เคยไหมครับเวลาเข้าเว็บบางเว็บแล้วรู้สึกไม่ชอบใจอะไรบางอย่าง เช่น ฟอนต์ไม่สวย สีพื้นหลังเปรี้ยวเกิน หรือฟอนต์ตัวเล็กเท่าจิ๋มมด ครั้นจะไปแจ้งเจ้าของเว็บให้ปรับปรุง ก็ดูจะเกินกำลังไปหน่อย Stylebot ช่วยคุณได้ครับ
Stylebot เป็น Extension ของ Google Chrome ที่ให้เราช่วยเปลี่ยน style (CSS) ของเว็บใดๆ ในโลกนี้ได้ โดย Stylebot จะจำค่าที่เราเปลี่ยนแปลงไว้ พอเรากลับเข้าเว็บนั้น style ก็จะเป็นตามที่เรากำหนดไว้ครับ สามารถดาวน์โหลดและติดตั้งได้จาก Chrome Web Store ได้เลย นอกจากนี้ยังมี source บน Github ด้วยครับผม
ใช้งาน Stylebot
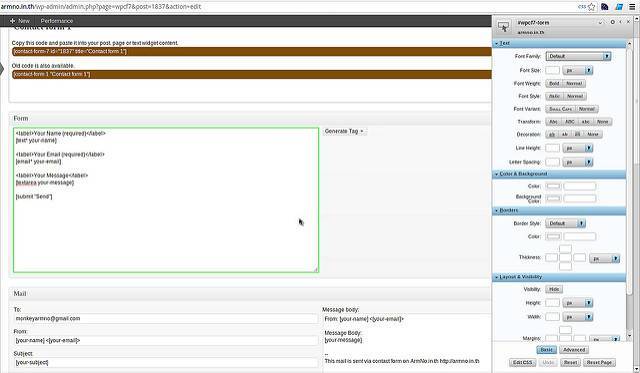
กรณีแรกที่ผมใช้ก็กับ WordPress นี่แหละครับ ต้องการเปลี่ยนฟอนต์ของ textarea บางที่จาก sans-serif ให้เป็นพวก monospace เพราะอ่านโค้ดได้ง่ายกว่า อย่างข้างล่างนี่เป็น editor ของ Contact Form 7 ครับ

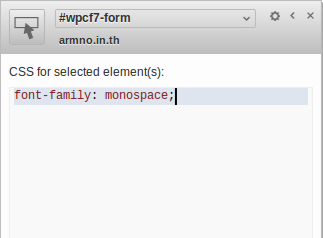
อยากเปลี่ยนให้เป็นฟอนต์ monospace ก็คลิกขวาที่ textarea แล้วเลือก Stylebot > Style Element เจ้าตัว Stylebot ก็จะงอกออกมาด้านขวามือครับ

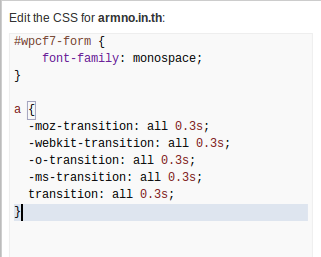
มีออพชั่นให้ปรับแต่งมากมาย จะเลือกจากตรงนั้นก็ได้ หรือจะเขียน CSS เองก็ได้ หากต้องการเขียนเอง คลิกตรงปุ่ม Advanced ข้างล่างครับ


จากนั้นก็กด Save แล้วคราวต่อไปถ้าเราเปิดเว็บนี้อีก Stylebot ก็จะจัดการโหลด style ที่เรากำหนดเองให้อัตโนมัติครับ

ส่วนมากผมก็จะใช้กับฟอนต์เป็นหลัก แต่ก็มีอีกหลายคนที่ใช้งานกับทั้งเว็บ แบบว่าโมฯ จนไม่เหลือโครงเดิมเลยก็มี ตามไปดูได้ที่ https://stylebot.me/ ครับผม
Chrome Extension ตัวนี้ เอาไว้ตามใจตัวเองจริงๆ เลย :)
Related posts