Developer Tools ของ Firefox นั้นได้รับการพัฒนามาอย่างต่อเนื่อง ไม่ได้น้อยหน้า DevTools ของ Google Chrome เลย (ถ้าดูจาก home page ของ Developer Tools จะมี feature เยอะมาก) วันนี้เราจะมาดูวิธีการใช้ feature WebIDE ของ Firefox เพื่อ debug web app ที่อยู่บน Firefox บน Android ผ่าน WiFi กัน
สิ่งที่ต้องมี
- Firefox Desktop จะเป็นตัวธรรมดา หรือ Firefox Developer Edition ก็ได้ครับ
- Android device ที่มี
- Firefox for Android (v. 42 ขึ้นไป)
- แอพ Barcode Scanner (ZXing Team)

Firefox for Android
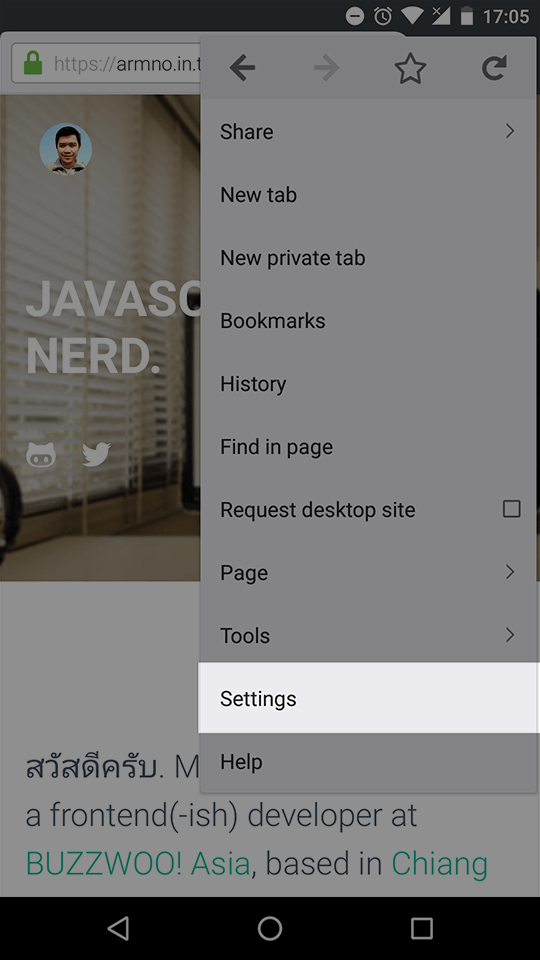
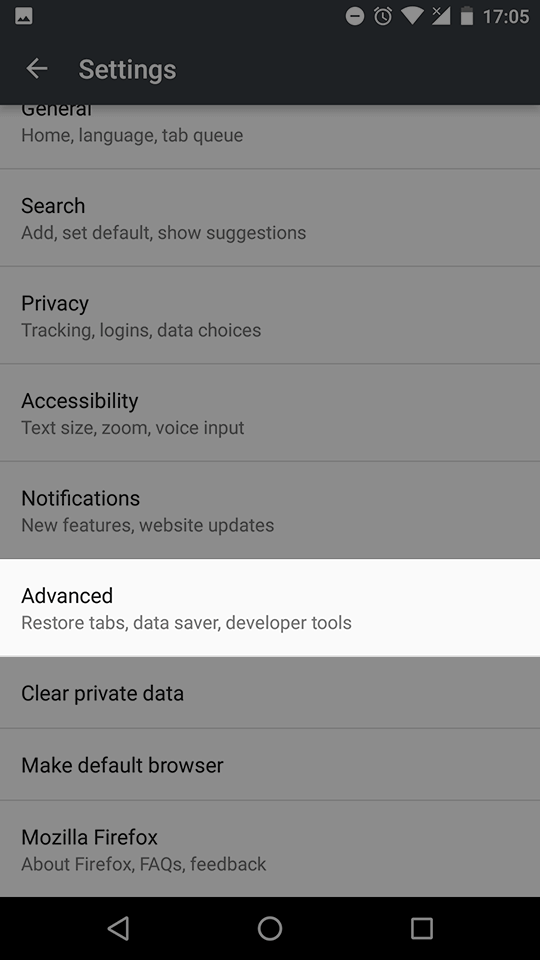
กดปุ่ม menu แล้วเลือก Settings > Advanced


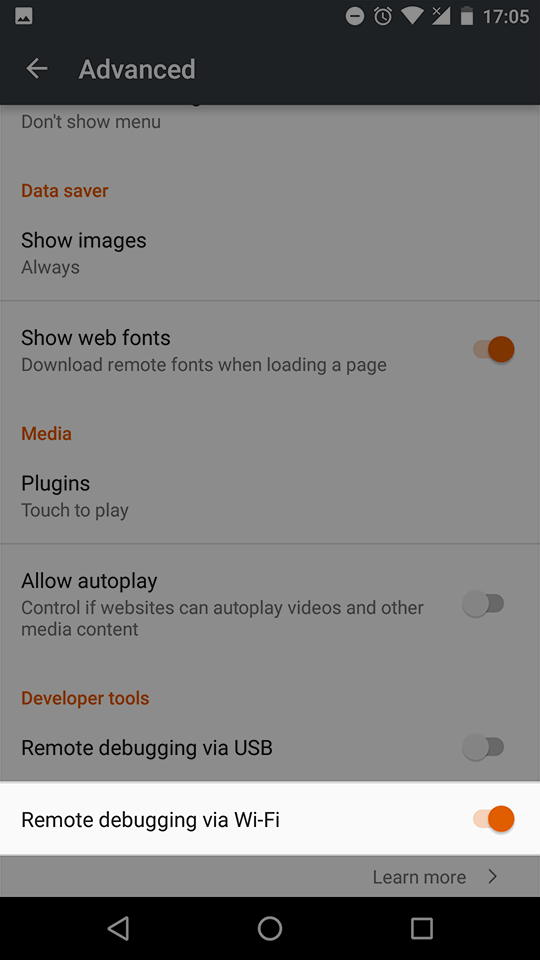
เปิด Remote debugging via Wi-Fi

Firefox Desktop
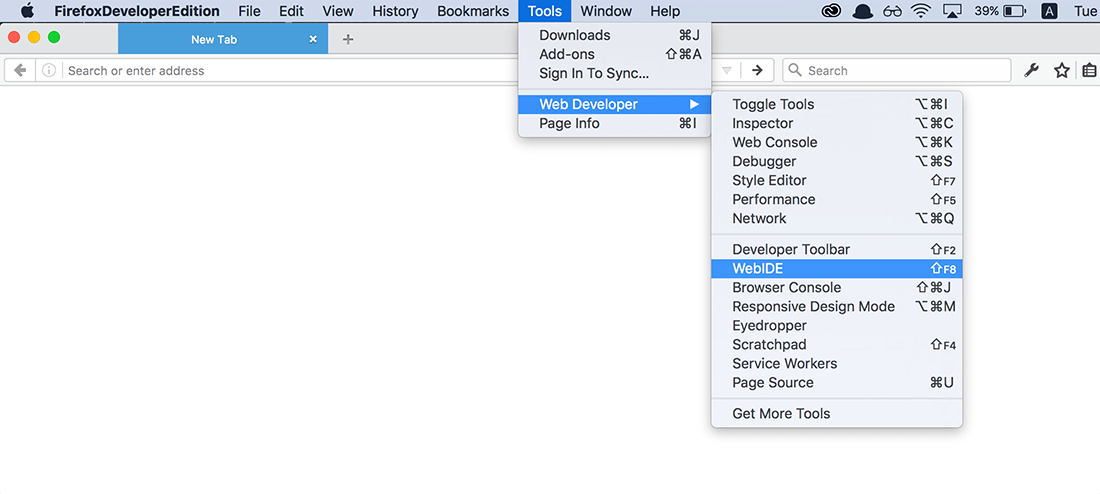
เปิด WebIDE จากเมนู Tools > Web Developer > WebIDE

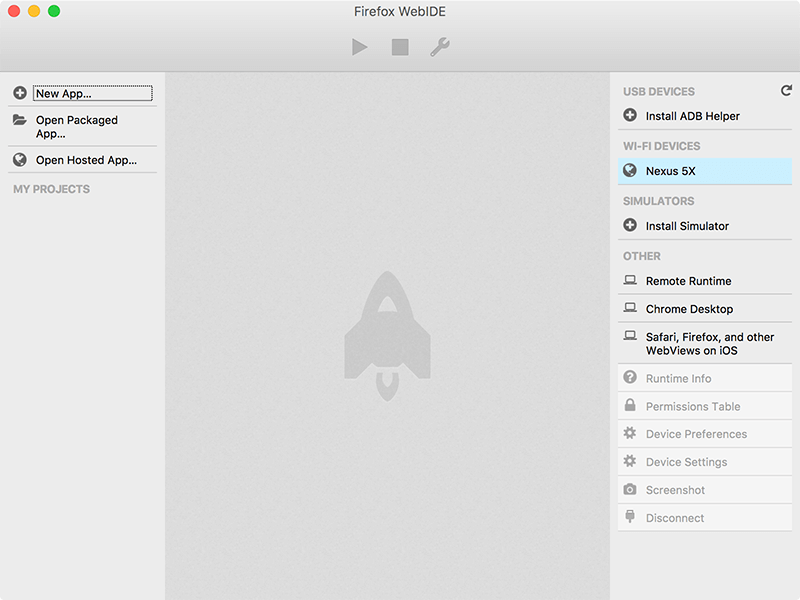
ชื่อ device ที่เปิดตัวเลือก Remote debugging via Wi-Fi ไว้ ก็จะขึ้นมาอยู่ด้านขวามือของหน้าต่าง WebIDE

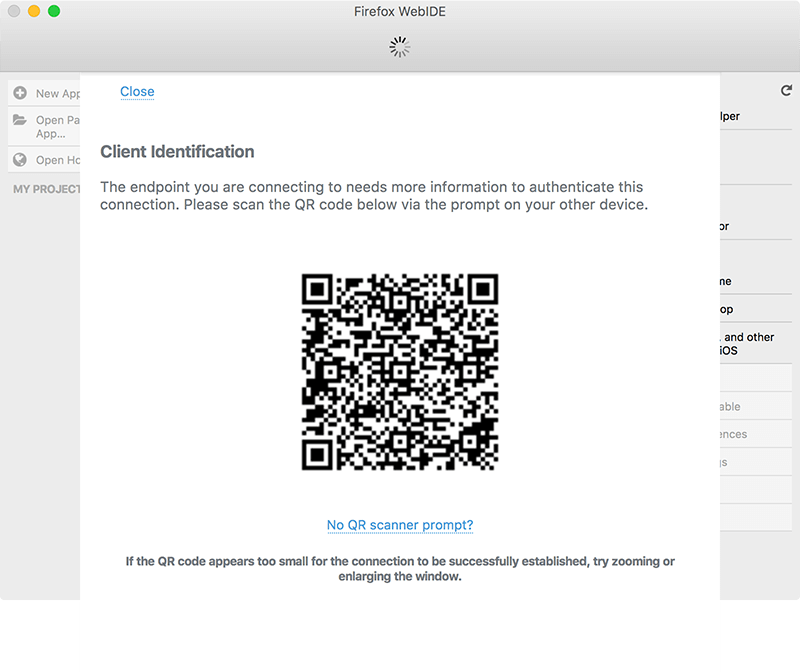
พอคลิกเลือกที่ชื่อ device ในครั้งแรก WebIDE จะแสดงรูป QR Code ขึ้นมา

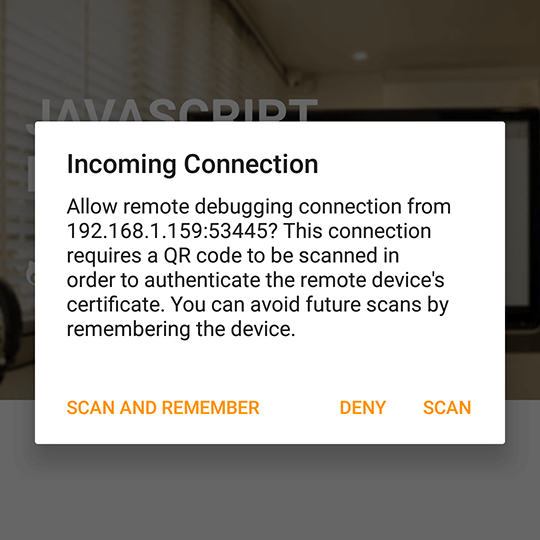
ส่วนใน Firefox for Android ก็จะมี dialog ขึ้นมาถามว่า มีเครื่องอื่นใน network ต้องการเชื่อมต่อเข้ามา เราต้องการ scan QR code เพื่ออนุญาตหรือไม่ ก็เลือก Scan หรือ Scan and Remember ได้เลย จะได้ไม่ต้อง scan หลายรอบ

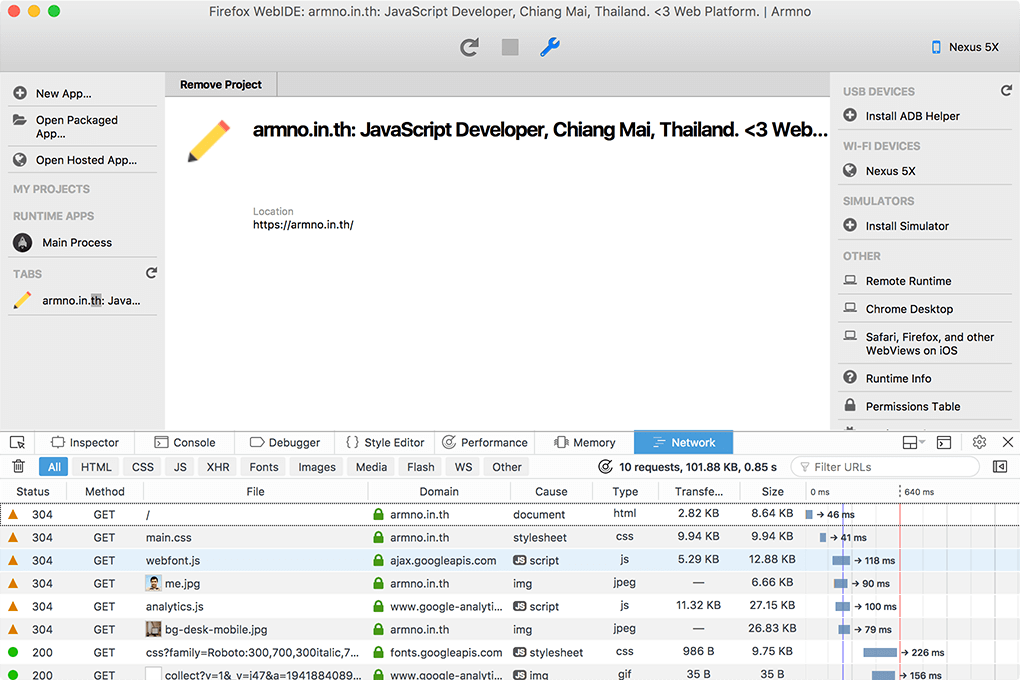
พอ scan QR code แล้ว Developer Tools ของ WebIDE ก็จะใช้งาน debug web app ที่ Firefox for Android ได้ทันที ตรงซ้ายมือด้านล่าง จะแสดงชื่อ tab ที่เปิดทั้งหมดของ Firefox for Android ก็เลือกจิ้ม debug ได้ตามต้องการครับ

Happy debugging ครับ
Related posts