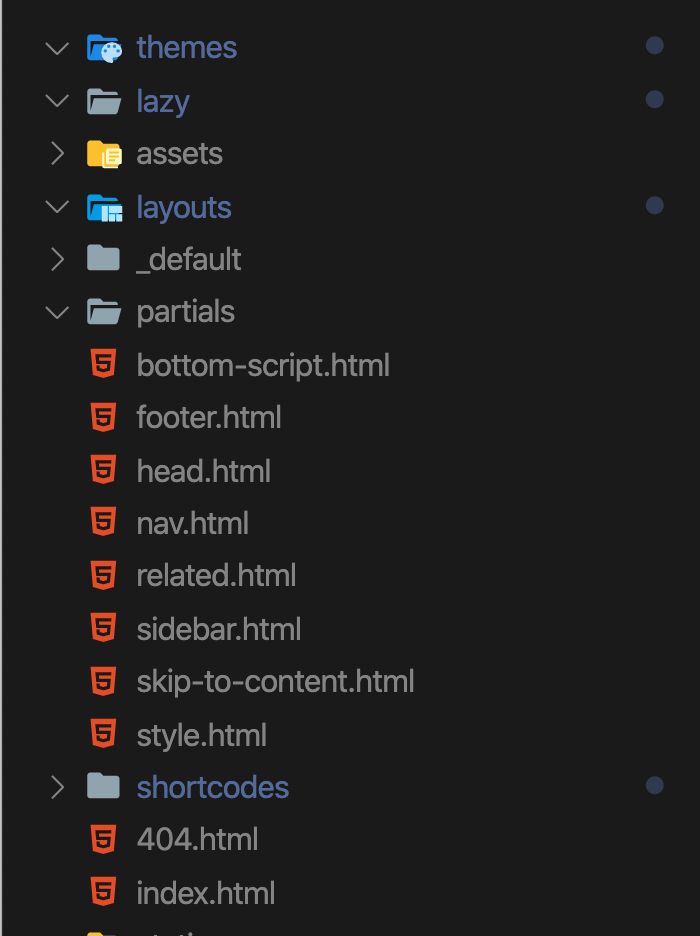
ปกติ File Explorer (sidebar) ของ VSCode จะแสดง tree view ประมาณรูปข้างล่างนี้ (ขึ้นอยู่กับ theme ที่ใช้ด้วย ผมใช้ Material Theme Darker High Contrast)

เวลามีไฟล์เยอะๆ หรือโปรเจ็คที่เป็น CMS หรือ Framework ที่มีโฟลเดอร์ซ้อนกันเยอะๆ อาจจะดูยากไปนิด เราสามารถทำให้มันดูง่ายกว่าเดิม ด้วยการเพิ่มระยะ indent ของ tree view
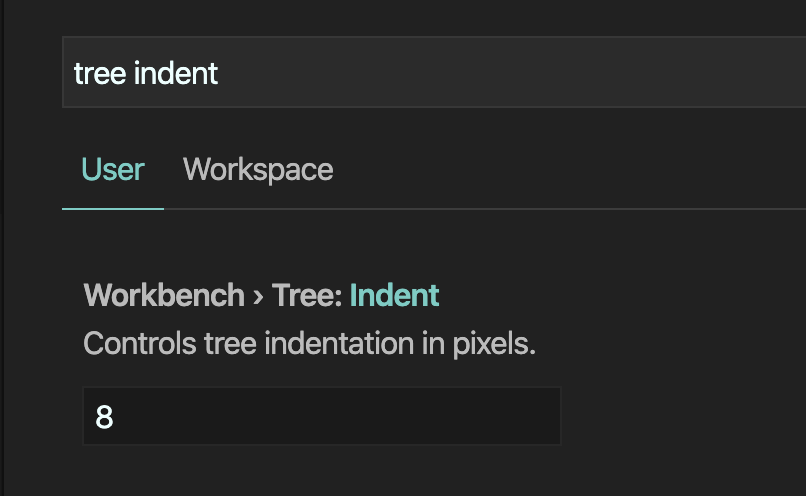
- เปิด Settings ด้วย Cmd/Ctrl + ,
- Search หาคำว่า
tree indentจะเจอ optionWorkbench › Tree: Indentอยู่ - ค่า default เป็น
8(px) ลองปรับเพิ่มขึ้นดูตามชอบ

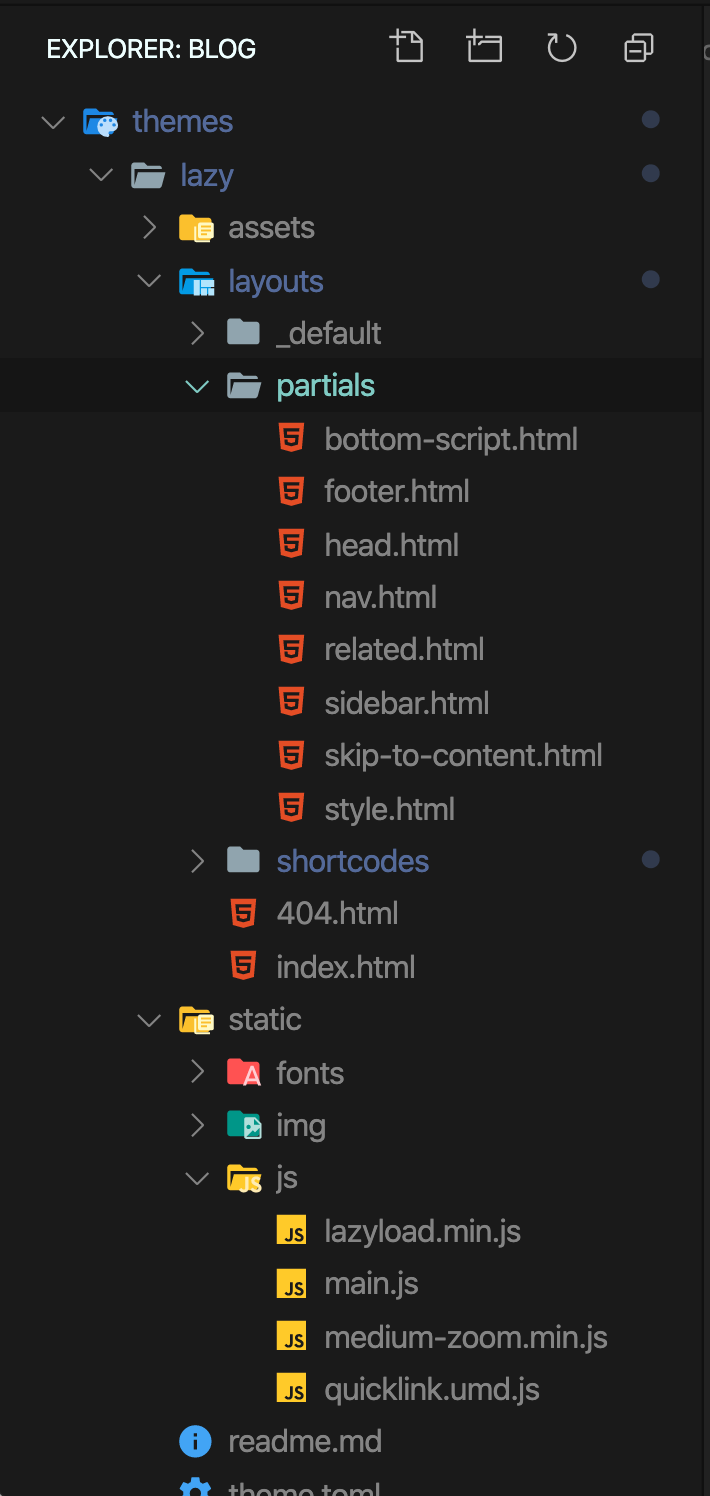
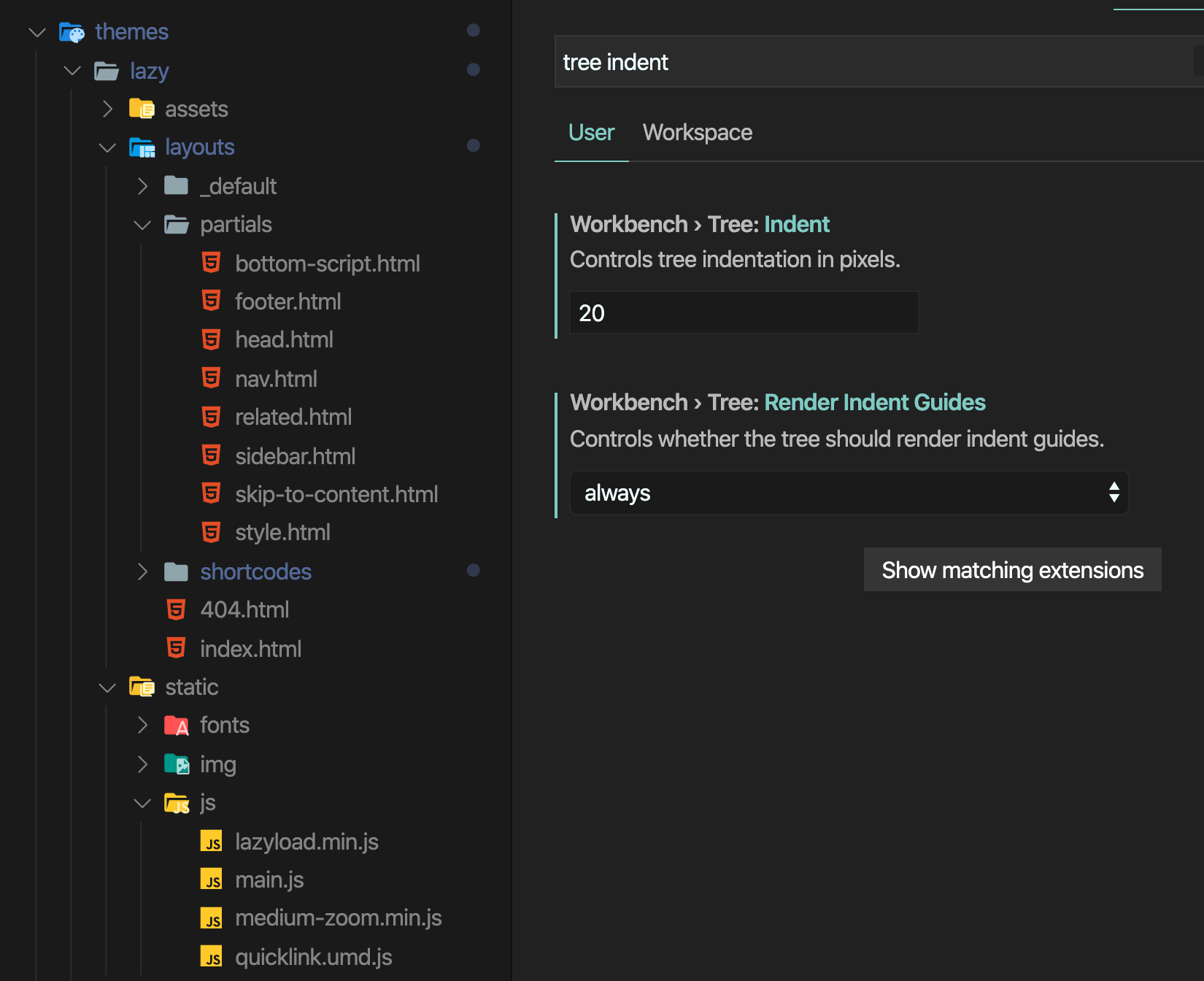
ผมชอบที่ 20 pixel ดูกว้างไปหน่อยแต่ก็เห็นชัดดี

จริงๆ เราสามารถเปิด Indent Guide ร่วมด้วยได้ ก็จะเห็นเส้นโยงแต่ละ folder level ได้ด้วย ก็จะเห็นชัดกว่าเดิม (แต่ปกติผมจะปิดเส้นนี้ไว้เพราะมันดูรกหูรกตา )

แกล้งเพื่อน
เราสามารถแกล้งเพื่อนที่ใช้ VSCode ได้ด้วยการย่องที่คอมฯ ของเพื่อน แล้วเข้าไปแอบเปลี่ยน indent size เป็น 0
แล้วทุกไฟล์/โฟลเดอร์ก็จะดูเหมือนอยู่ level เดียวกันหมด

ไม่รับประกันว่าเพื่อนจะฮาด้วยรึเปล่านะ 🤞🏼
Related posts

Setting up Vim

My VSCode setup for 2023

ใช้งาน Atom