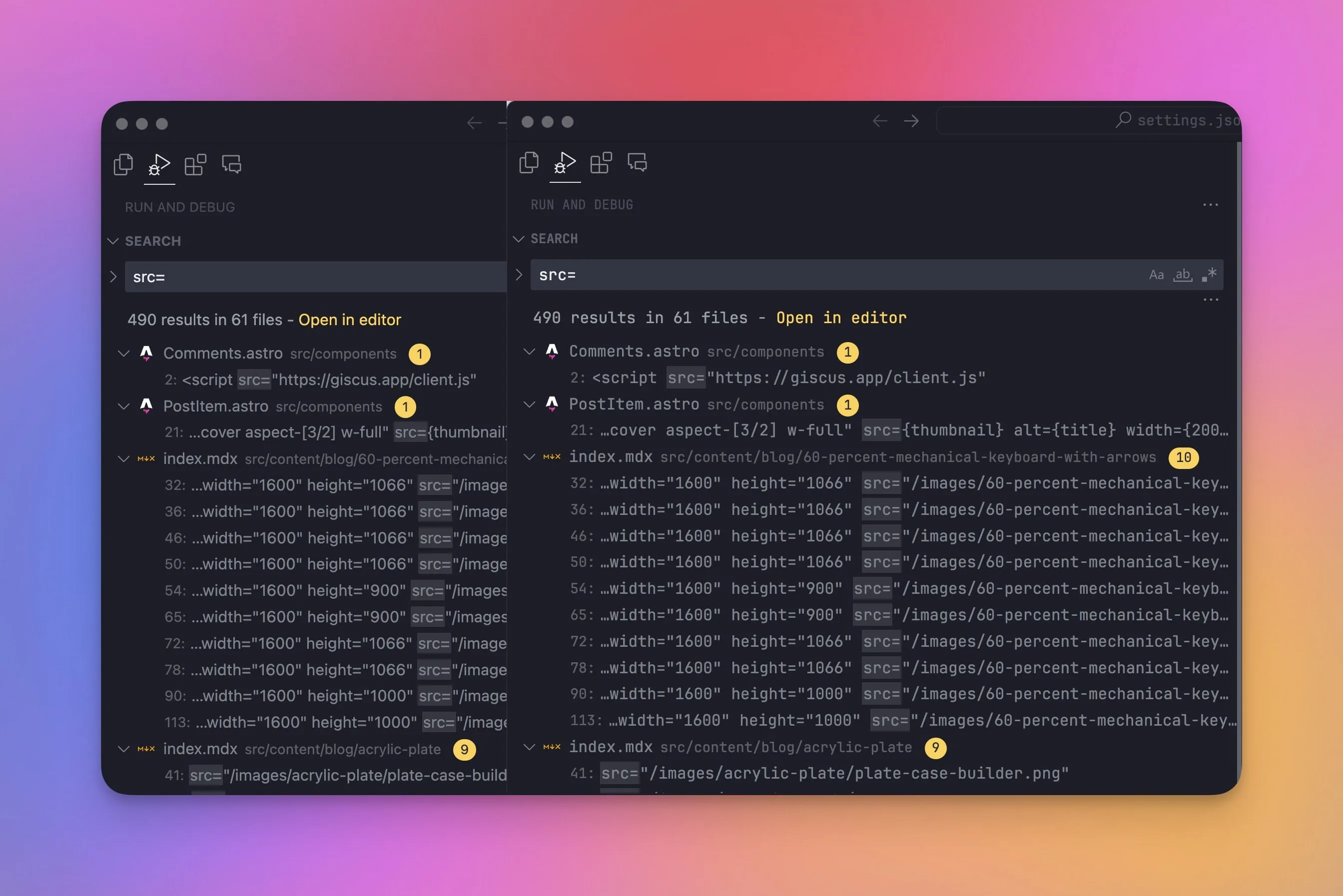
Find in Files panel:

Here is the full list of all the sections that are supported by APC. I am personally fine with just the sidebar and the titlebar options.
"apc.parts.font.family": {
"sidebar": "Jetbrains Mono",
"titlebar": "Jetbrains Mono",
"activityBar": "Jetbrains Mono",
"panel": "Jetbrains Mono",
"tabs": "Jetbrains Mono",
"statusbar": "Jetbrains Mono",
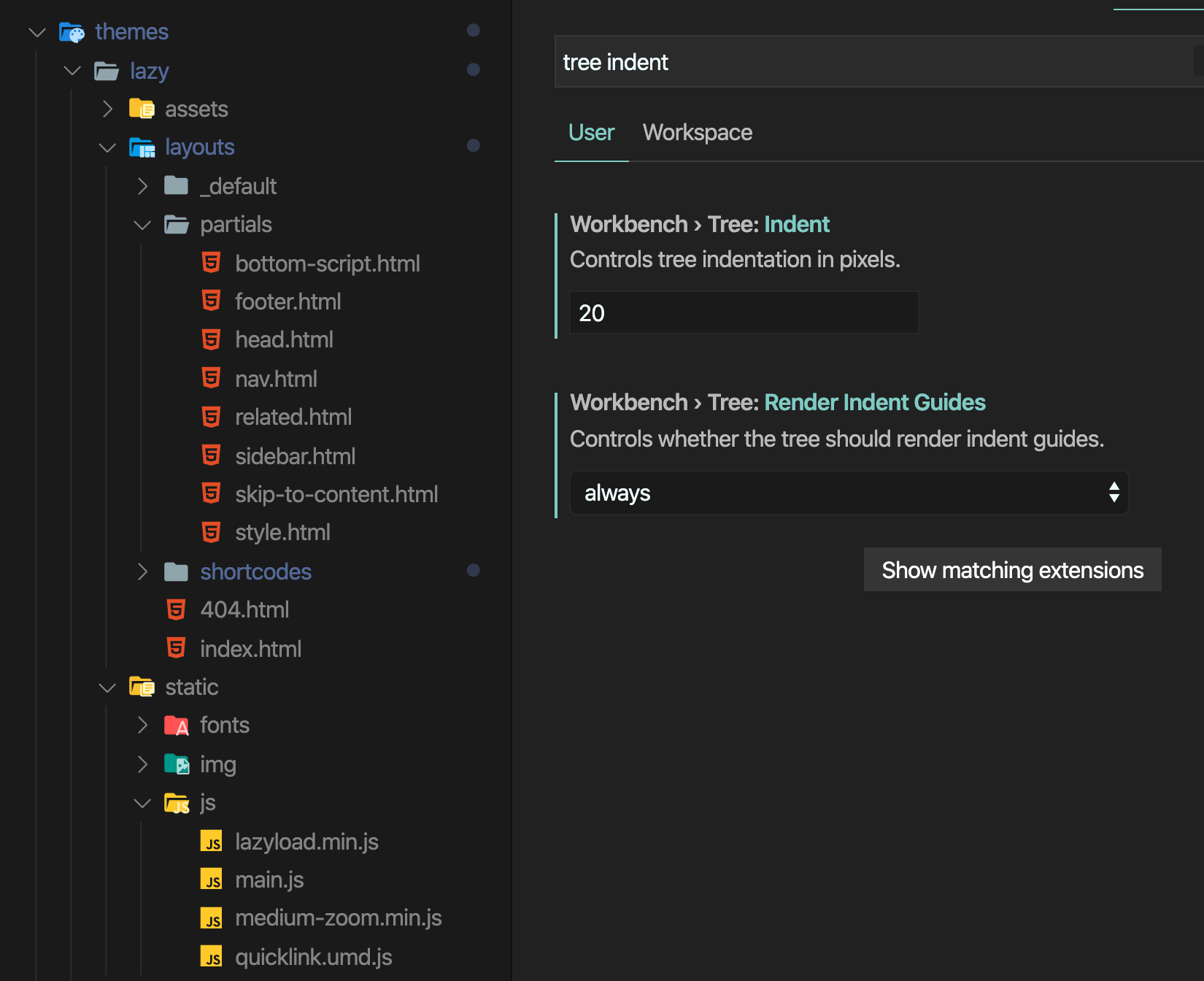
"settings-body": "Jetbrains Mono",
"extension-editor": "Jetbrains Mono",
},APC supports a lot more customizations not just the fonts. Check the GitHub repo to see the everything that's available.
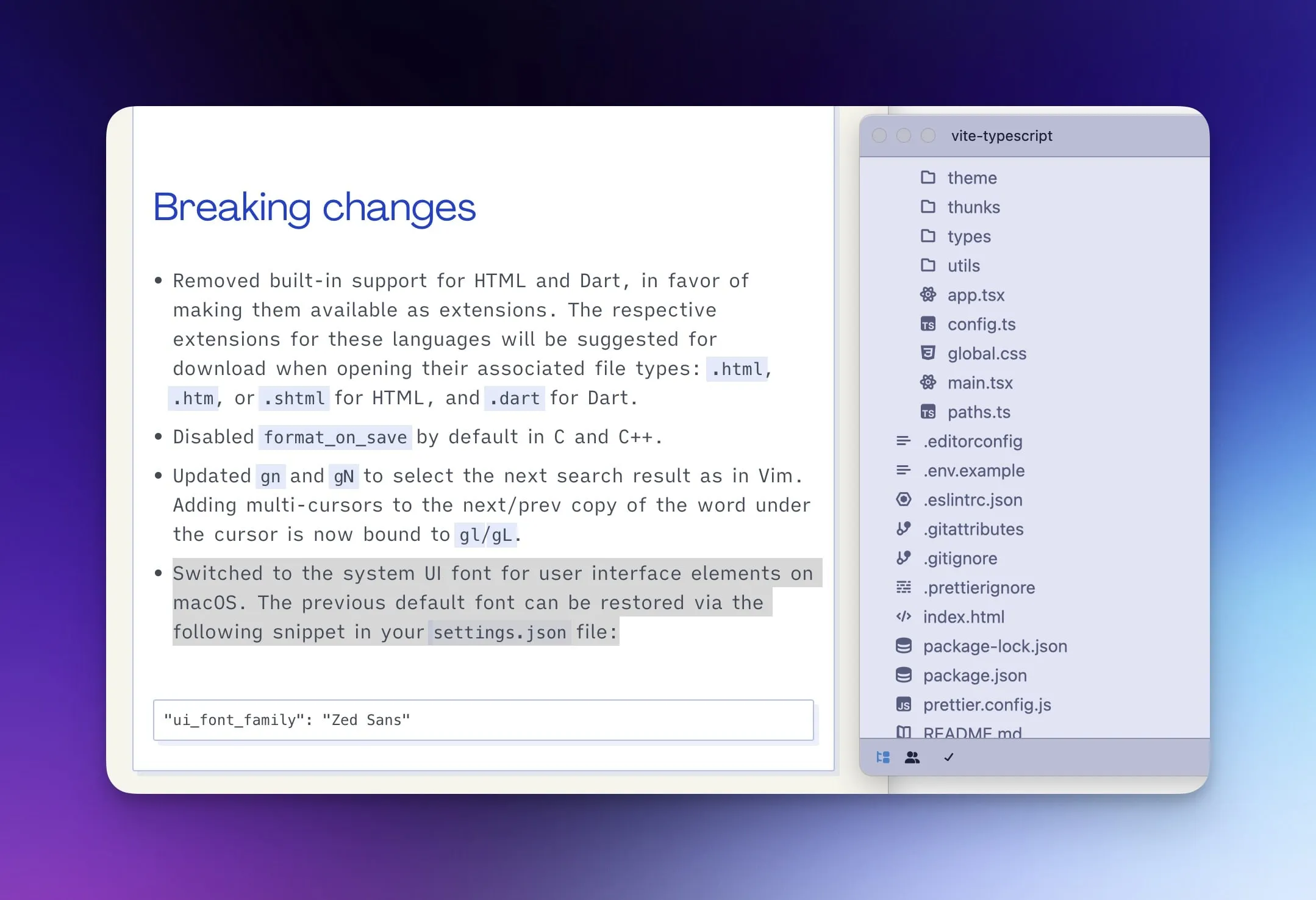
P.S. Changing the sidebar font to monospace reminds me of Zed, which they changed from using monospace font to system sans-serif font recently 😄

Related posts