ในตอนที่แล้ว ผมใช้ Docker กับ CircleCI เพื่อทำฟีเจอร์ auto deploy ให้บล็อกนี้ อัพเดทตัวเองอัตโนมัติเมื่อมีการอัพเดทจาก git repo ใน master branch
ซึ่งสำหรับบล็อกเล็กๆ ที่ทำจาก Hugo มีแต่ static HTML แบบบล็อกนี้ การใช้ tools เยอะแยะอาจจะเกินจำเป็นไปสักนิด ในโพสต์นี้ จะใช้ Netlify เพื่อลดขั้นตอนและ tools ที่ใช้ลง แต่ยังคงความสามารถ automated deploy ไว้เหมือนเดิม พร้อมกับได้ของแถมเพิ่มมาอีกเล็กน้อยครับ
Netlify คืออะไร

Netlify เป็นผู้ให้บริการโฮสต์ static website บน cloud server รองรับทั้ง static HTML website ธรรมดา หรือจะให้ build จาก static site generator อย่าง Hugo หรือ Jekyll แล้ว deploy บน cloud ของ Netlify ก็ได้ (หรือจะใช้ tool ก็ได้เช่นกัน รองรับ Node, Python, Ruby)
Concept คล้ายกับ GitHub Pages หรือ GitLab Pages ครับ แต่เพิ่มฟีเจอร์อื่นเข้ามาเยอะกว่า มีบริการอื่นๆ ที่คล้ายกันก็มี เช่น Firebase Hosting หรือ Amazon S3
ผมได้ยินชื่อ Netlify เมื่อปีที่แล้ว ตอน SmashingMagazine.com เปลี่ยนระบบ backend จาก WordPress มาใช้ static site generator จุดเด่นในตอนนั้นเป็นเรื่อง performance ที่เร็วกว่าเดิมถึง 10 เท่า
ตอนนั้นผมยังไม่ค่อยเข้าใจและเห็นภาพเท่าไหร่ เพราะ SmashingMagazine ใช้ tool อื่นๆ ร่วมด้วยเยอะมาก เว็บถึงได้ไวขึ้นมากขนาดนั้น ผมตามไม่ค่อยทัน
จนกระทั่งเร็วๆ นี้ได้กลับมายุ่งวุ่นวายกับปรับปรุงระบบ deploy ของบล็อกนี้อีกครั้ง
ก็เลยนึกถึงชื่อ Netlify และได้ลองใช้งานดู
Netlify ดีอย่างไร
นอกจากการที่เราไม่ต้องเช่า server เองแล้ว Netlify ก็ยังมีฟีเจอร์พวกนี้ให้
- โฮสต์ website ของเราบน cloud server ที่ทำหน้าที่เป็น CDN ได้ด้วย
- รองรับ custom domain พร้อมทั้งใช้ HTTPS ได้ฟรีจาก Let’s Encrypt
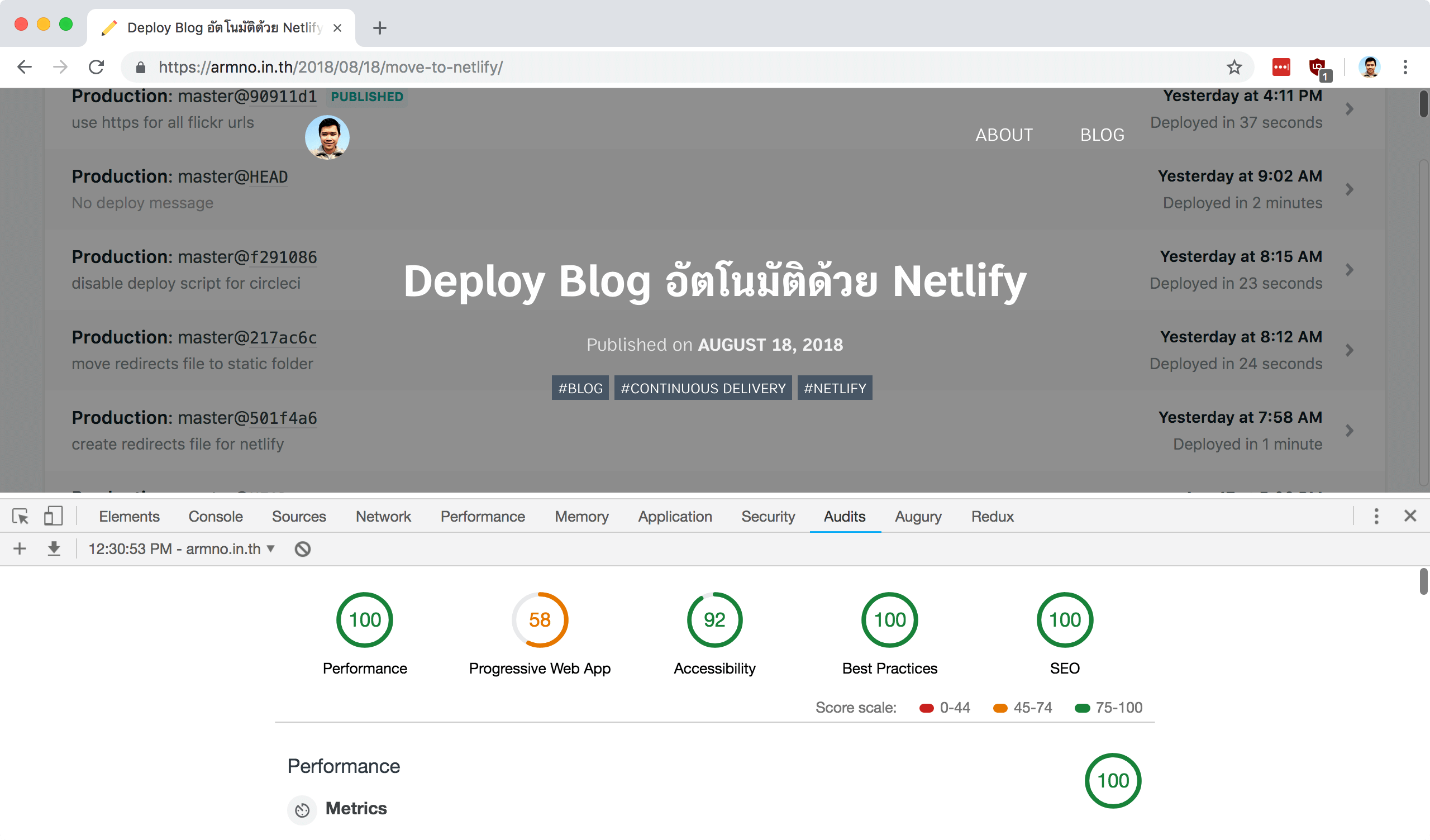
- มีระบบ continuous deployment มาให้ใช้ฟรีๆ (deploy อัตโนมัติ, เก็บ snapshot ของการ deploy แต่ละครั้งไว้ได้, มี log ให้ดูย้อนหลัง)
- มีระบบ optimize static assets (JS/CSS/รูปภาพต่างๆ) ให้อัตโนมัติทุกครั้งที่ deploy
- ใช้งานฟีเจอร์ที่เคยต้องมี backend อย่าง sign up/login หรือ form ได้
- ใช้งาน AWS Lambda functions ได้อีกต่างหาก
นอกจากนี้ยังมีฟีเจอร์อื่นๆ ที่กำลังพัฒนาอีกมากมาย.. ทั้งหมดนี้ใช้งานได้โดยที่เราไม่ต้องมี server เป็นของตัวเองเลย .. ทั้งหมดนี้ ฟรี (มีเวอร์ชั่นที่ไม่ฟรีด้วย ก็จะได้ฟีเจอร์อื่นๆ สำหรับ website scale ใหญ่ๆ มาให้อีกเยอะแยะ)
ด้านการเลือกใช้ GitHub Pages นั้นมีข้อดีในเรื่องความง่าย เพราะทุกอย่างจบได้ใน GitHub แต่ก็ต้องเสียแต้มเรื่อง performance ที่คุมไม่ได้บางอย่างออกไป
ส่วนอีกด้านหนึ่งคือการเช่า server และโฮสต์ website เอง มีข้อดีที่เราควบคุมปัจจัยได้แทบทุกอย่าง แต่ข้อเสียก็คือต้องมานั่งเซ็ตเอง ปรับเอง อาจไม่ใช่เรื่องสนุกสำหรับทุกคน
ผมมองว่า Netlify นั้นอยู่ตรงกลางระหว่างสองด้าน ได้ทั้งความง่ายของการ deploy โดยที่ไม่เสียแต้มเรื่อง performance ในขณะที่ทุกอย่างเป็นระบบ auto อยู่ และได้ฟีเจอร์เกี่ยวกับการจัดการ server มาให้ได้ใช้บ้าง โดยที่เราไม่ต้องจัดการดูแล server เอง
ลงมือย้ายบล็อกจาก DigitalOcean server ไปยัง Netlify
(ใช้คำว่า “ลงมือ” เพื่อให้อ่านแล้วดูเหมือนจริงจังไปงั้นแหละ จริงๆ แล้ว process ไม่มีอะไรมาก ตรงไปตรงมา ผมก็มั่วๆ ไปจนจบ)
Flow คร่าวๆ
ถ้าเทียบกับของเดิมก็จะเหลือเพียง 2 ขั้นตอน
- เขียน content ในไฟล์ markdown
- Push code ไปที่ GitHub Repo
SSH ไปที่ server ของ DigitalOcean ที่ใช้เป็น web server ของบล็อกนี้อยู่Pull code จาก GitHubรัน $ hugo command เพื่อให้ Hugo build (generate) ไฟล์ markdown เป็นไฟล์ HTML
ที่เหลือก็คือ จิบกาแฟแล้วให้ Netlify รัน Continuous Deployment ซึ่งส่วนมากแค่เดินไปทำกาแฟ ยังไม่ทันได้กินก็ deploy เสร็จแล้ว (แหม่ ก็อวยเกิน!)
เริ่มเลย
1. สร้าง Project ใน Netlify
ก่อนอื่นก็ต้องสร้างบัญชีของ Netlify ก่อน จากปุ่ม Sign Up ในหน้าแรก ผมเลือก Sign Up จาก GitHub account เลย ง่ายดี

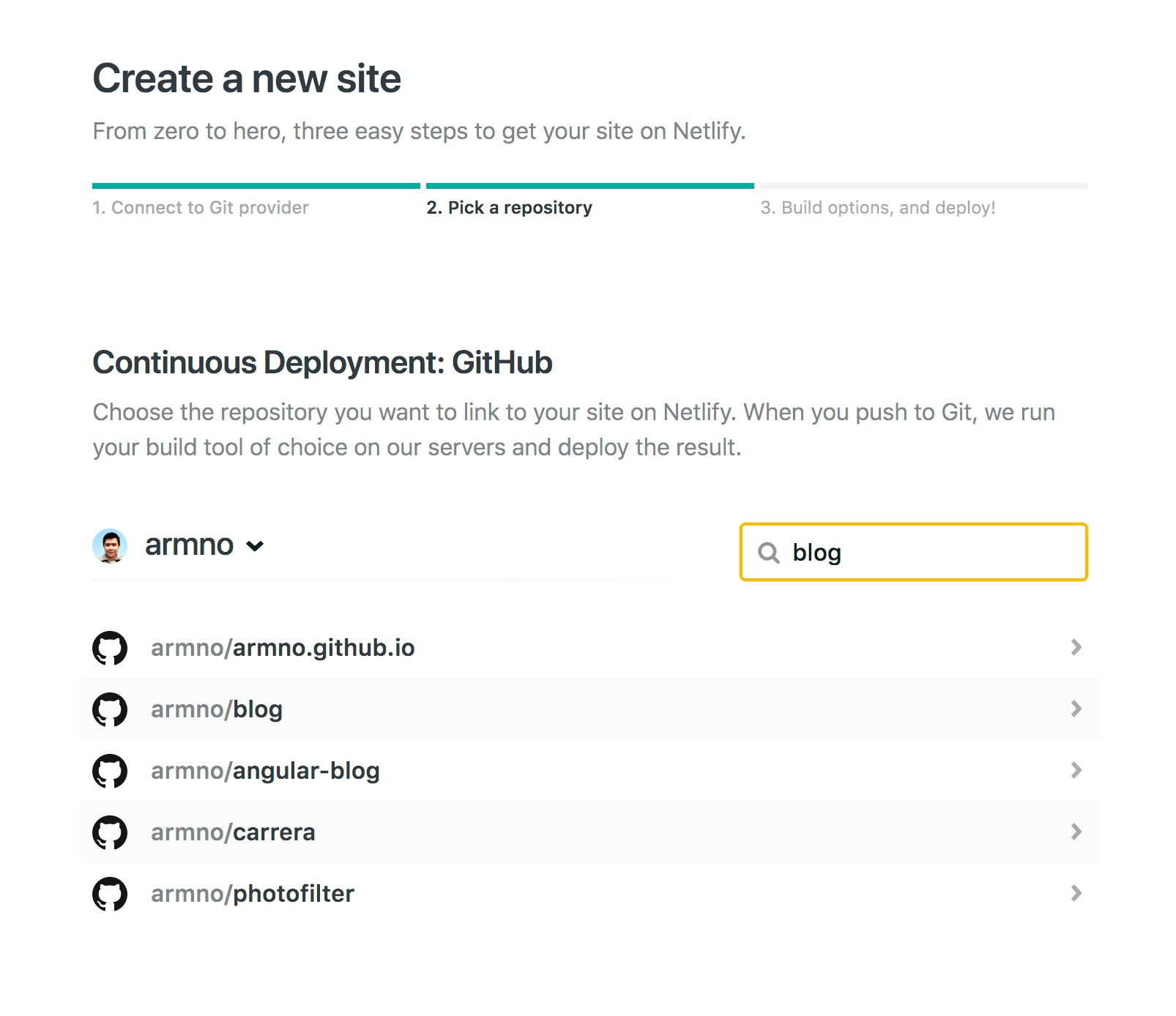
หลังจากนั้นก็สร้าง project ใน Netlify โดยเลือก repo จาก GitHub .. ของผมก็เลือก armno/blog

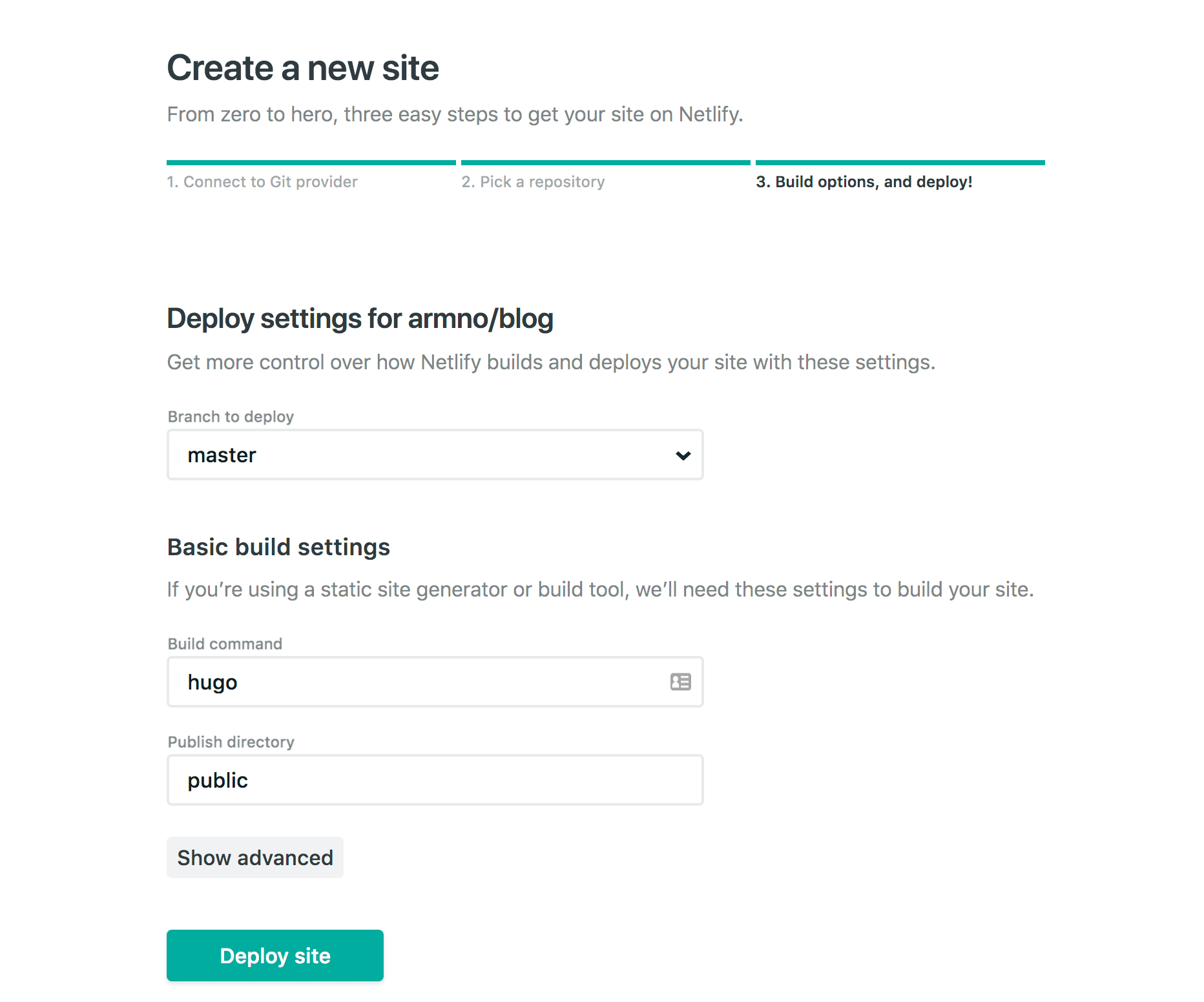
ขั้นตอนต่อไปคือการเลือก branch ที่จะให้ deploy (master) พร้อมทั้งใส่ build command (hugo)
Publish directory คือ folder output จาก build command (public กรณีที่ใช้ค่า default ของ Hugo)

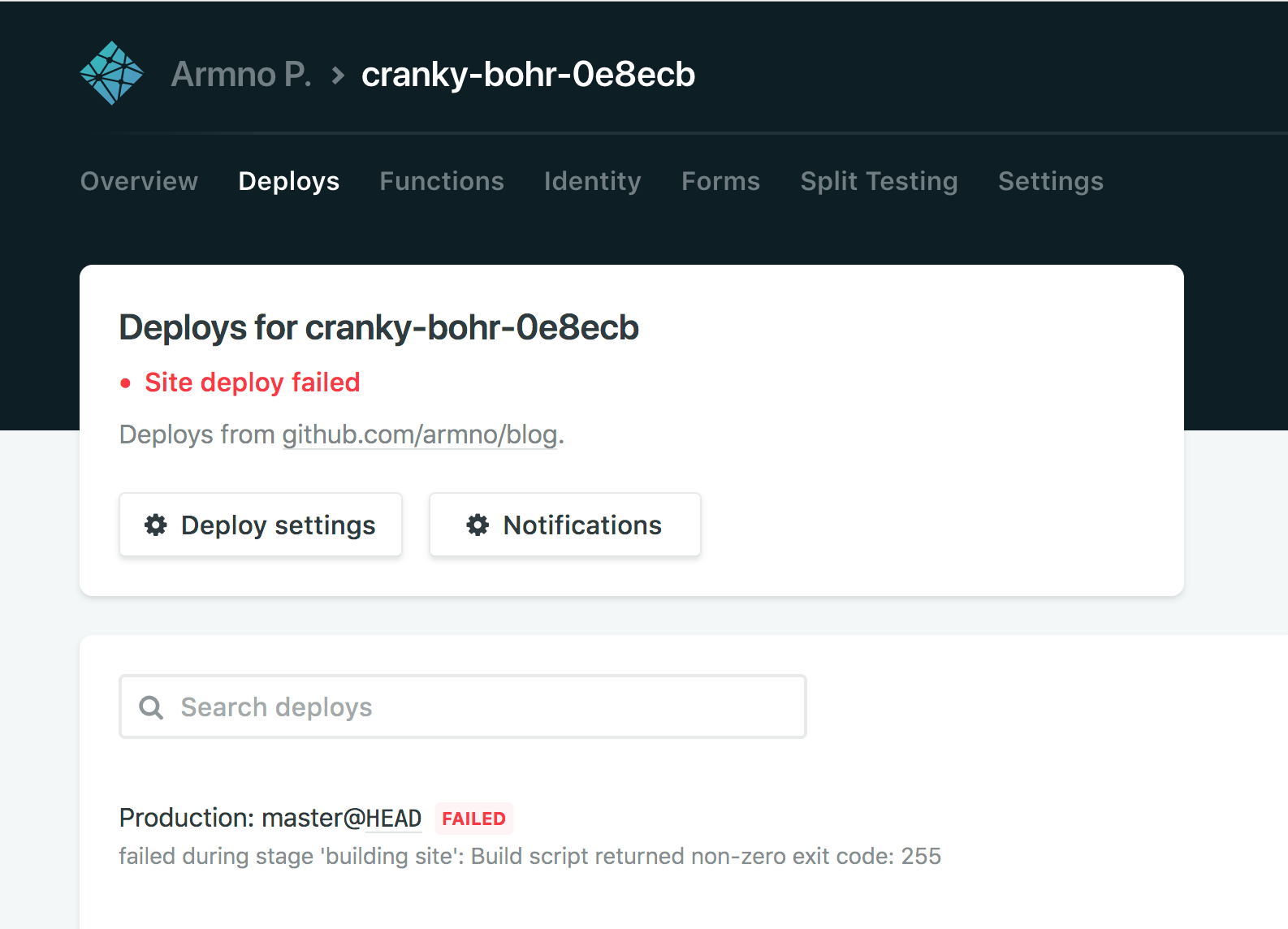
แค่ 3 ขั้นตอน Netlify ก็จะสร้าง site ใหม่พร้อม URL ที่ไม่ซ้ำกับชาวบ้านมาให้ (cranky-bohr-0e8ecb, เปลี่ยนทีหลังได้) แล้วเริ่ม build และ deploy ทันที
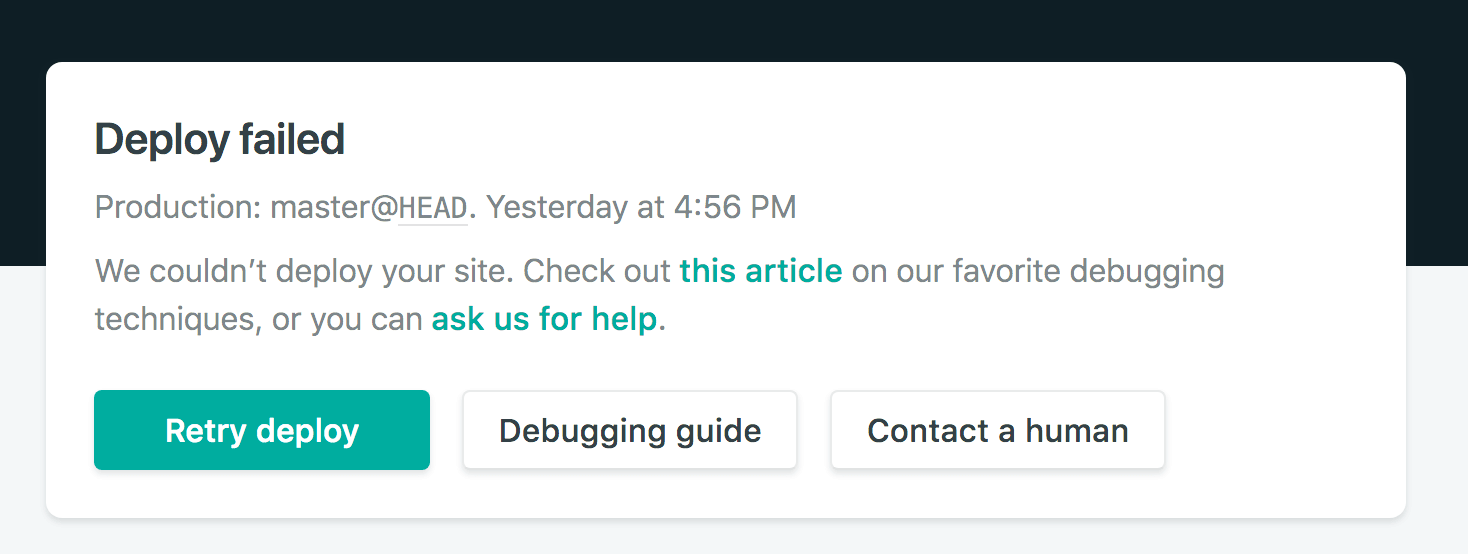
แน่นอนว่าต้องพังก่อน.. จะให้ build ผ่านตั้งแต่ครั้งแรกเลย ชีวิตก็ดูจะง่ายเกินไป

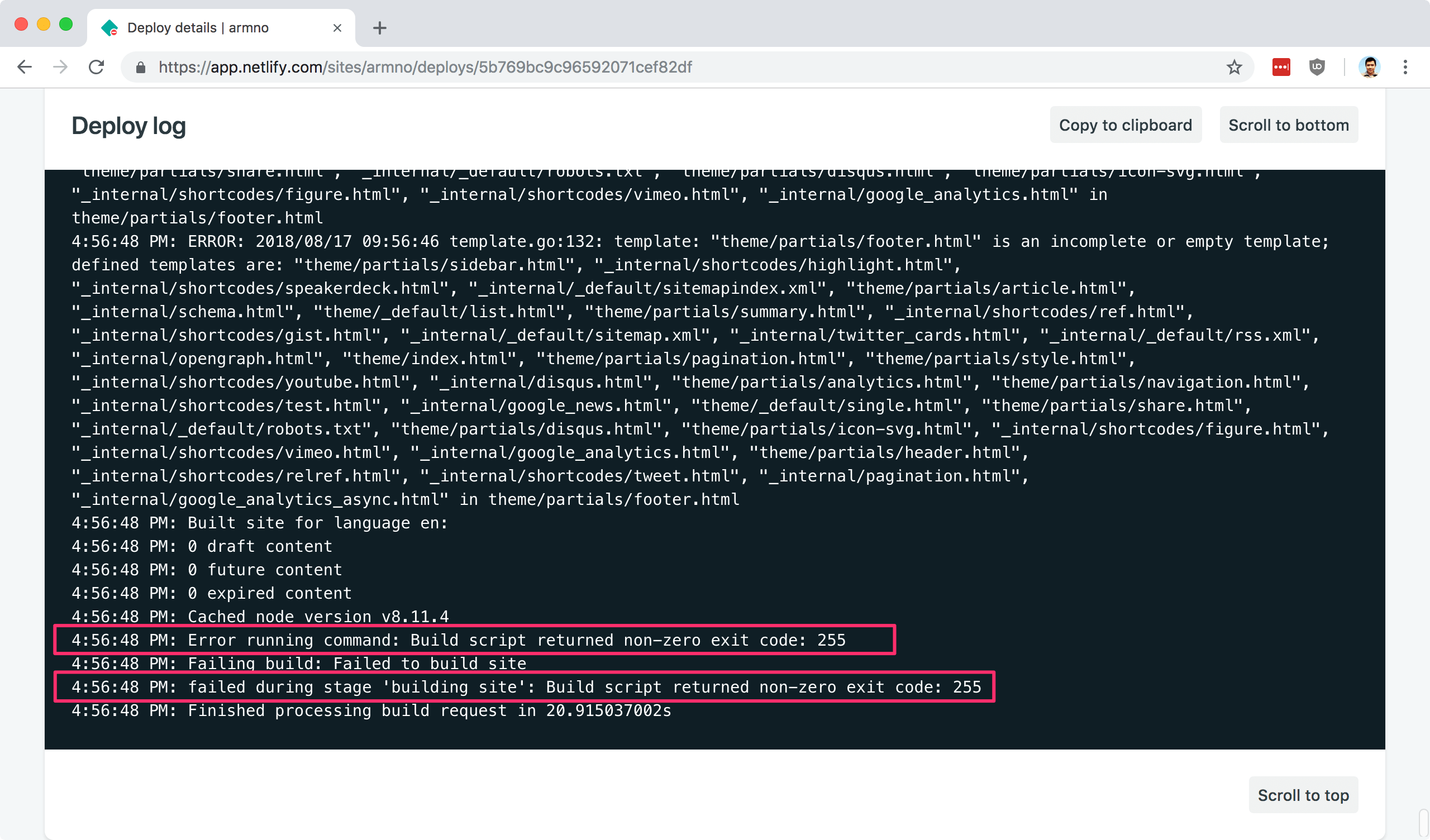
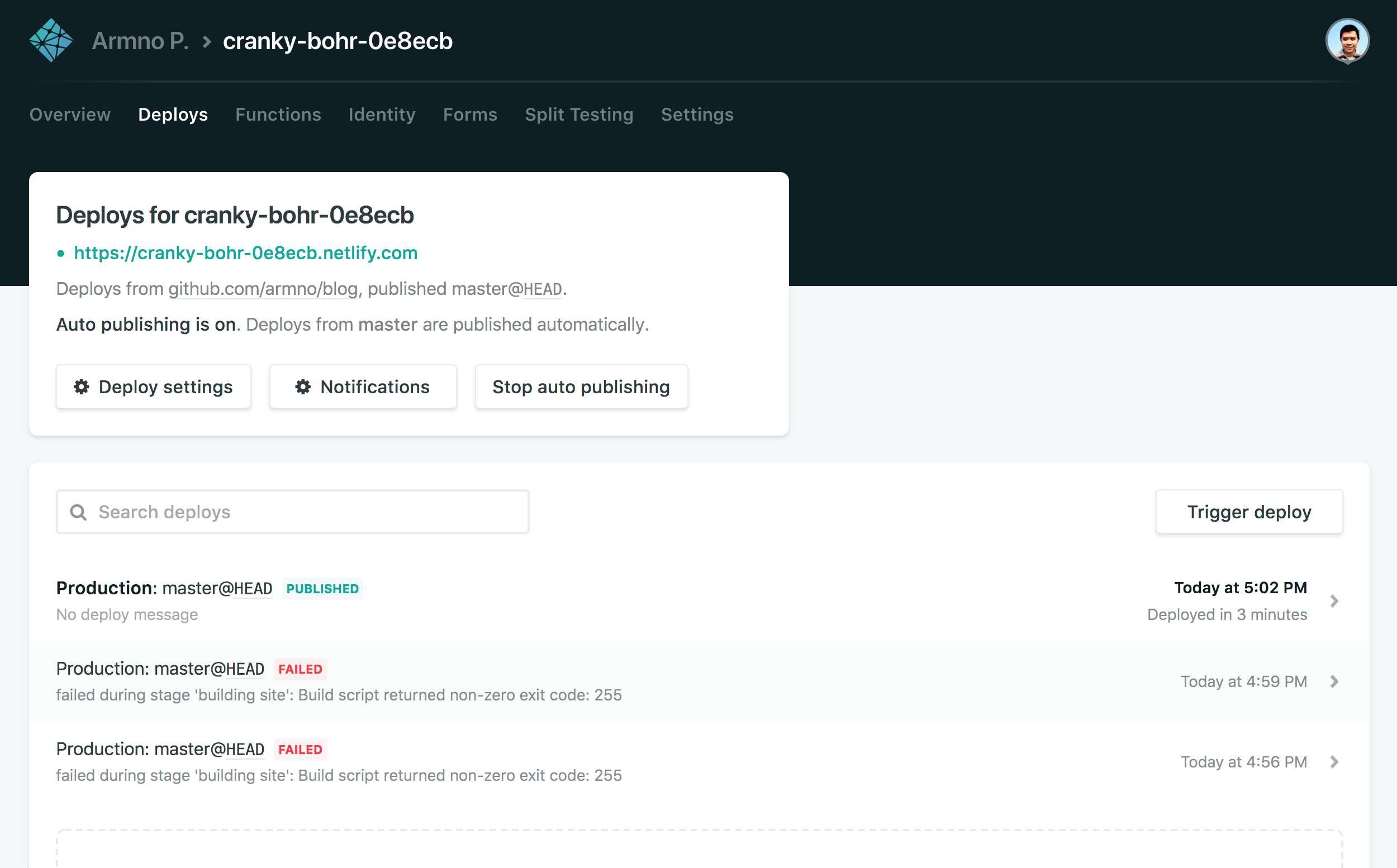
ข้อดีของการมีระบบ CD แบบนี้คือ เรากดเข้าไปดู log ของการ build หรือ deploy แต่ละครั้งได้ ว่าเกิดปัญหาอะไรขึ้น (build log เป็น public ใครจะกดเข้าไปดูก็ได้ครับ)
ใน log (ยาวมาก) บอกว่า error code คือ 255

ด้านบนของ build log จะมี link “Debugging guide” เตรียมไว้รอเราอยู่แล้ว กดเข้าไปดูได้เลย

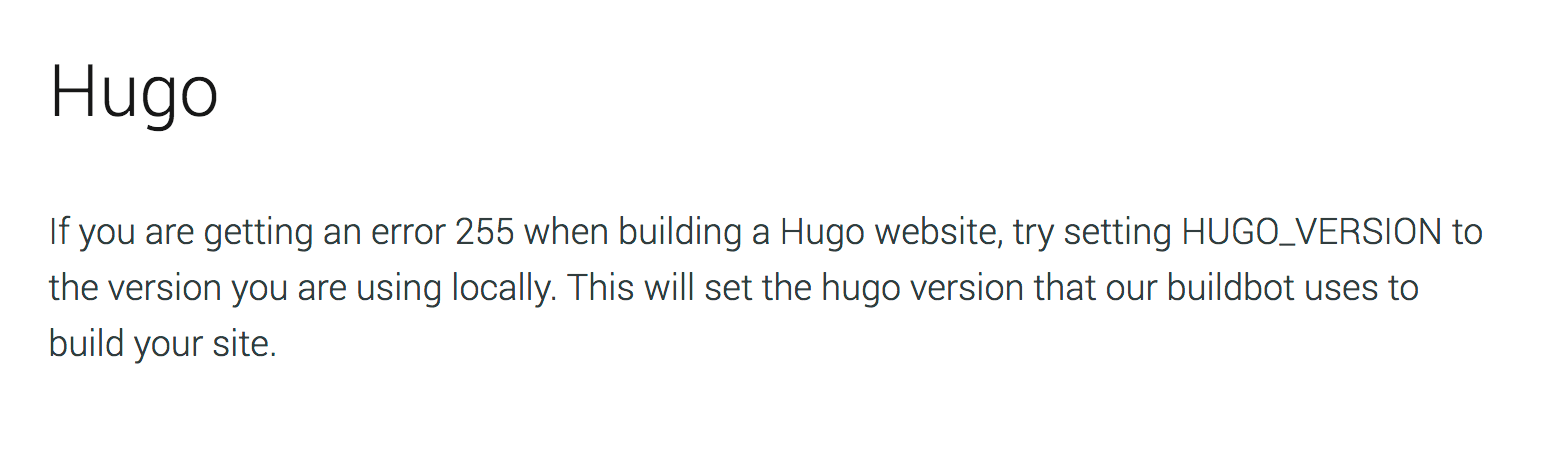
ค้นหาคำว่า 255 ก็เจอจริงๆ คำแนะนำสำหรับ error code 255 คือลองเซ็ต version ของ Hugo ผ่านทาง Environment Variable ให้ตรงตามที่เราใช้จริงดู

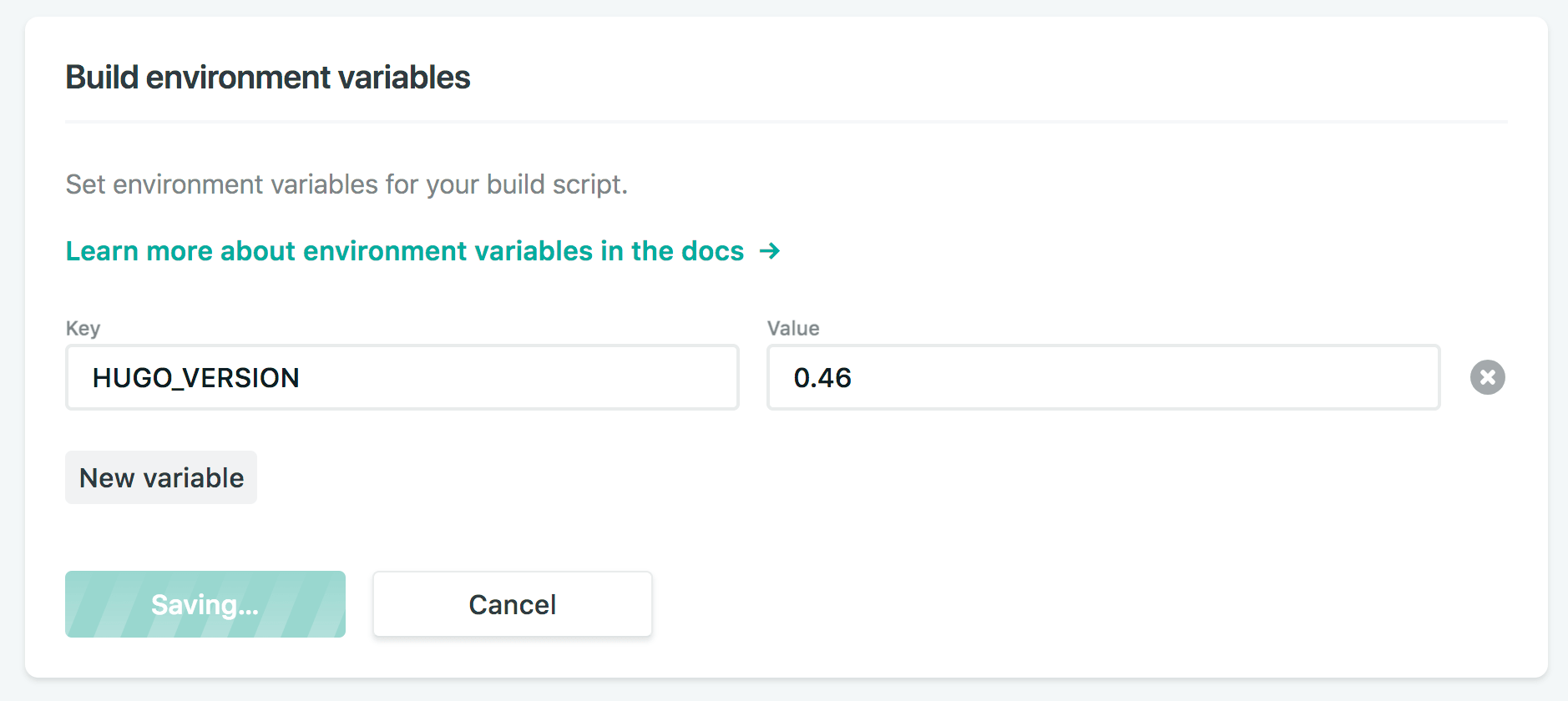
Environement variables จะอยู่ที่หน้า Project > Deploy Settings > Continuous Deployment
ผมใช้ Hugo เวอร์ชั่น 0.46 ก็ตั้งค่า HUGO_VERSION ตามนั้น ตามที่ debugging guide แนะนำ

จากนั้นในหน้า Project กดปุ่ม Trigger Deploy เพื่อ deploy ซ้ำอีกครั้ง

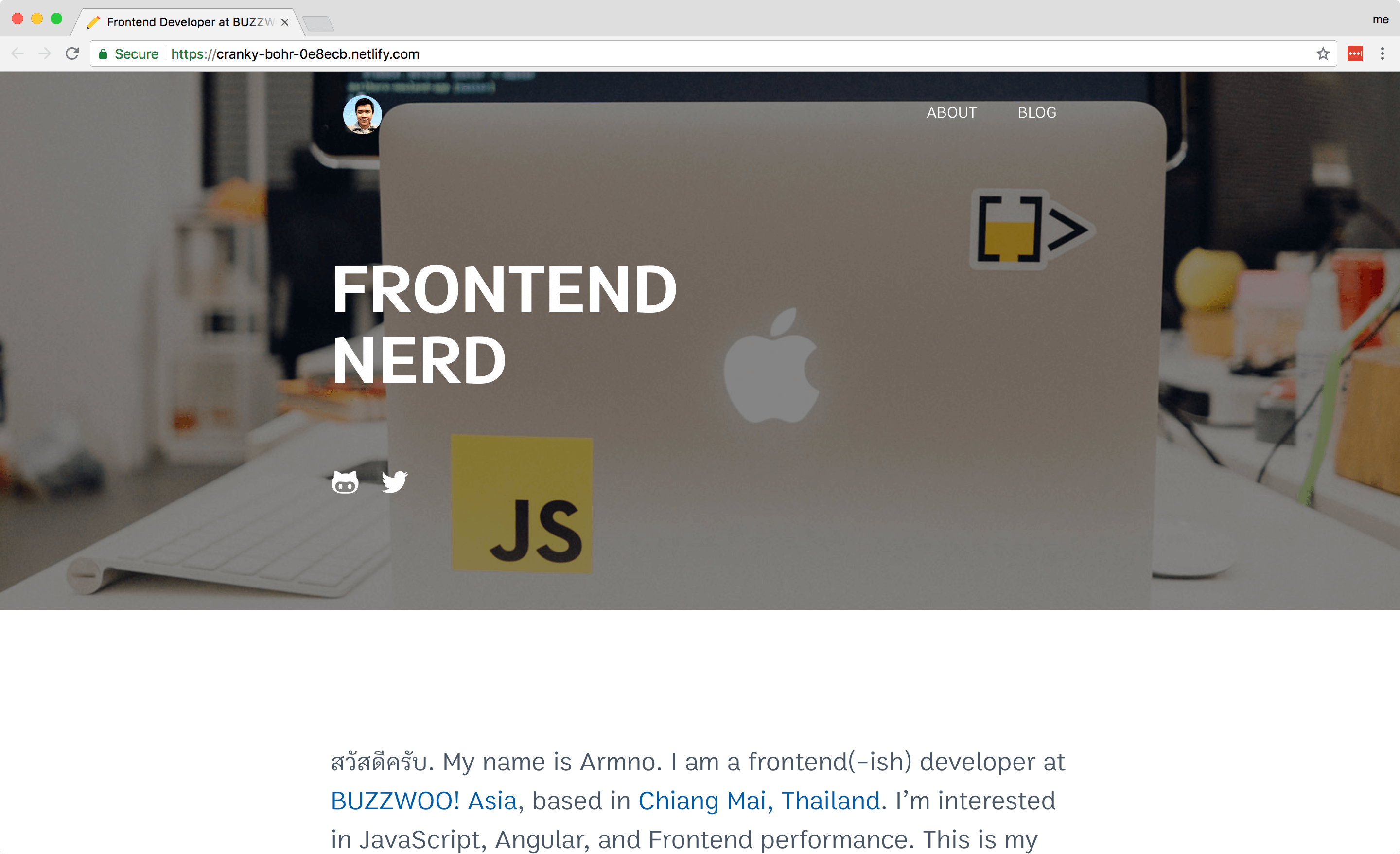
เมื่อ deploy สำเร็จ เราก็จะได้ URL ของ website บน Netlify มา (ตัวเขียวๆ ข้างบน) กดเข้าไปดูได้เลย

2. ตั้งค่า Custom Domain Name
เมื่อ website ใหม่พร้อมแล้วบน Netlify ขั้นตอนต่อไปก็คือการตั้งค่า domain name ให้ชี้ไปที่ Netlify แทนที่ DigitalOcean ของที่เดิม
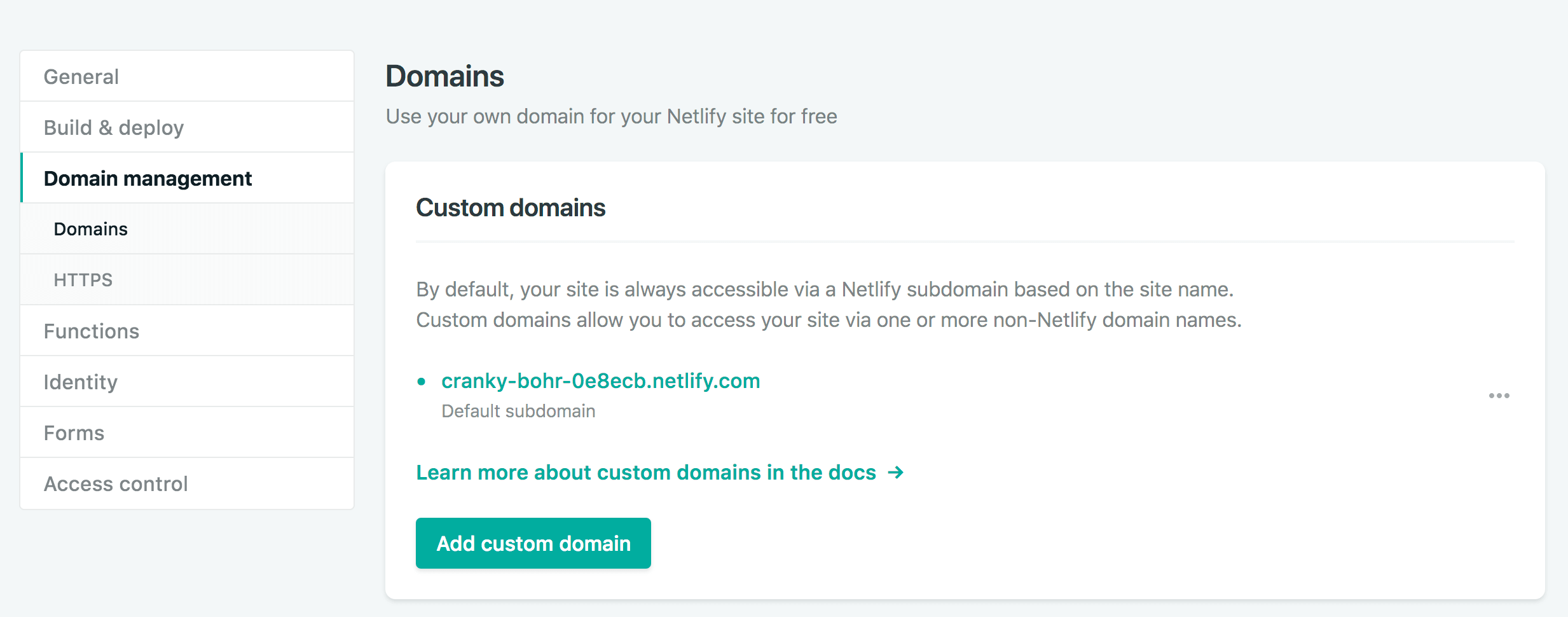
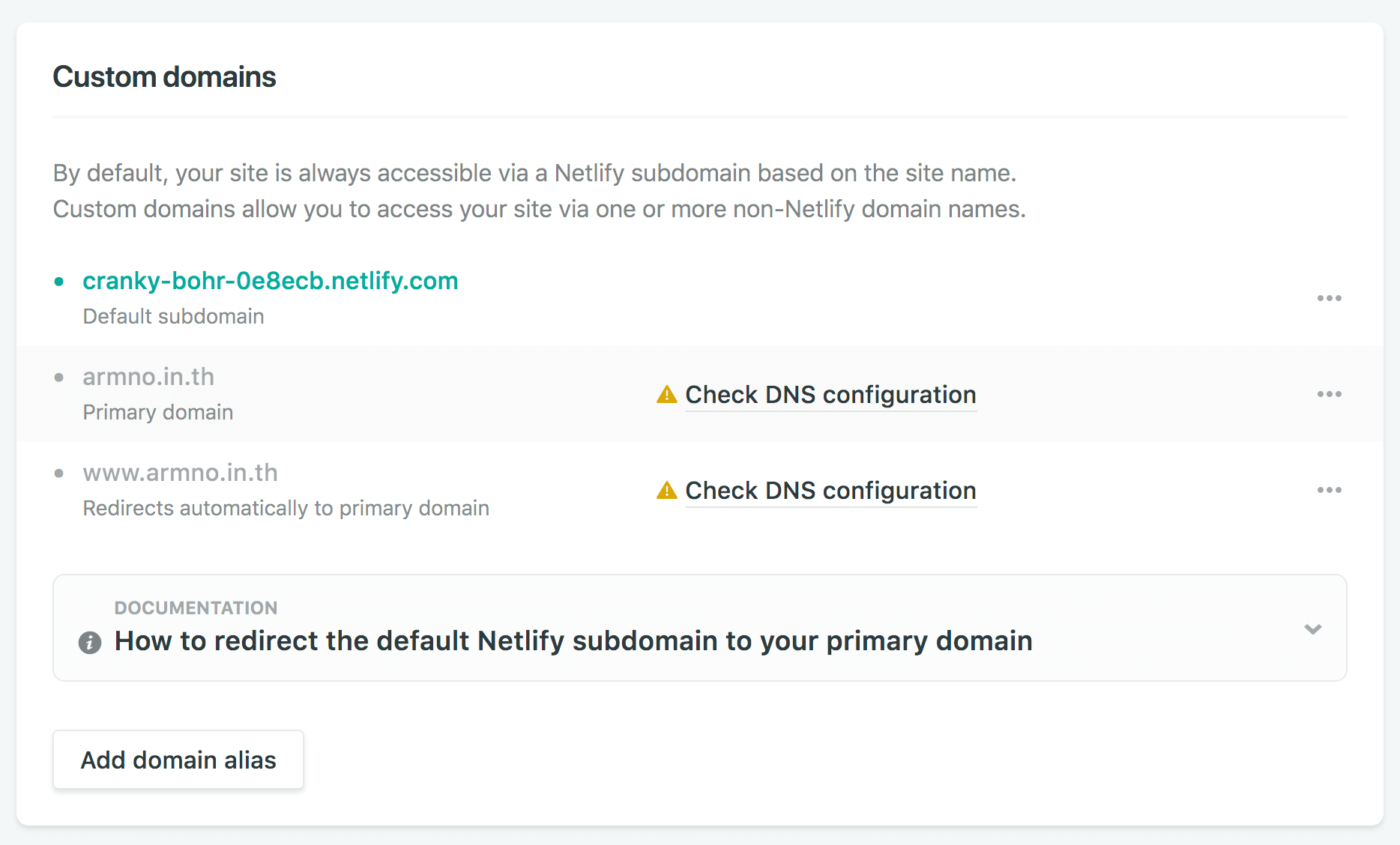
เลือก Add custom domain จากเมนู Domain Management

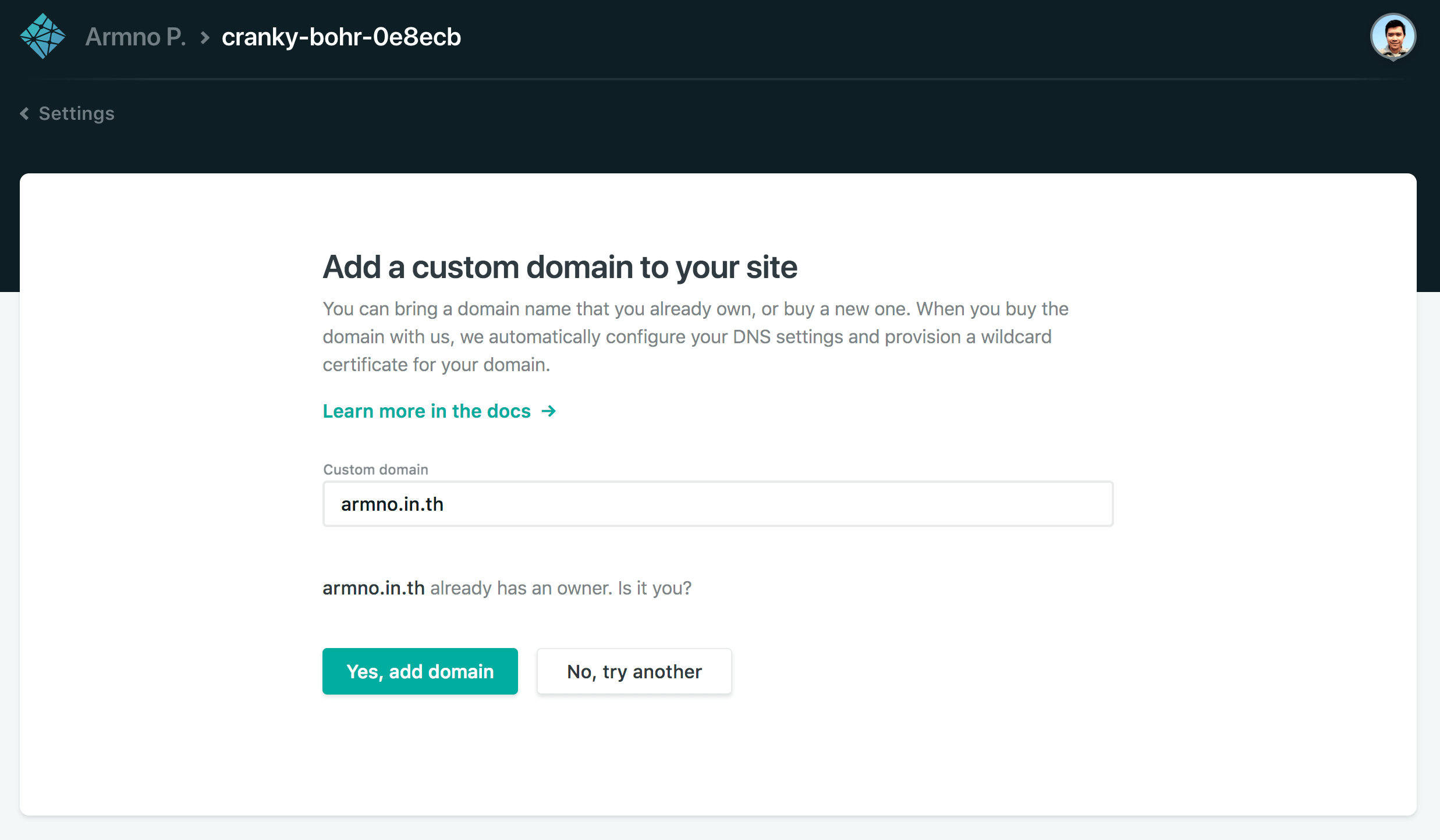
จากนั้นก็ใส่ domain name เข้าไป

ในตอนแรก domain name ของเราจะยังไม่ได้แก้ DNS มันก็จะขึ้น warning แบบนี้ก่อน ซึ่งตอนนี้ DNS (Domain Name Server) ยังเป็นที่ DigitalOcean และยังชี้ไปที่ IP Address ของ server ที่ DigitalOcean อยู่ (ในกรณีของผมที่จด domain name กับ DotArai.com คือ DotArai Registra > DigitalOcean DNS > DigitalOcean server)

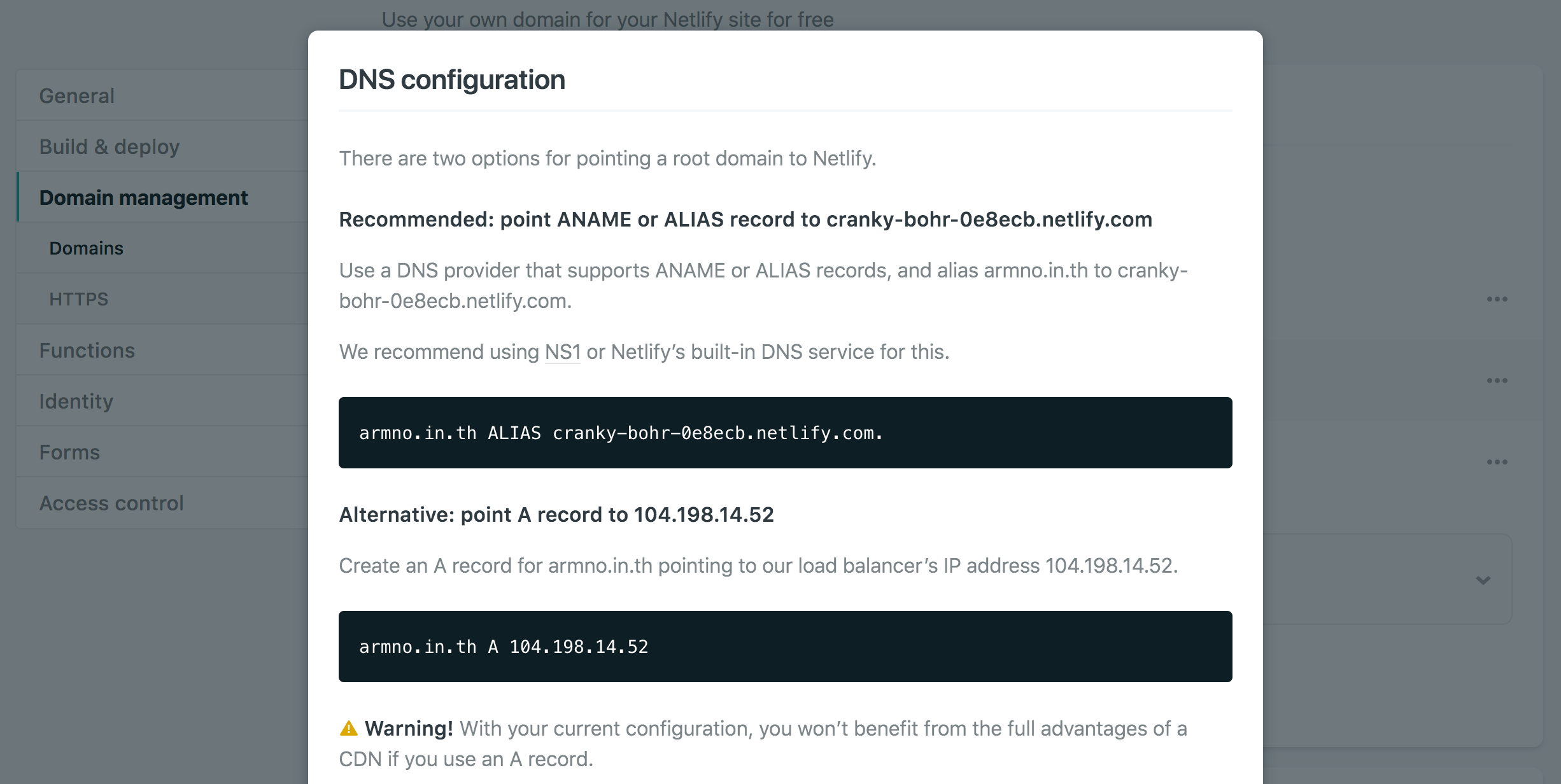
Netlify มีให้เลือก 2 ทาง คือ
แบบแรก: ตั้งค่า ALIAS หรือ ANAME record ให้ชี้มาที่ server หรือ IP address ของ Netlify
โดยที่เรายังใช้ DNS ของเราเองอยู่

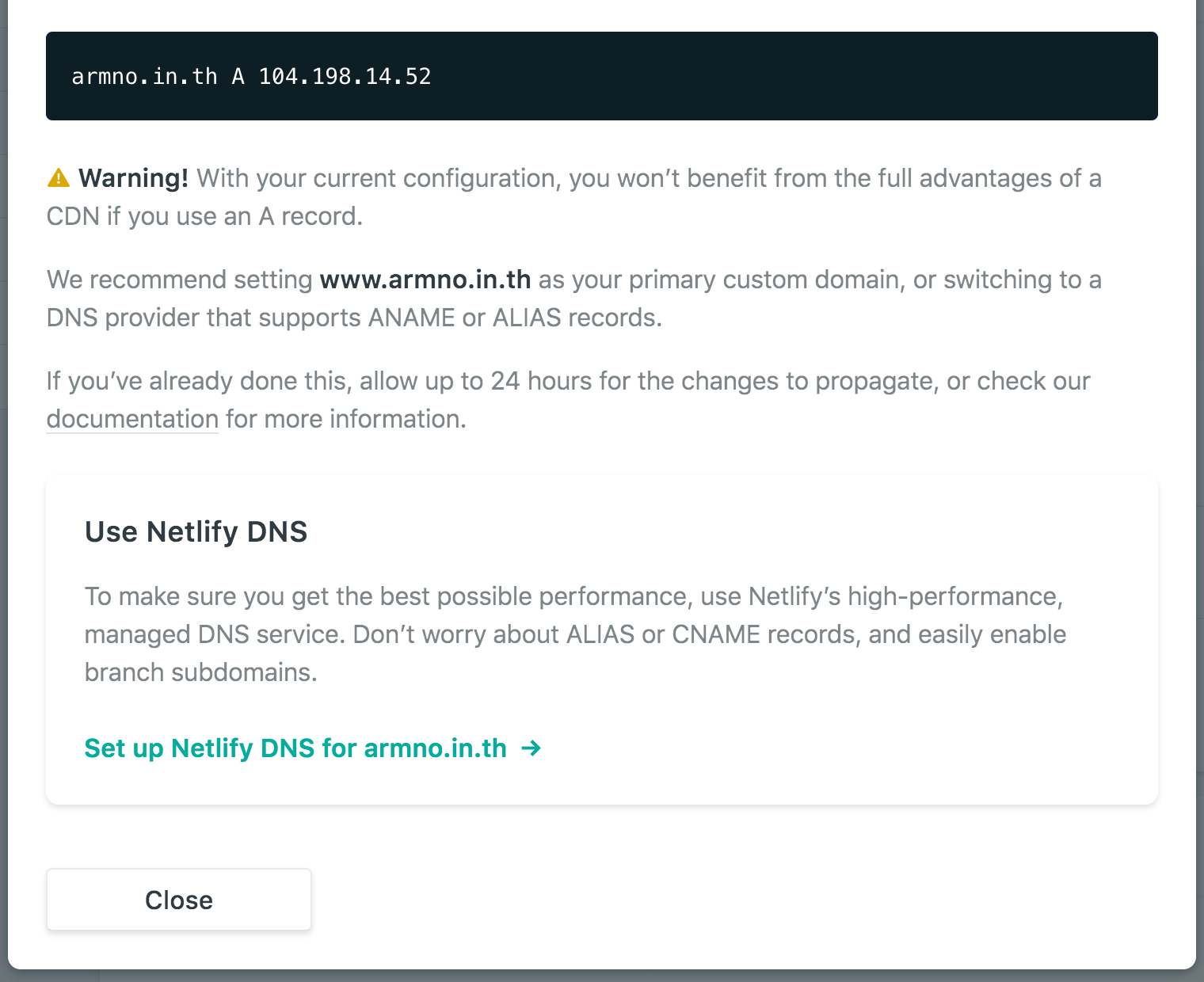
แบบที่สอง: ใช้ Netlify เป็น DNS (ของผมก็จะเป็น DotArai Registra > Netlify DNS > Netlify server แทน) ผมเลือกทางนี้เพราะจะได้จัดการทุกอย่างได้ใน Netlify เลย

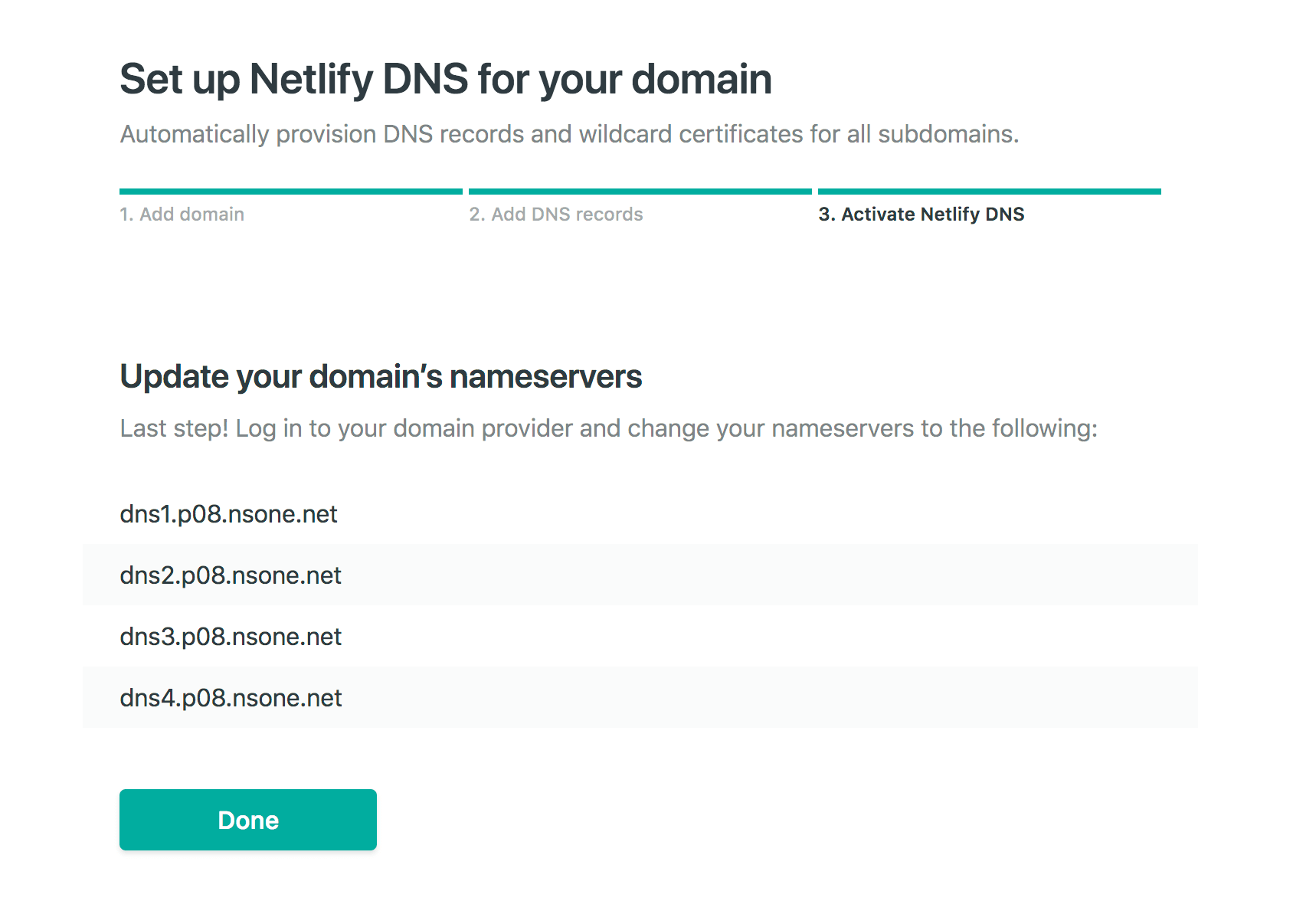
พอกด Set up Netlify DNS ก็จะพบขั้นตอนการเปลี่ยนค่า name server ของ domain ของเรา

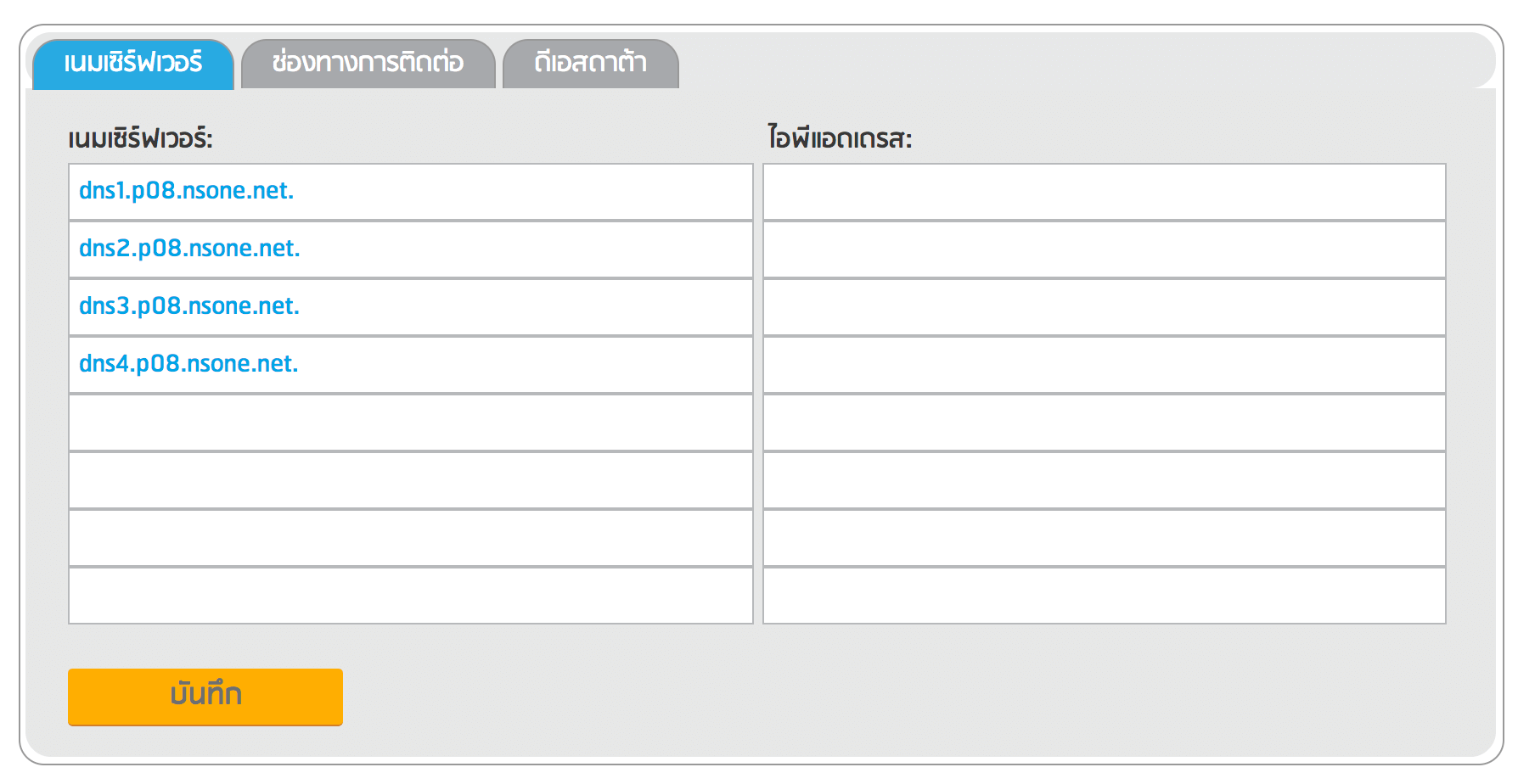
ผมจด domain name ที่ DotArai.com ก็ต้องเข้าไปแก้ไขค่า name server ที่ DotArai ให้เป็นค่าใหม่

ในระหว่างนี้ต้องรอให้ค่า name server ของเราเปลี่ยนค่า (DNS propagation) ปกติแล้วจะไม่เกิน 24 ชั่วโมง ของ DotArai ค่อนข้างไว ในถึง 1 ชั่วโมงก็อัพเดทแล้ว
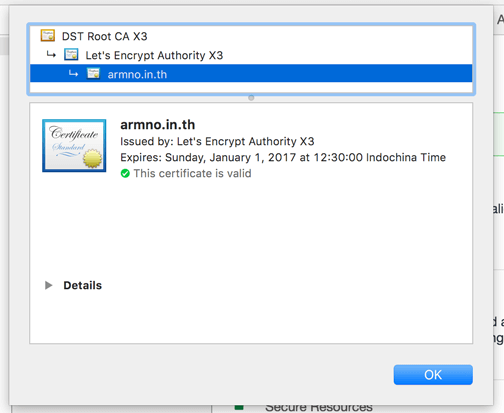
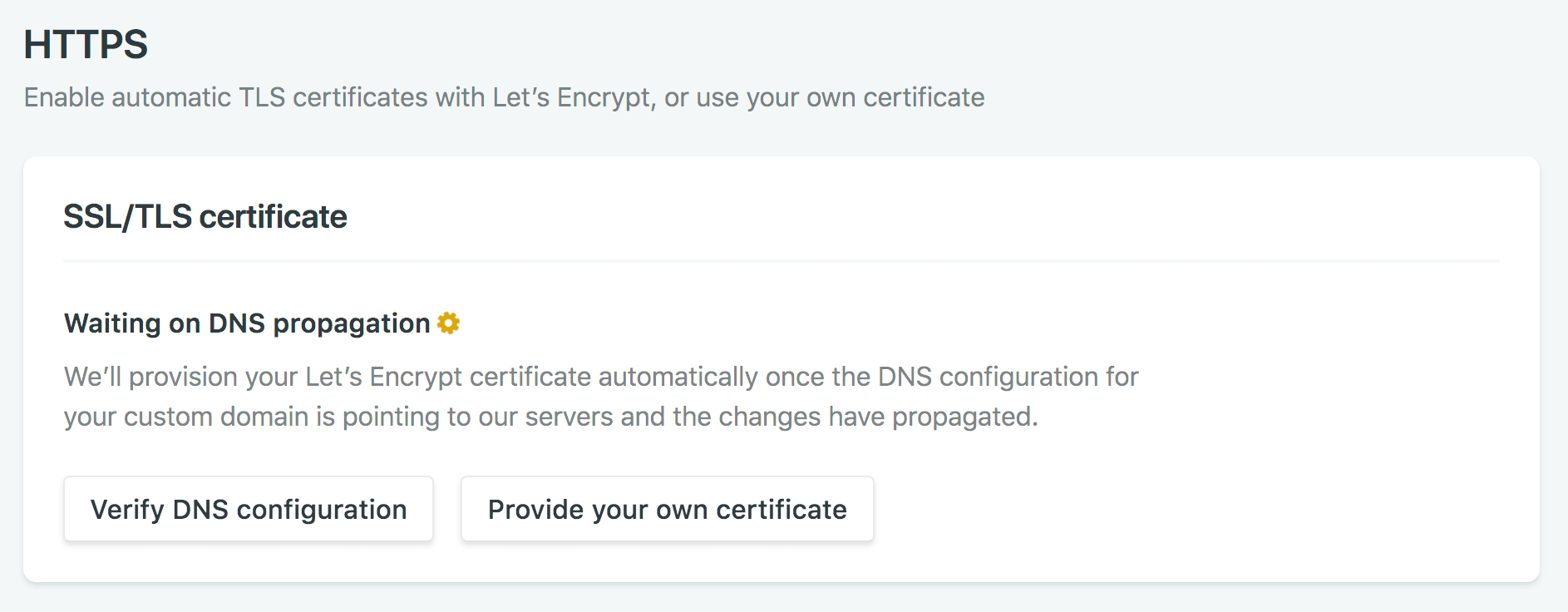
พอไม่ได้ใช้ DNS เดิมแล้ว ก็ต้องค่า SSL/TLS certificate ใหม่ ให้มาใช้ของ Netlify แทน

ระหว่างที่รอก็ไป revoke certificate ของเดิมบน DigitalOcean server, ลบ virtual host, หรือแม้แต่ลบ domain name ของจาก account ของ DigitalOcean ได้เลย
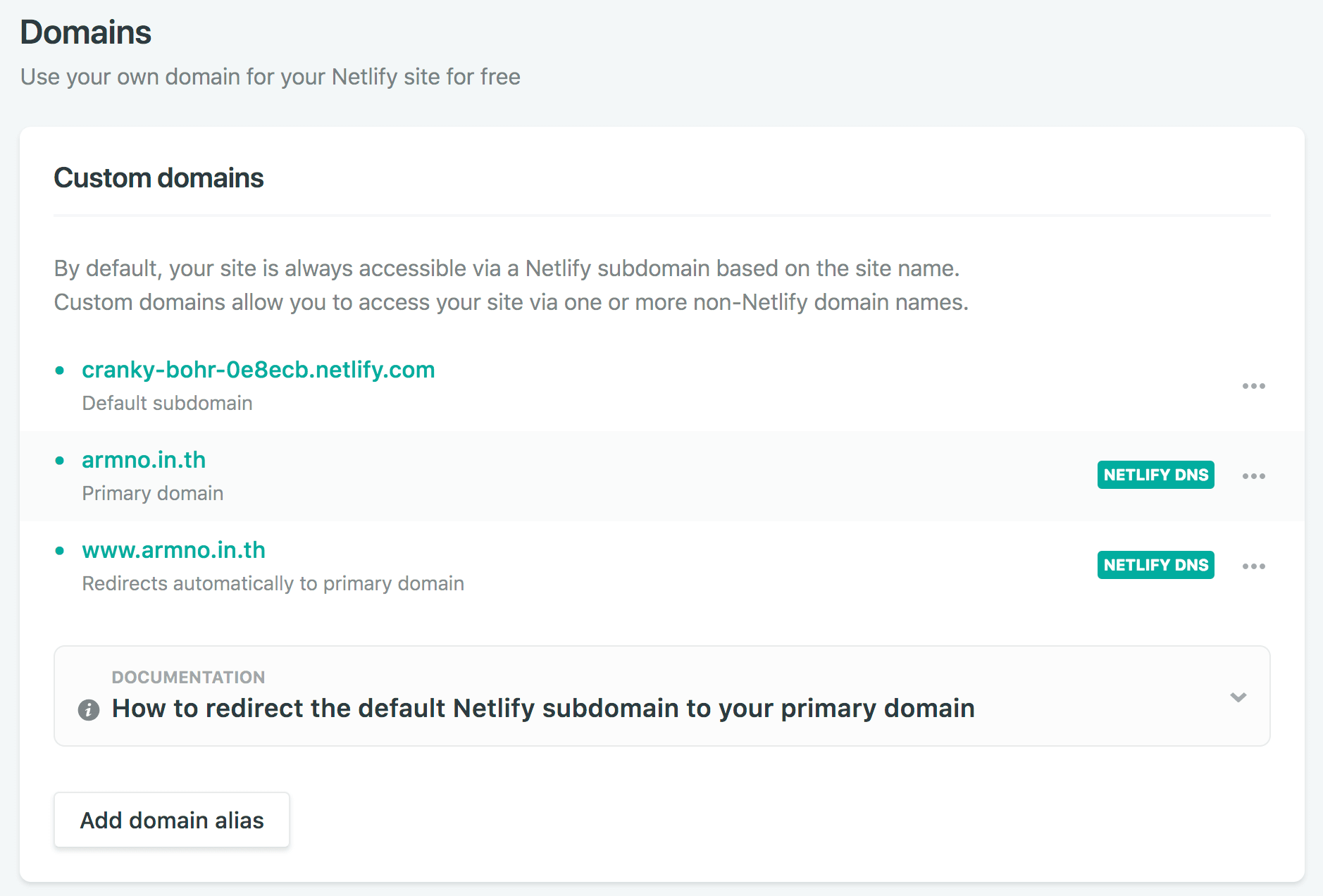
พอ DNS อัพเดทเสร็จสมบูรณ์แล้ว Netlify ก็จะขึ้น status ว่าเราได้ใช้ Netlify DNS แล้ว

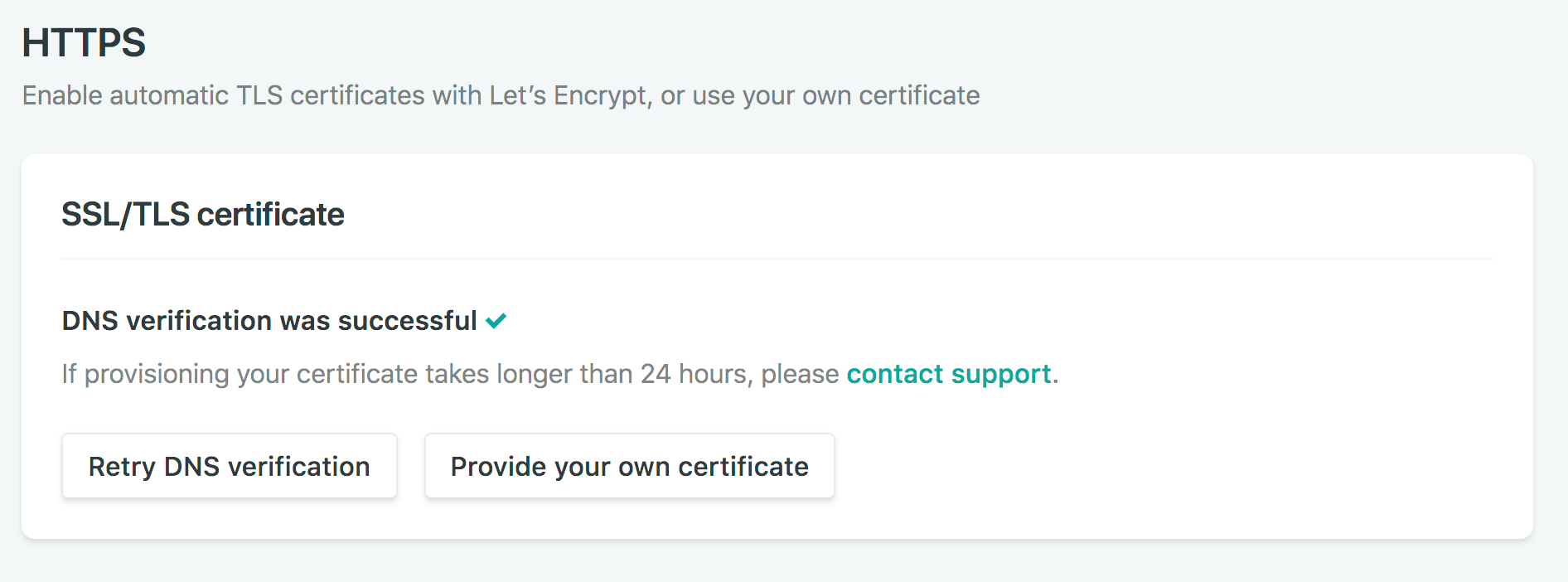
SSL/TLS certificate ก็เช่นกัน

ถึงตอนนี้เท่ากับว่า armno.in.th ได้ไปอยู่บน Netlify อย่างสมบูรณ์แล้ว
3. ตั้งค่า Redirect
sub-domain ที่สร้างขึ้นมาอัตโนมัติโดย Netlify cranky-bohr-0e8ecb.netlify.com ยังใช้งานได้อยู่
เราสามารถตั้งค่าให้ sub-domain นี้ redirect ไปหา custom domain ของเราได้
เพื่อที่ search engine จะได้ไม่ index URL ของเราที่ sub-domain ของ Netlify แล้วมองว่าเป็น duplicated content
กับ domain หลัก
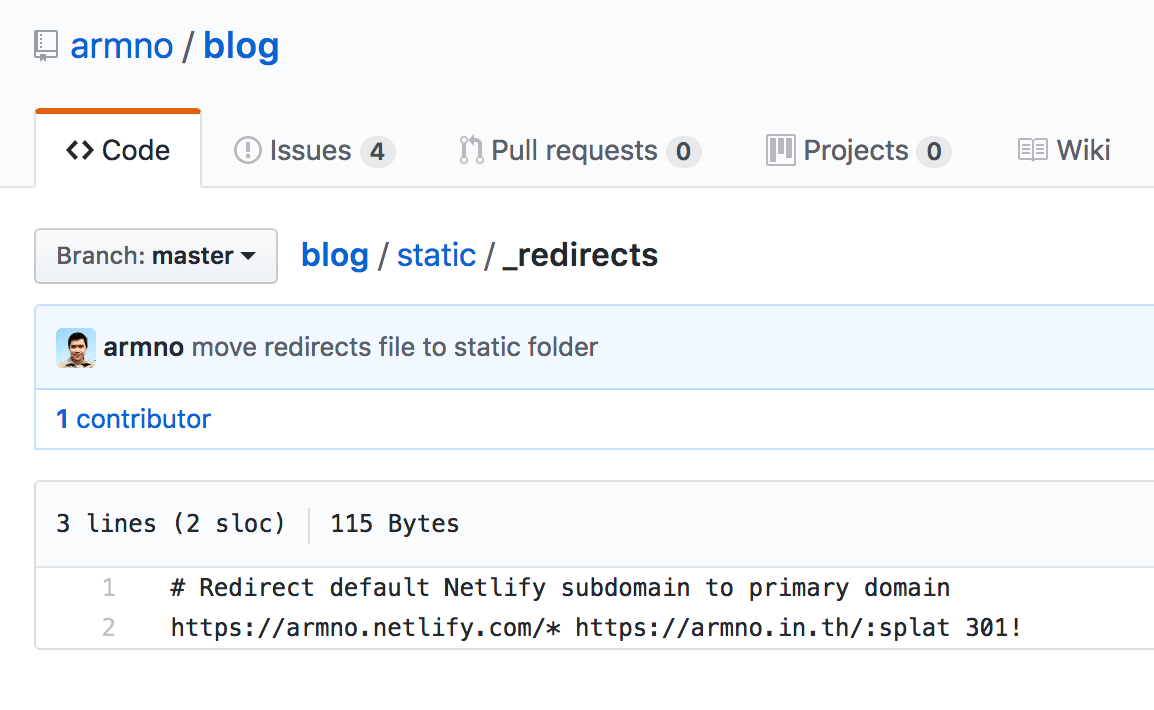
วิธีการตั้งค่า redirect บน Netlify นั้นก็ไม่มีขั้นตอนยุ่งยาก เพียงสร้าง text file ชื่อ _redirects
ที่กำหนด redirect rules ไว้ แล้วเก็บไฟล์ไว้ในโฟลเดอร์ static ก็เสร็จเรียบร้อย
(Netlify ให้กำหนด redirect ได้ค่อนข้างละเอียด อ่านเพิ่มเติมได้ใน Doc ครับ)

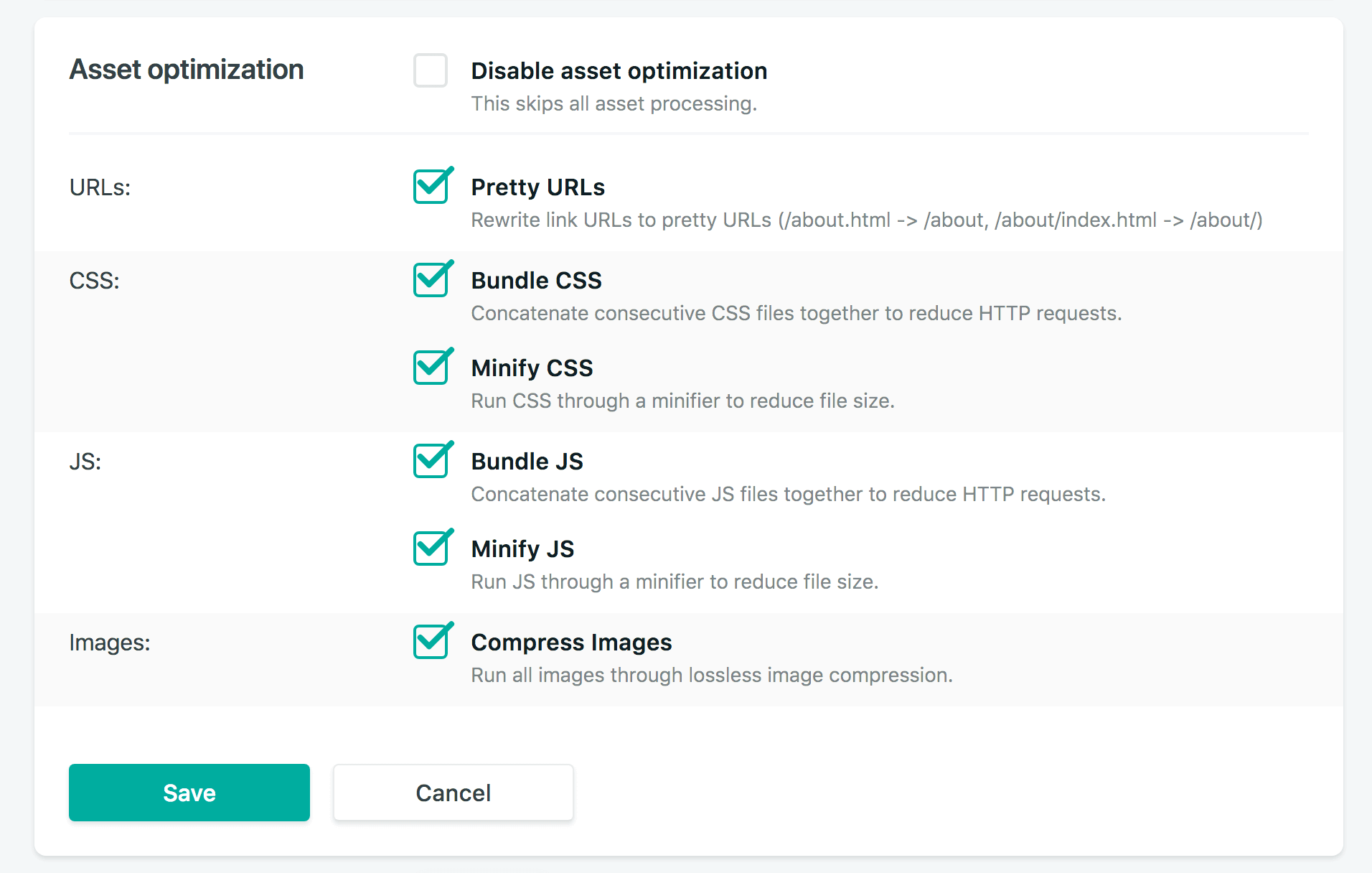
4. เปิดใช้ Assets Optimization
ในขั้นตอนการ deploy เราสามารถตั้งค่าให้ Netlify optimize assets เบื้องต้น ให้เราแบบอัตโนมัติได้เลย พร้อมกับนำไปวางไว้บน CDN แล้วทำให้เว็บเราเรียก assets จาก CDN แทน สะดวกมากมาย

สรุป

ประทับใจกับ Netlify มากตั้งแต่ใช้งานครั้งแรก นอกจากได้ฟีเจอร์ทาง CD/automation มาเพียบแล้ว UI ของ Netlify ก็ทำมาสวยงามและใช้งานง่ายมาก เป็น product ที่ทำมาดี ขอเชียร์ครับ ใช้ได้ดีกับทั้ง website scale เล็กๆ ไปถึงใหญ่ๆ ได้เลย
ตอนนี้ workflow ของการอัพเดทบล็อกเรียบง่ายแบบที่ต้องการแล้ว เป็นการบังคับตัวเองทางอ้อมว่าต้องโฟกัสกับการเขียนให้มากกว่าเดิม เขียนให้บ่อยกว่าเดิมได้แล้ว 😅
Happy Blogging ครับ
Related posts