Fixing a weird Bug: Cannot type in Safari's Input Fields
I’m working on a mobile web project. Today I found a strange bug that
input fields were not working. When tap/click on an input field, it receives :focus state
but I cannot type anything - no text shows up.
It happens only in Safari and Mobile Safari on iOS.
I’ve never found this bug before. So I did a search with keywords Safari cannot type in input.
I found a StackOverflow thread (of course ..)
Input field iOS Safari bug — Can’t type in any text
The accepted answer suggests putting -webkit-user-select: text to the input field.
So I did just that. And it worked. I can type in the input field and the text shows up.
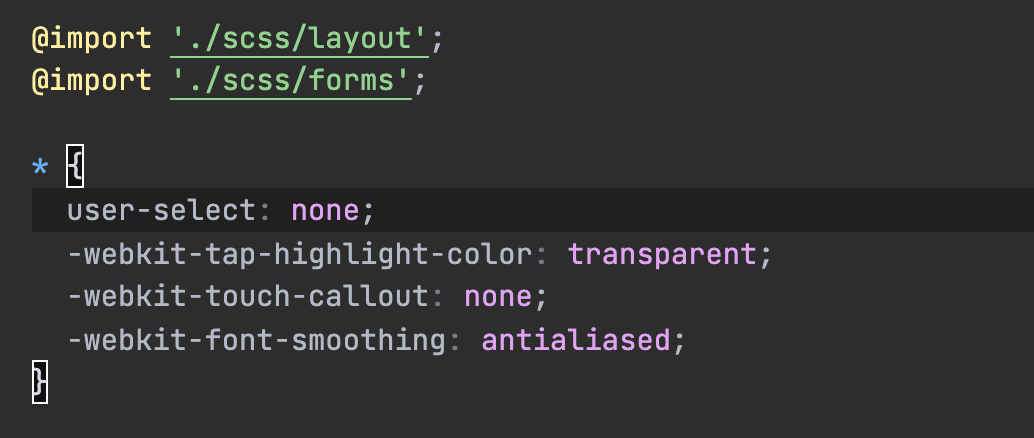
The mobile web project I’m working on needs to provide a native-app-like experience. I have this rule applies globally since the beginning of the project:
* {
-webkit-tap-highlight-color: transparent;
-webkit-touch-callout: none;
user-select: none;
}user-select: none prevents iOS’s text selection UI to show up when users long-press on text content.
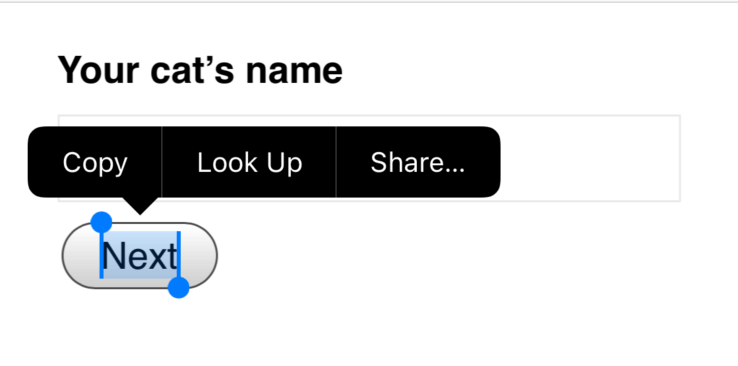
For example, when long-press on a button, this could happen.

user-select: none was added to prevent this issue.
Since I have the rule with * selector, it applies to everything,
including the input fields.
And it causes a side effect — on Safari, users are not able to type in the input fields
when there is user-select: none applied to them.
That’s why the default behavior of input fields is broken.
I should have done it differently. Instead of setting user-select: none to everything,
set it to only elements that need this behavior.
Setting user-select: none
can raise some usability and accessibility concerns.
Read more on Is “user-select: none” bad UX?
Today I learned 2 things:
- Never put
user-select: noneto input elements - Try not to break the browser’s defaults
Related posts