I have been using VSCode as my main code editor. VSCode is highly customizable. I like to tweak it here and there from time to time.
Here is my current setup of VSCode, and how I use it. It aims for speed and minimal UI. This is what I will do if I have to set it up from scratch today.
Vim
I’m not a regular Vim user, but I got used to moving around using Vim motions (and I know how to exit Vim).
The first thing I will do after installing VSCode is to Vimify it by installing Vim extension in VSCode. I only need to use basic Vim motions

Then I remap esc to jk to quickly switch from Insert mode to Command mode.
It’s the same mapping I use in Vim.
"vim.insertModeKeyBindings": [
{
"before": ["j", "f"],
"after": ["<Esc>"]
}
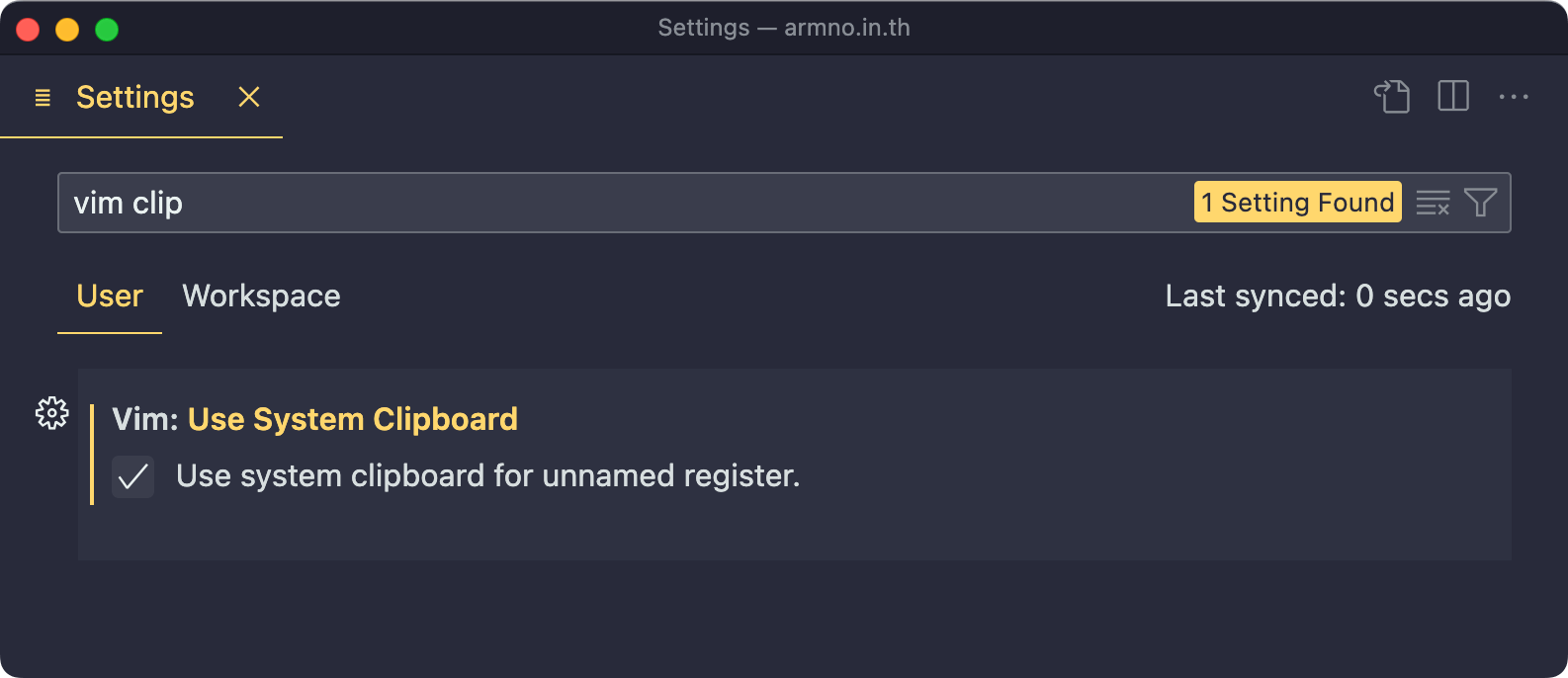
]Another setting I have enabled is sharing the clipboard with the system.
This allows me to paste text from the system’s clipboard in Vim mode using p,
and vice-versa - allows me to copy the text in Vim mode (y or yy) and paste into another application.

I also have to disable Press and Hold feature of the keyboard at the system level.
This allows me to have key repeat working as intended. E.g. long press j becomes jjjjjj and not just j.
# in terminal
defaults write com.microsoft.VSCode ApplePressAndHoldEnabled -bool falseBasic settings & UI
- Theme and icon theme: Monokai Pro for dark them, GitHub light for light theme.
- Font: JetBrains Mono with ligatures.
When I used Sublime Text, I was a big fan of its minial UI. I try to make VSCode looks minimal by hiding things I don’t need to see, or things that can be accessed with keyboard shortcuts.
- Status bar
- Minimap
- Breadcrumbs
- Activity bar a.k.a icons in sidebar panel
- Right/Secondary sidebar
- Layout control icons
{
"workbench.statusBar.visible": false,
"breadcrumbs.enabled": false,
"editor.minimap.enabled": false,
"workbench.activityBar.visible": false,
"workbench.layoutControl.enabled": false
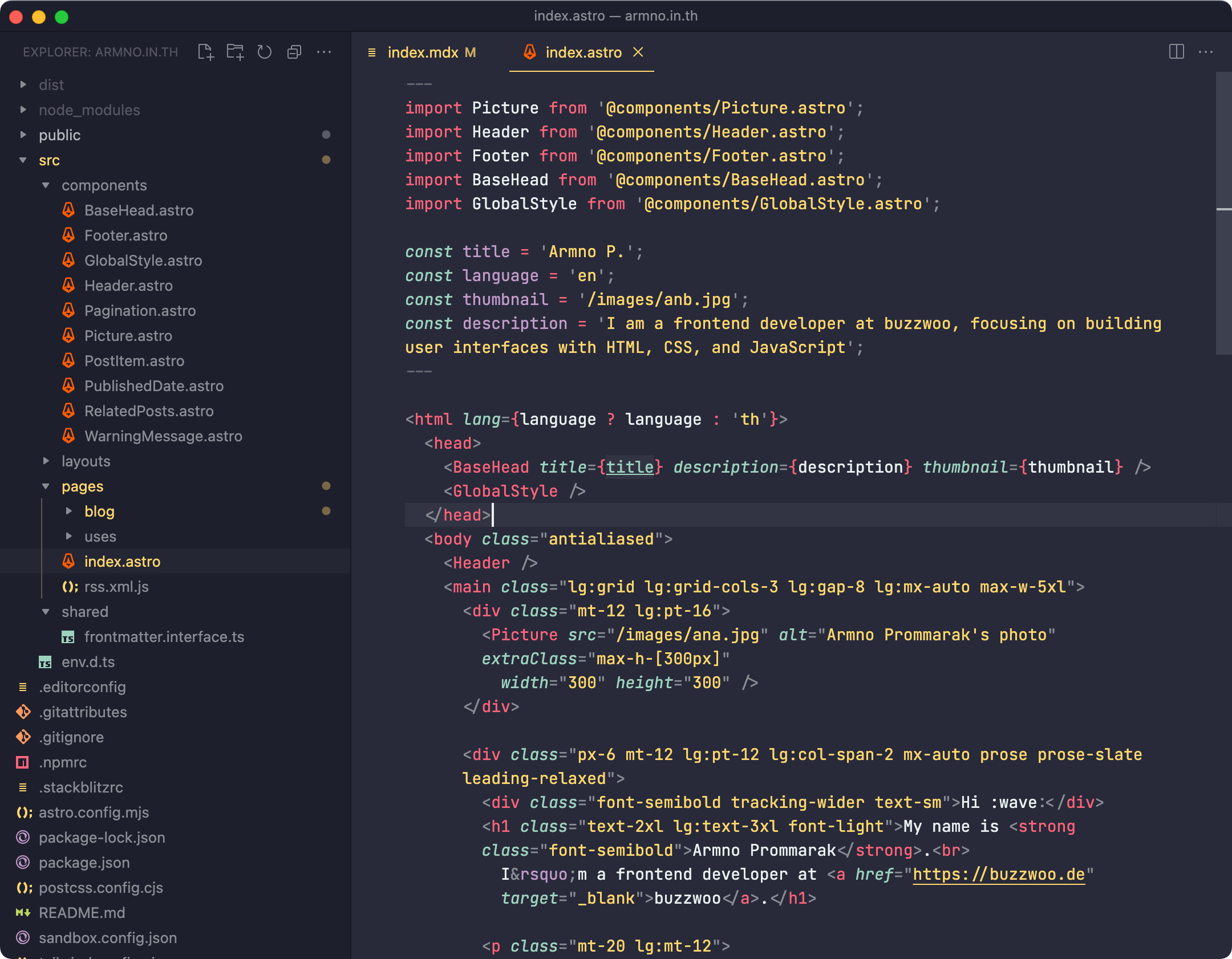
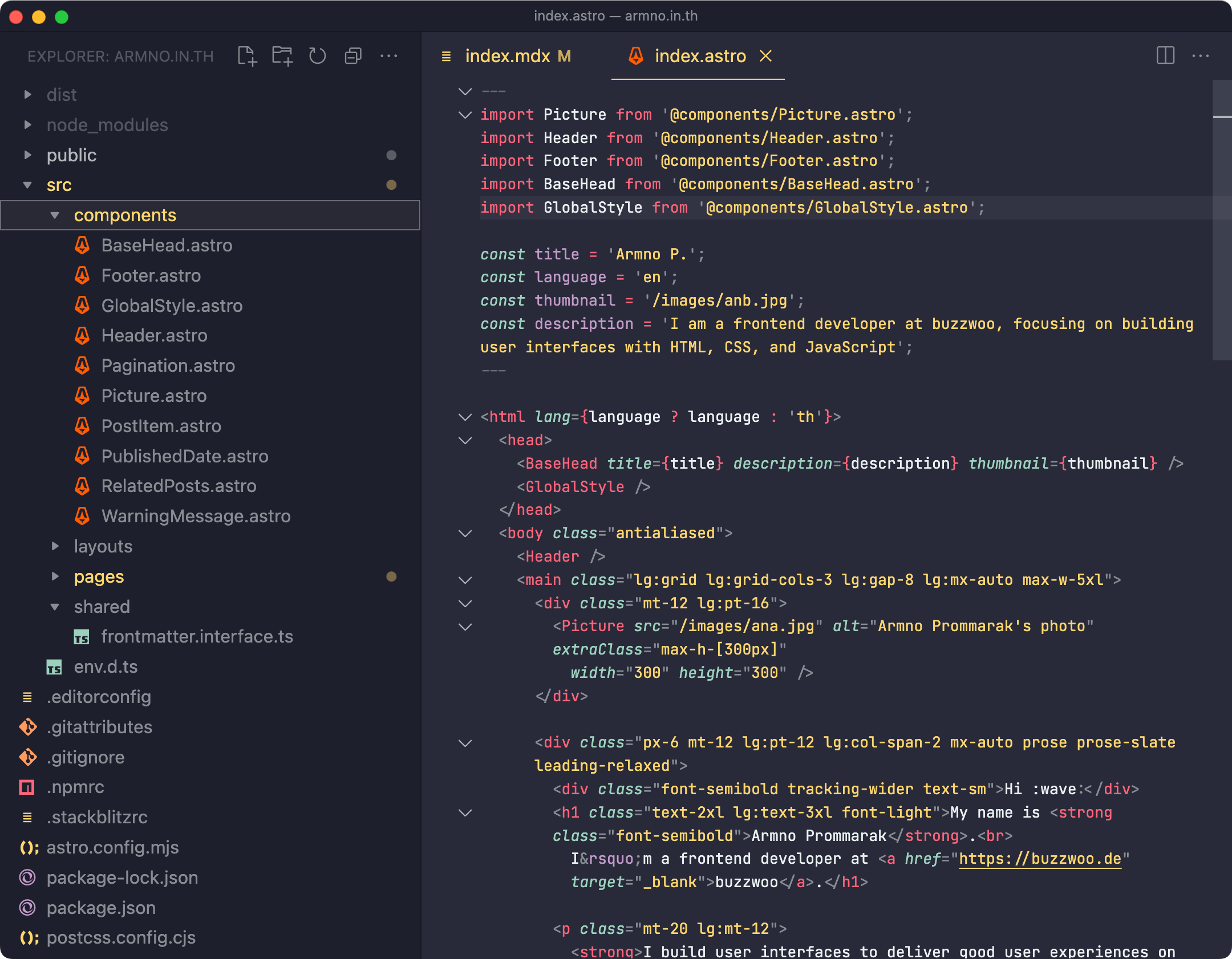
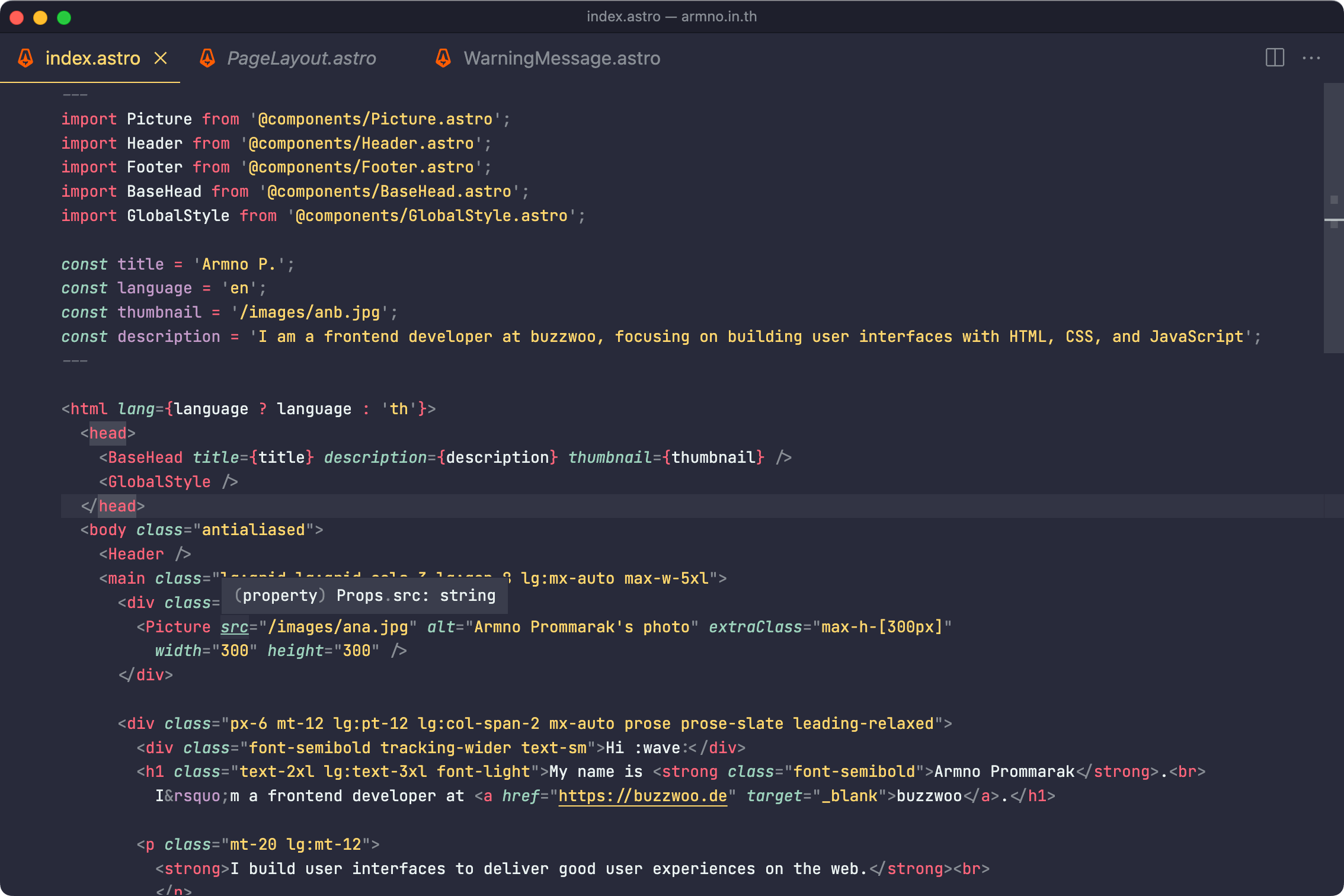
}My typical VSCode window looks like this

- Zoom level: +1. Instead of increasing the font size, I like to zoom the whole window to +1 and make the font size smaller at 11px. It renders the same visual size of font size 14 at zoom level 0, but it makes other UI elements bigger and easier to see.
- Increase Tree Indent in Explorer view from 8px to 16px
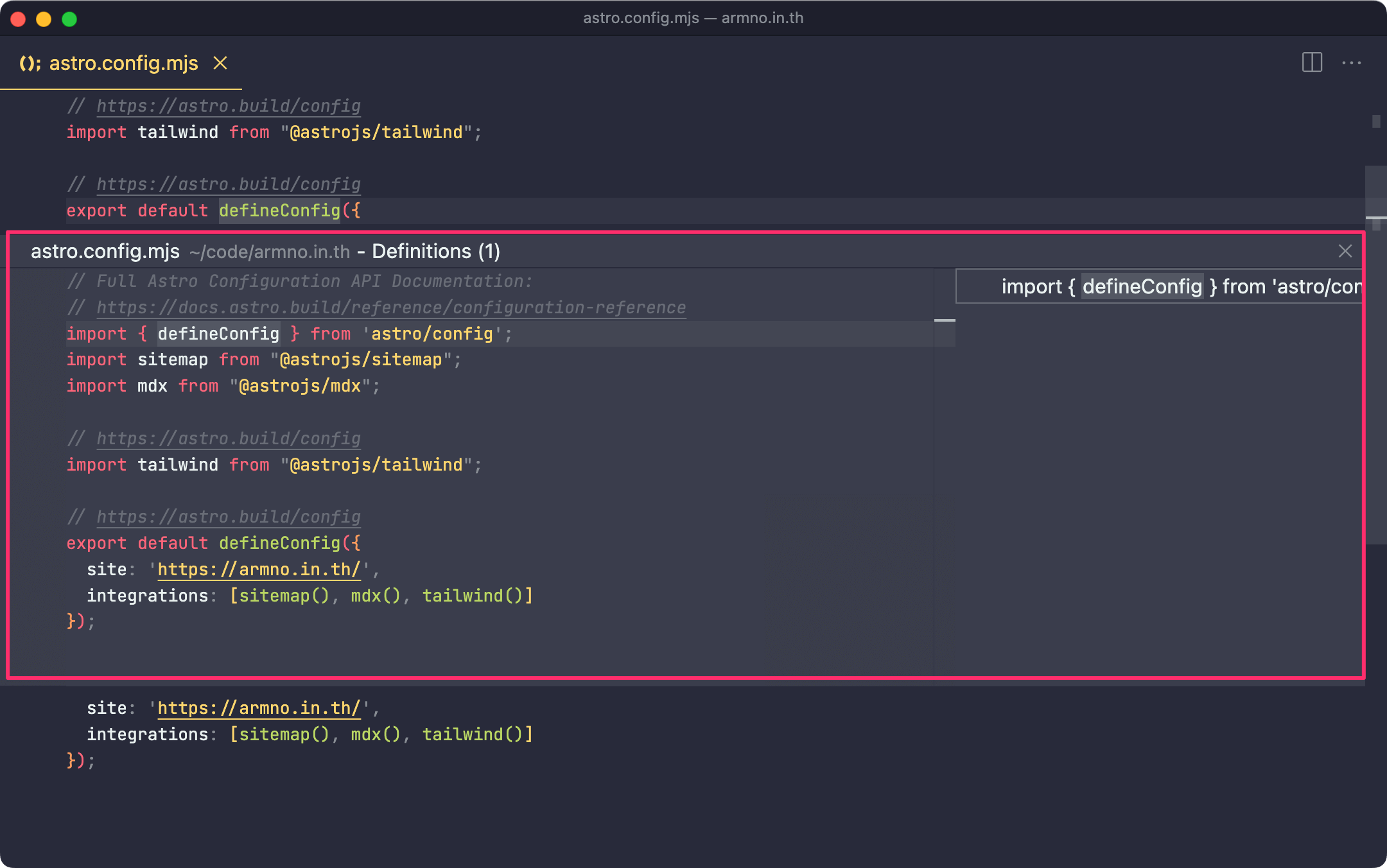
- Disable Peek Preview for multiple references or definitions - I think this feature is rather annoying than is useful. I instead remap it to
gotocommand to always go to the definition at the source file.

{
"editor.gotoLocation.multipleReferences": "goto",
"editor.gotoLocation.multipleDefinitions": "goto",
"editor.gotoLocation.multipleDeclarations": "goto",
"editor.gotoLocation.multipleImplementations": "goto",
"editor.gotoLocation.multipleTypeDefinitions": "goto"
}Search
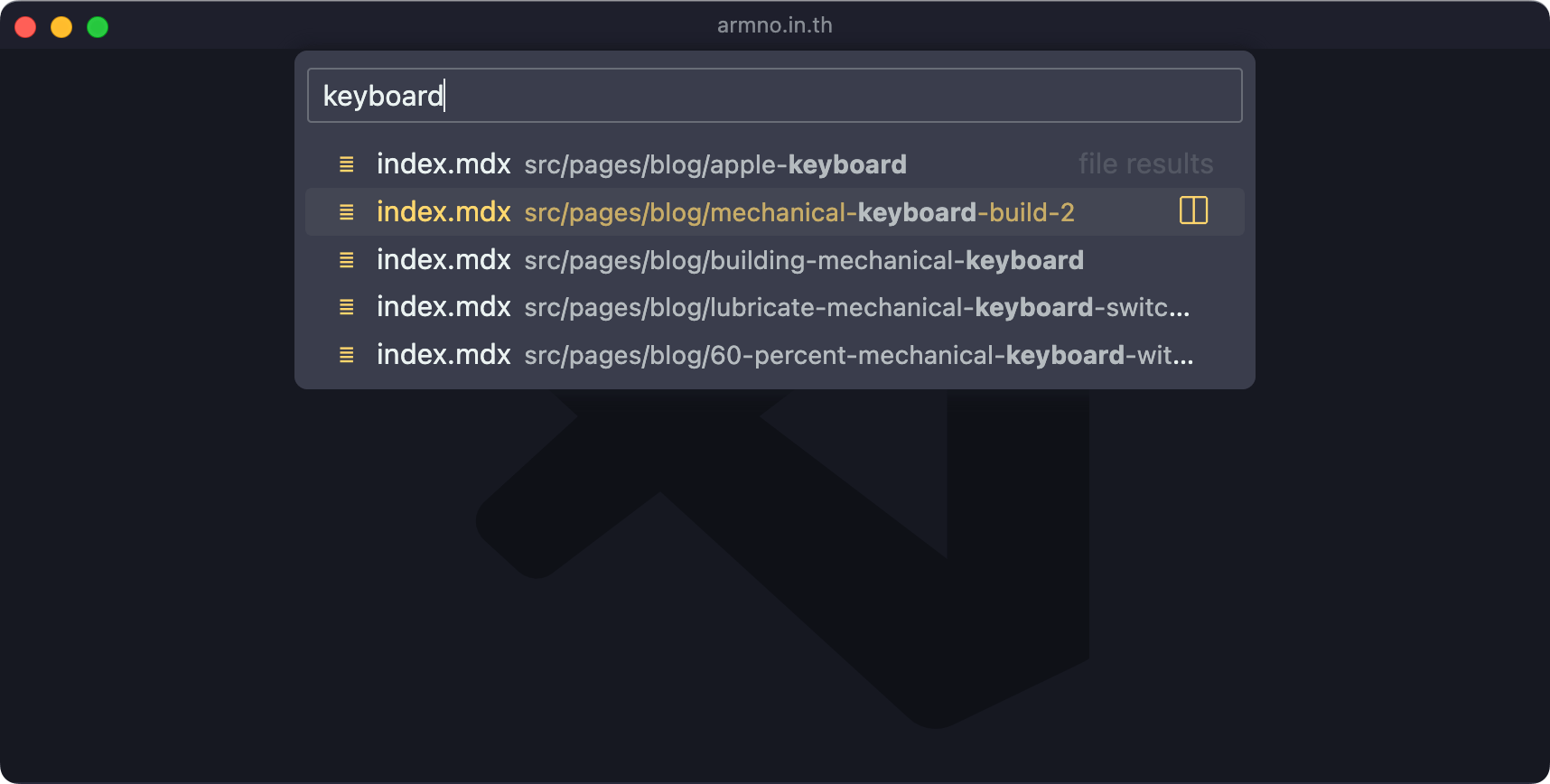
Search is one of the features in VSCode I use a lot - both normal code search and fuzzy search in the command palette. There are a few settings I adjust to make it suit my use cases.
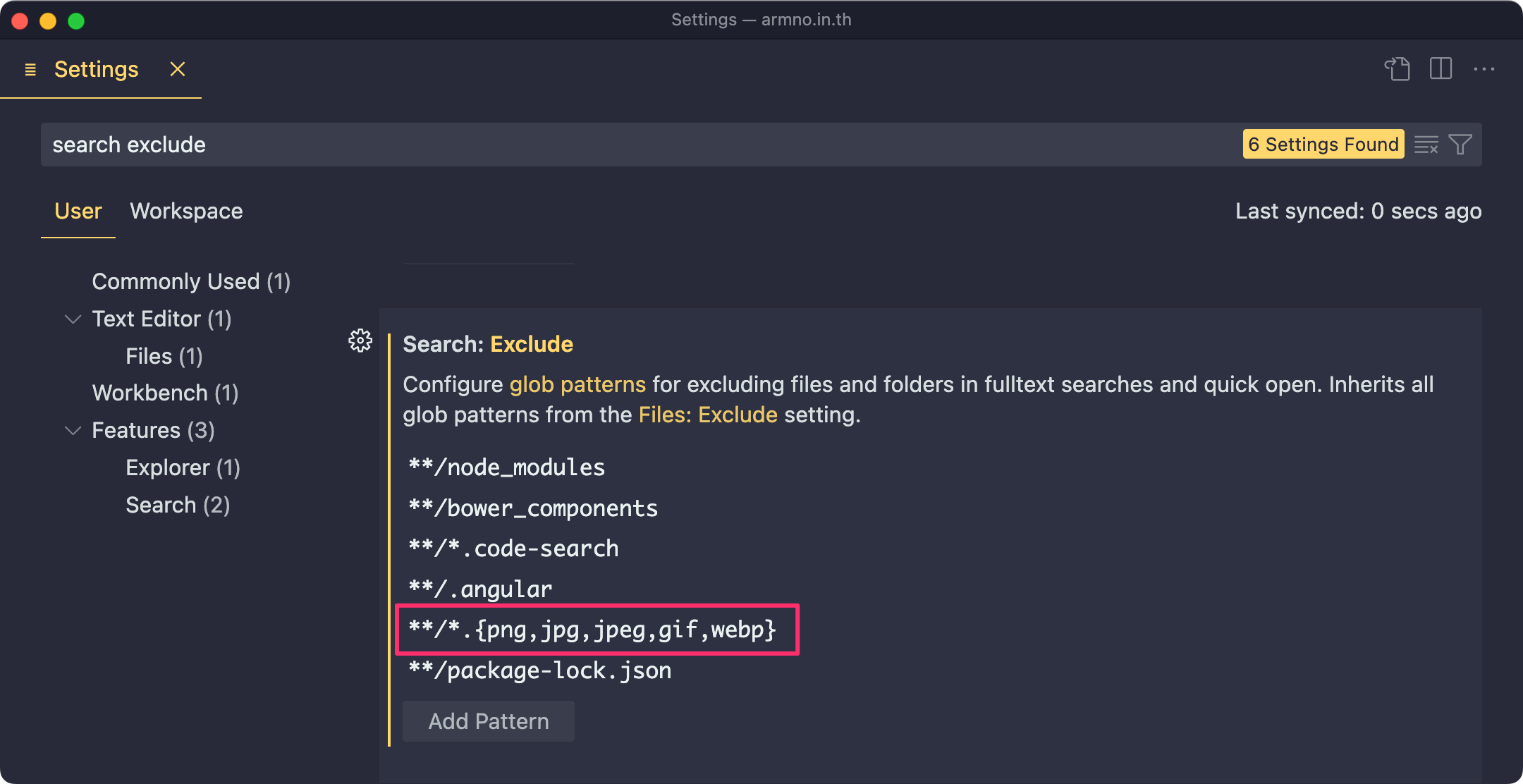
Ignore images from the Search
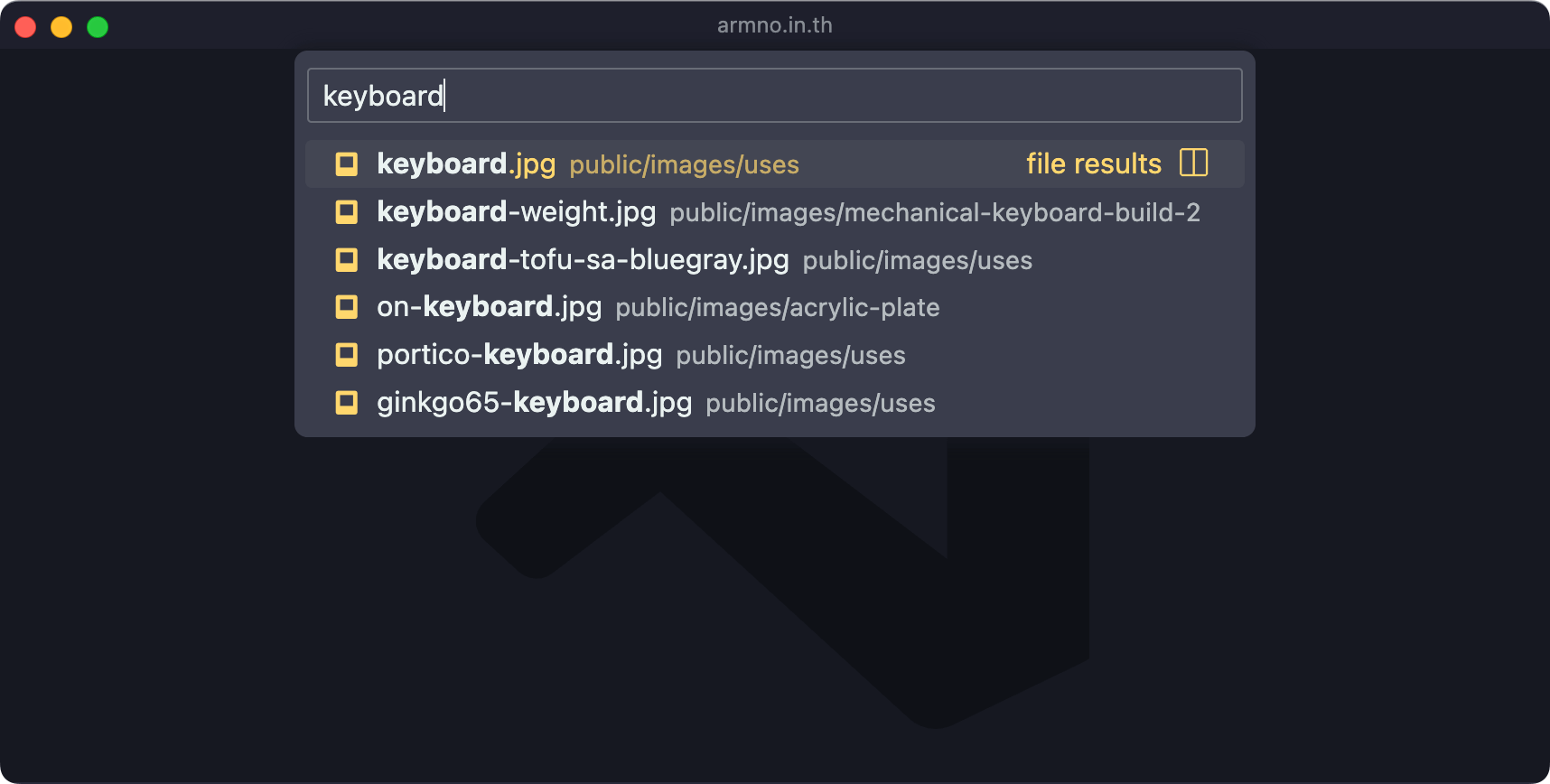
When working on a repo with many images in it, it can be disturbing when I search for some file name, but the command palette shows me the list of images I don’t want to open - I never have to open images in VSCode (except of SVGs sometimes).

I add a glob pattern **/*.{png,jpg,jpeg,gif,webp} in Search: Exclude settings to exclude images from the command palette and the search result, while still keeping them in the repo.
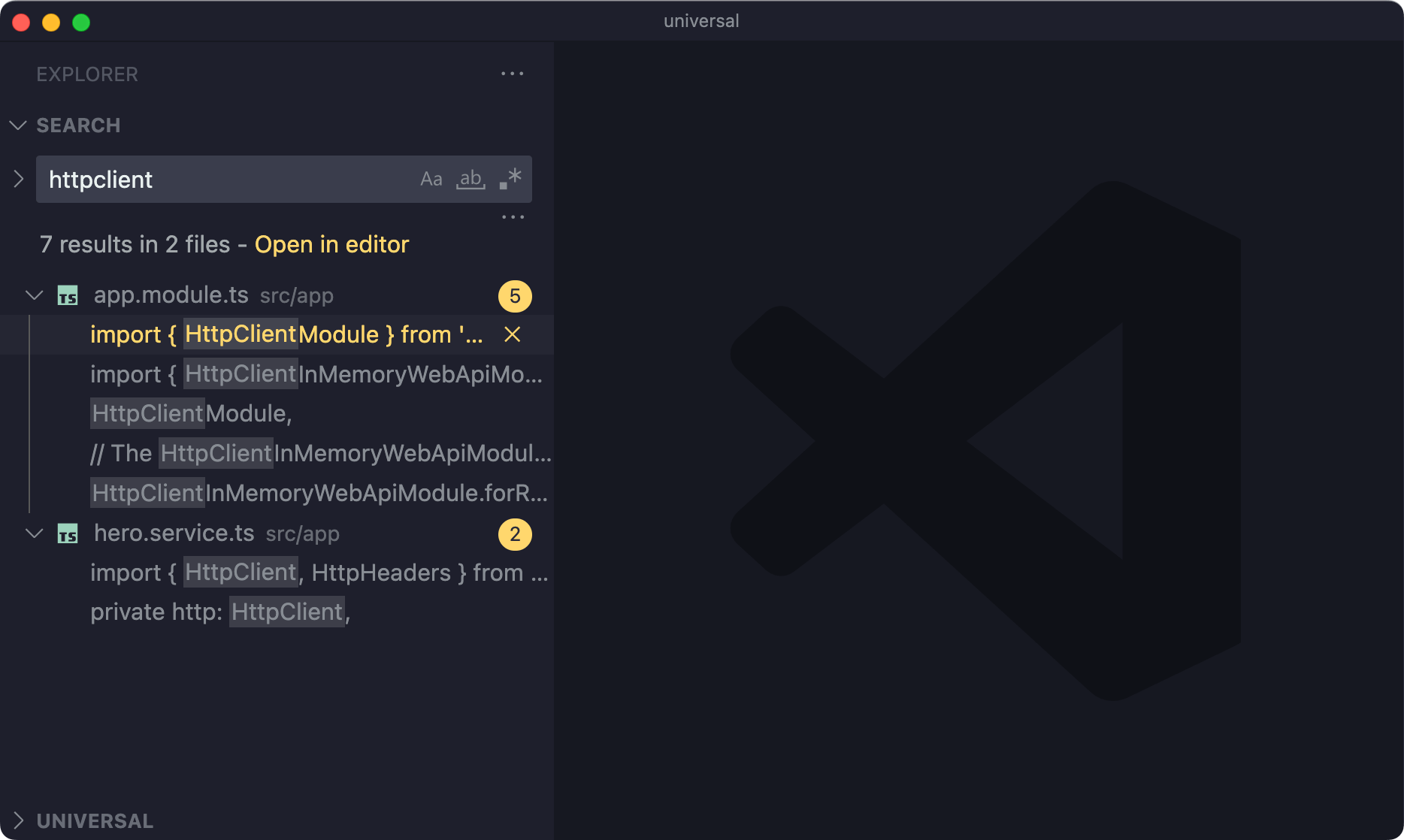
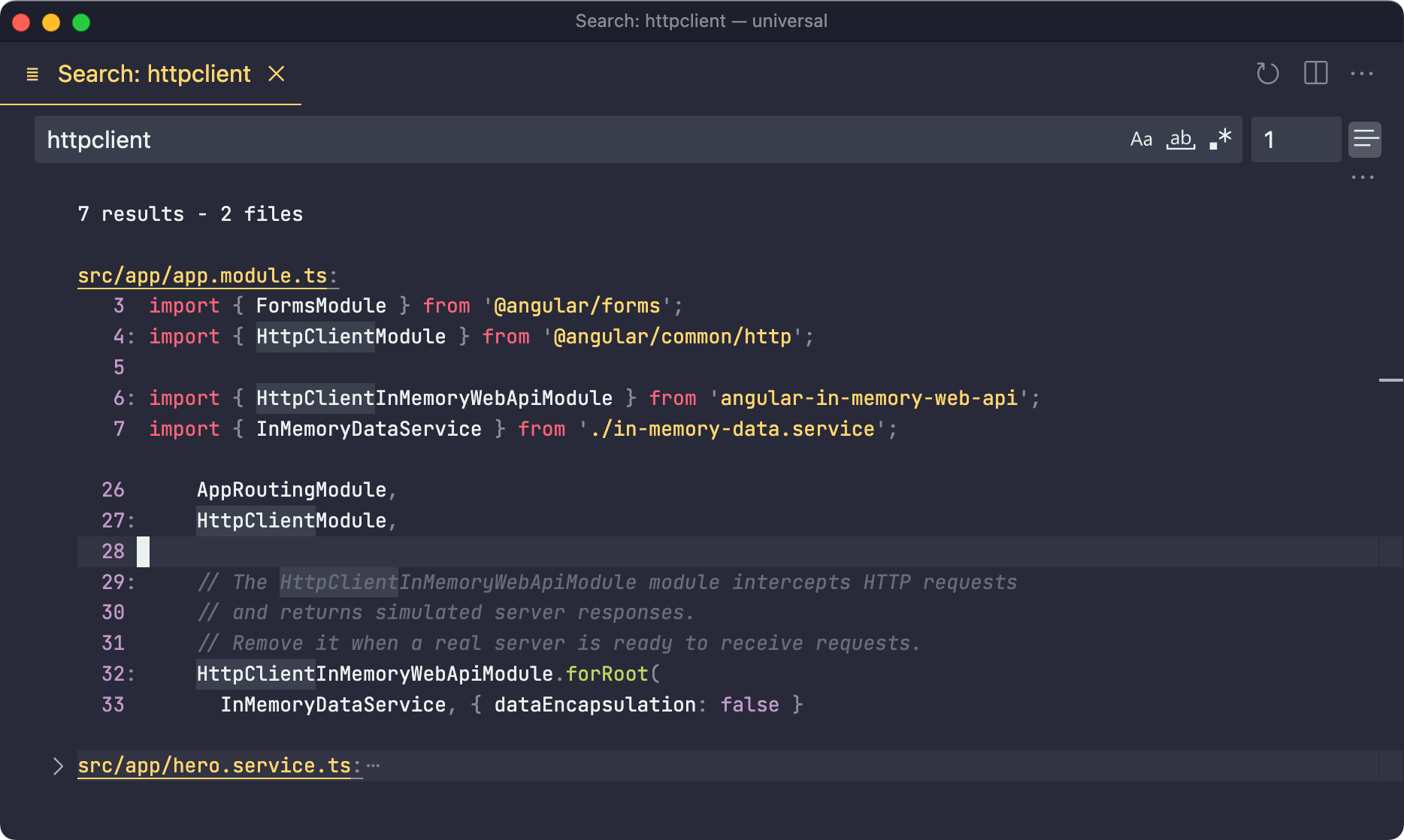
Use Search Editor instead of Search in Files
The default search menu is accessible from the primary sidebar. There are a few issues there:
- The space is limited so I can’t see much of the long text.
- There is no syntax highlighting in the search text and the results.
- The panel uses sans-serif font instead of monospace font. It’s harder to read the code in san-serif font than in monospace.

The remap the keyboard shortcut to New Search Editor command instead. This opens the search window in a new tab. It’s easier to skim through the results.

However this Search Editor still has some disadvantages to my use:
- It doesn’t update the search result in real-time when the changes are made. I have to press
cmd+shift+Rto refresh search results if the code is updated somewhere else. - Its syntax highlighting doesn’t work for every language. At the time of writing this article, syntax highlighting doesn’t work with
.astroextension even though I have the Astro extension installed. - It doesn’t have the replace functionality. We can only do search here, but not search & replace.
Extensions
Since speed is crucial for me, I try to install as few extensions as possible to keep things quick and snappy. I also like to activate/deactivate installed extensions when switching a project. For example, I would activate Angular Language Service extension only when I’m working on an Angular project, and deactivate it when I switch to work on something else.
Here are extensions I like and have activated most of the time.
- ESLint
- IntelliCode
- Path Intellisense
- Prettier
- Tailwind CSS IntelliSense
- TODO Highlight v2
- SVG Preview
- Vim
Keyboard Shortcuts
Keyboard shortcuts I use often are
- cmd + shift + p to open the Command Palette
- cmd + p to open a file
- cmd + shift + f to open the Search Editor window
- cmd + shift + o to jump to a variable or a method in the file
- cmd + shift + e to open Explorer panel at the sidebar
- cmd + shift + x to open Extension panel
- cmd + b to hide the sidebar
- cmd + 0 and cmd + 1 to switch focus between sidebar and editor window
- cmd + 2 to create a split pane on the right, or to move focus to the pane if it is already open
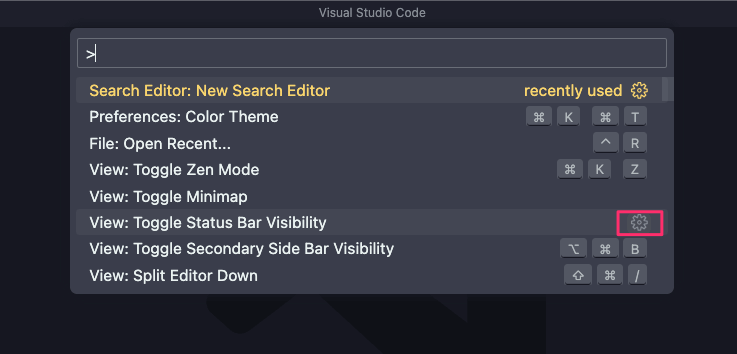
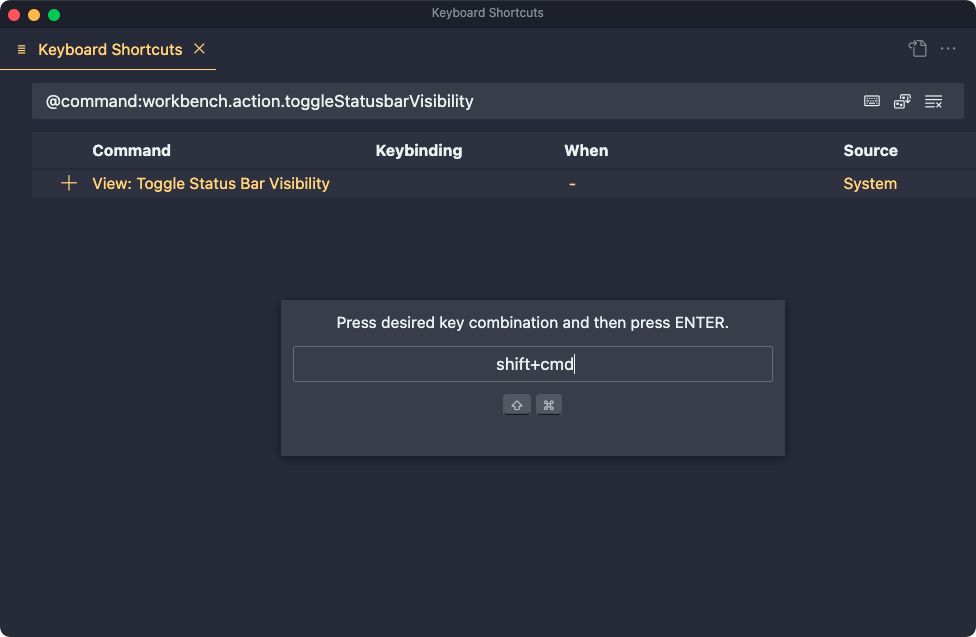
I recently learned that we can set a custom keyboard shortcut from the command palette. Clicking on the settings icon next to the command will go to the command editor, where we can set a custom keyboard shortcut there.


That’s pretty much it on how I set up and use VSCode. If you have some cool tips & tricks to share, please let me know.
Cheers!
Related posts