ช่วงนี้ได้มีโอกาสออกไปแนะนำบริษัทตามมหาวิทยาลัยต่างๆ มีโอกาสได้พูดคุยกับน้องๆ ปี 4 (ซึ่งกำลังปั่นโปรเจ็คจบกันอยู่) ก็พลอยนึกถึงตัวเอง เมื่อตอนยังเรียนอยู่ด้วยครับ ลองเปรียบเทียบตัวเองในตอนนี้ กับสมัยก่อนนู้น ก็พบว่ามีหลายอย่างที่สำคัญในการทำ web application ที่ตอนผมเรียนอยู่นั้นไม่เคยได้คิดถึงเลย แต่ก็เป็นสิ่งจำเป็นมากในการทำ web application เพื่อใช้งานจริงครับ
การทำโปรเจ็คตอนเรียนมักมีข้อจำกัดคือ “เวลา” ในการปั่นมีน้อย สิ่งที่เกิดขึ้นก็คือ ต้องรีบทำให้มันเสร็จๆ ไปก่อน เราจะยัดทุกอย่างที่เรามี โค้ดทุกอย่างที่เราหาได้ เขียนเอาตามที่คิดได้ ณ ตอนนั้น ทำให้มันเสร็จเพื่อให้ทันส่ง
ยึดจากประสบการณ์ของตัวผมเองเป็นหลักนะครับ
1. Performance

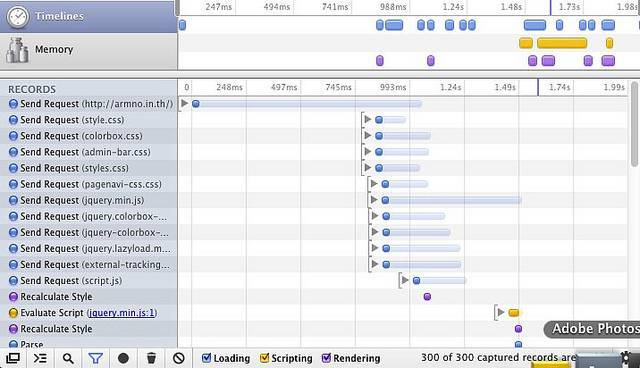
ในโค้ดอาจจะมี foreach loop ซ้อนกัน 3-4 ชั้น หรือมี database query ซ้ำๆ กันหลายรอบ มีฟังก์ชั่นที่ทำงานเหมือนๆ กันอยู่เต็มไปหมด (ซึ่งเกิดจากการ copy & paste) ส่วนตอนพรีเซ้นต์นั้นก็รันบนเครื่องของเราเอง (localhost) ขอแค่มันรันได้บนเครื่องของเราก็พอ ซึ่งแน่นอนว่ามันรันได้ไว เพราะคอมเราสเป็คมันเทพ
แต่ความเป็นจริงแล้ว web server ทั่วไปไม่สเป็คเทพขนาดนั้นครับ อาจมีแรมแค่ 256 MB มี CPU รุ่นที่เราลืมชื่อไปแล้ว ยังไม่พอต้องแชร์ทรัพยากรกับชาวบ้านอีก ไหนจะฝั่งผู้ใช้ที่อาจใช้ web browser เวอร์ชั่นเก่าๆ ที่รัน JavaScript หนักๆ ไม่ค่อยไหว ก็ย่อมเกิดปัญหาในการใช้งานได้ไม่เป็นอย่างที่เรานึกไว้
การ optimize โค้ดจึงเป็นสิ่งที่สำคัญมาก ที่ตอนเรียนไม่เคยทำเลย พอส่งโปรเจ็คแล้ว น้อยมากที่จะกลับมานั่งทำต่อครับ :)
2. Security

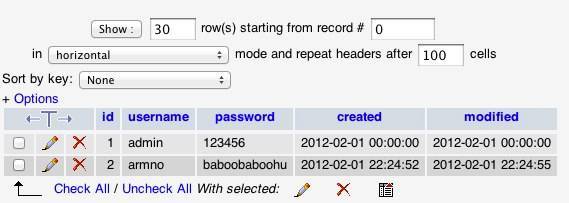
ที่เจอบ่อยที่สุดคือการเก็บฟิลด์ password เป็น plain text (ไม่มีการเข้ารหัสก่อนเก็บลงฐานข้อมูล) มาพร้อมกับการตั้ง username เป็น admin พร้อม password เป็น 12345 ใครใส่มั่วๆ หลุดเข้ามาถึงฐานข้อมูลได้ ก็มีเฮกันเลยทีเดียว
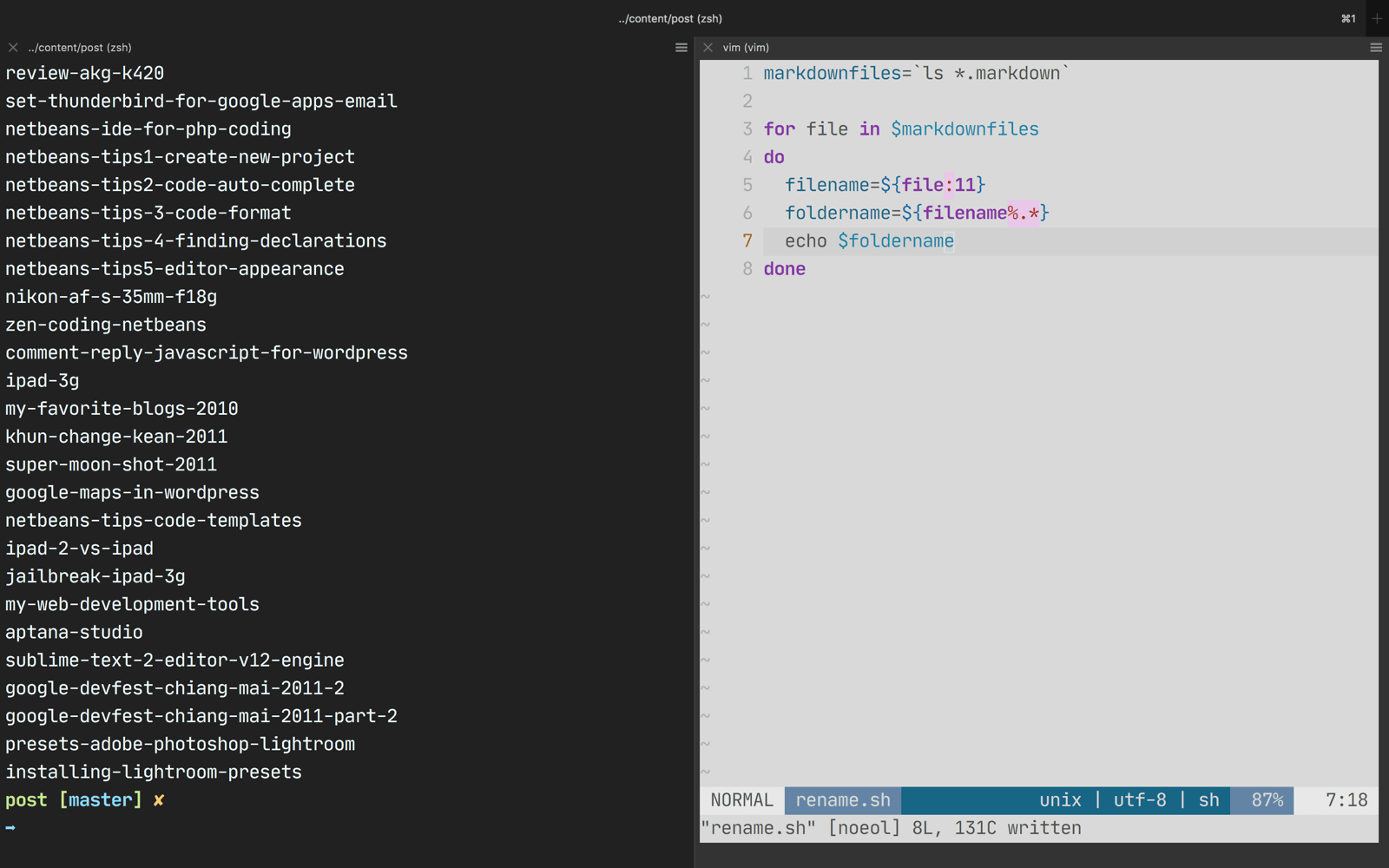
อีกเรื่องก็คือ file/folder permissions ครับ ตอนนั้นไม่ค่อยเข้าใจเรื่องพวกนี้ ก็ chmod 777 แม่งหมดเลยเพราะมั่นใจว่ารันได้แน่นอน ในความเป็นจริงถ้า user ดันอัพโหลด shell script ขึ้นมาแล้วรันได้ บุญบารมีที่สั่งสมมาก็อาจจะหายในพริบตาได้เหมือนกัน
3. Scalability
เกือบทั้งหมดของโปรเจ็คตอนเรียนของผม ไม่มีการทำต่อหลังจากส่งงานครับ (ถึงแม้จะมีบางอันที่อยากทำต่อก็ตาม แต่ความขี้เกียจชนะทุกสิ่ง) ไม่มีการคิดต่อว่า วันหนึ่งถ้ามีการใช้งานเพิ่มจากปกติเป็น 10 เท่า หรือ 1000 เท่า application ของรับจะรองรับการขยายตัวนั้นได้หรือเปล่า เราทำเผื่ออนาคตไว้หรือเปล่า วันหนึ่งมีข้อมูลต้องเก็บเพิ่มขึ้นมา เราทำเพิ่มต่อนิดหน่อย หรือต้องรื้อใหม่หมดเลย
web application ที่ดี ไม่ควรจะหวั่นแม้วันมามากครับ ในขั้นตอนการออกแบบควรคิดเผื่อไว้ด้วยว่าถ้าต้องมีการขยับขยาย ควรต้องทำยังไงให้ง่ายและสิ้นเปลืองพลังน้อยที่สุด
4. Design

ไม่ค่อยใส่ใจกับรูปร่างหน้าตา แต่ไปให้ความสำคัญกับข้อมูลมากกว่า ซึ่งมันก็เวิร์กนะครัับ application มันทำงานได้ แต่หน้าตามันน่าเบื่อโคตรๆ เลย มักไม่มีอะไรมากไปว่า input form เรียงกันเป็นสิบๆ ใช้ฟอนต์มาตรฐานที่มากับ browser แสดงข้อมูลจากฐานข้อมูลก็เป็นตาราง (ที่มีเส้นขอบหนาๆ) รูปแบบเดิมๆ ไปซะหมด
จริงๆ แล้ว เรื่อง design นี่ผมว่าสำคัญนะครับ เพราะมันส่วนที่อยู่ใกล้ผู้ใช้ที่สุดแล้ว ถึงความสามารถเบื้องหลังมันจะไม่เจ๋งมาก มี bug อยู่บ้าง แต่หน้าตามันน่าใช้ ออกแบบได้สวยงาม ผู้ใช้ก็อาจจะชอบได้ครับ ถือเป็นความบันเทิงระหว่างการใช้งาน
ประสบการณ์ของผมก็มีประมาณนี้ครับ ใครมีไอเดียอื่นก็มาแชร์กันได้เด้อ :)
Related posts