หนังสือ Better Web Typography for a Better Web เขียนโดย Matej Latin เป็นหนังสืออีกเล่มที่อยู่บนชั้นหนังสือเล็กๆ ที่บริษัท รวมกับ White Hat UX ที่เคยเขียนไป ผมยืมมาอ่านแล้วรู้สึกชอบจึงอยากจะแนะนำครับ

เล่มที่ผมอ่านเป็น edition แรก แต่ตอนนี้มี 2nd edition ออกมาแล้ว เพิ่มเนื้อหาและปรับปรุงรูปภาพนิดหน่อย แต่ผมไม่แน่ใจว่า 2nd edition ยังพิมพ์ออกมาเป็นเล่มอยู่ไหม บนหน้าเว็บตอนนี้มีแต่แบบ e-book ให้เลือกครับ
หนังสือเล่มนี้เหมาะกับใคร?
เหมาะกับทุกคนที่สนใจ typography ครับ
- ทั้ง developer ที่อยากเรียนรู้เพิ่มเติมเกี่ยวกับด้านการออกแบบเว็บไซต์, การปรับปรุง typography ของเว็บที่มีอยู่แล้ว
- หรือ designer ที่อยากพัฒนาฝีมือด้าน typography, การจัดการ typography ให้เป็นระบบใน web design, อยากฝึกเขียน CSS ก็อ่านได้
เนื้อหาครอบคลุมเกี่ยวกับเรื่อง typography ที่สำคัญกับการทำเว็บไซต์ เริ่มตั้งแต่พื้นฐานกันเลย
- ความสำคัญของแบบอักษร ในการออกแบบเว็บไซต์
- คำศัพท์ต่างๆ ควรจะรู้ ประวัติย่อๆ ของแบบอักษรที่ได้รับความนิยม
- องค์ประกอบของแบบอักษร ความแตกต่างระหว่าง typeface กับ font
- แนวทาง วิธีการเลือกแบบอักษรสำหรับใช้งานในเว็บไซต์
ผมชอบที่ผู้เขียนบอกว่าไม่ควรเลือกแบบอักษรจากความสวยงามเพียงอย่างเดียว แต่ให้ดูจากเนื้อหา (content) ของเว็บไซต์เป็นหลัก แล้วเลือกแบบอักษรให้เข้ากับลักษณะเนื้อหา เช่น เลือกแบบอักษรแบบ modern สำหรับเว็บไซต์ที่มีเนื้อหาเกี่ยวกับ technology เป็นต้น
อีกเรื่องที่ชอบคือ ความเชื่อที่ว่า อักษรแบบ sans-serif นั้นเหมาะกับอุปกรณ์ดิจิตอลมากกว่าแบบ serif นั้นไม่เป็นความจริงเสมอไป เดี๋ยวนี้อักษรแบบ serif สมัยใหม่หลายๆ แบบ ก็ถูกออกแบบมาให้แสดงผลได้ดีบนจอคอมพิวเตอร์/มือถือแล้ว

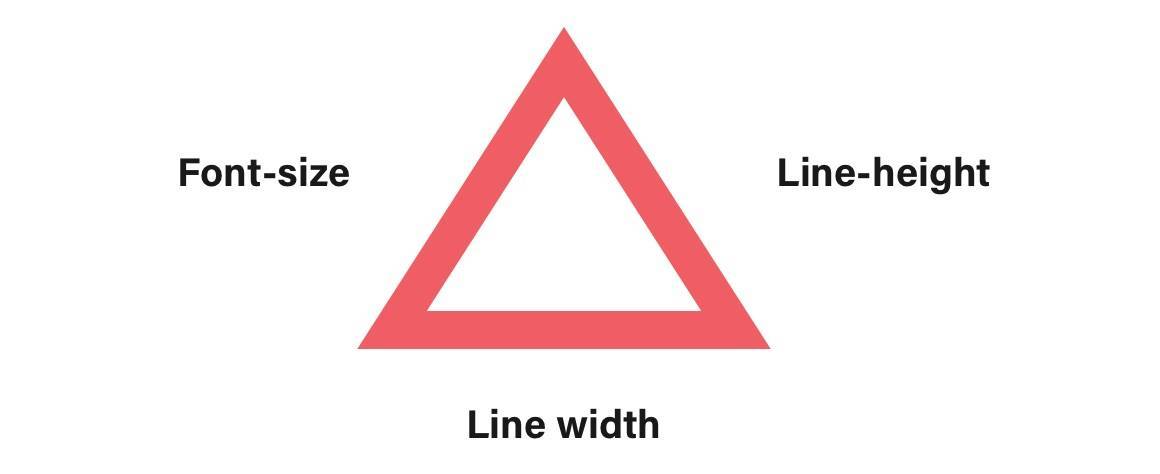
ถัดมาเป็นเรื่องเกี่ยวกับเว็บโดยตรงเลยคือ การหาขนาดอักษร font-size, ระยะ line-height และความยาวของบรรทัด line width หรือ line length ที่เหมาะสม
ซึ่งผู้เขียนได้สื่อออกมาเป็นรูปสามเหลี่ยมแบบในรูปข้างล่าง: การมี font-size, line-height และ line-width
ที่เหมาะสมทั้ง 3 ค่าจะทำให้รูปสามเหลี่ยมออกมาเป็นรูปสามเหลี่ยมด้านเท่า
(แต่ก็ไม่ได้เป็นกฎที่ตายตัวนะครับ เป็นเพียงแนวทางเท่านั้น)

บทถัดๆ มาก็จะเป็นเรื่องยากขึ้นมาหน่อย อย่าง rhythm หรือการเว้นระยะทั้งในแนวตั้งและแนวนอน, การเลือกขนาดอักษรสำหรับ heading element ต่างๆ, การจัดวางองค์ประกอบของ element ต่างๆ บนหน้าเว็บ และเทคนิคเกี่ยวกับเรื่อง responsive typography
บทท้ายๆ เป็นเรื่อง micro typography - รายละเอียดระดับเล็กๆ อย่างการใช้ ligatures, การใช้อักษรแบบ drop-caps, small-caps, การใช้ dash, quote ต่างๆ ให้เหมาะสม
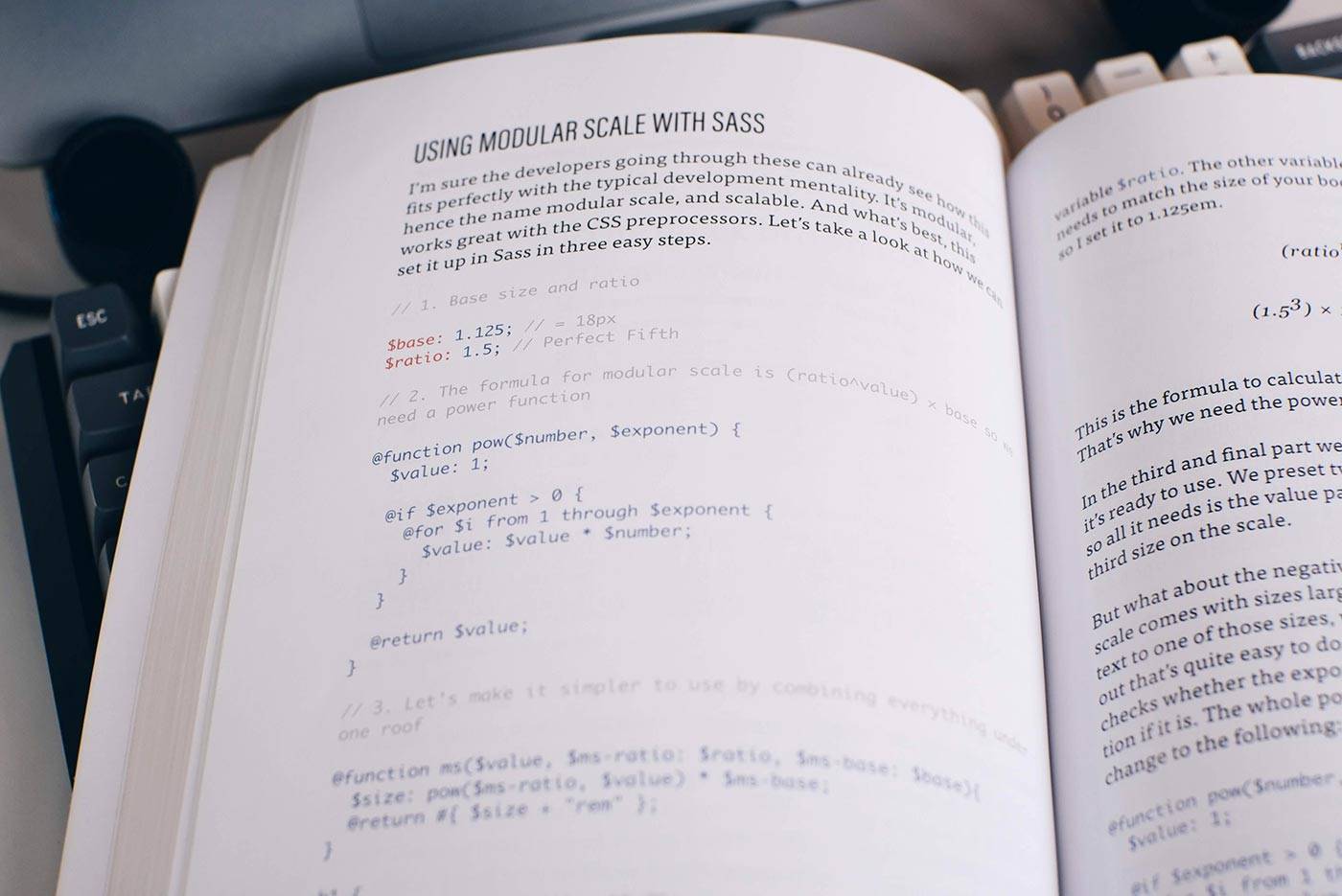
ทุกบทมี code กำกับ เลยได้เทคนิค CSS แปลกๆ มาไม่น้อยเหมือนกัน :)
ถึงแม้จะดูเป็นหนังสือเกี่ยวกับการออกแบบ แต่ผมก็ยังรู้สึกว่าเขียนมาเพื่อ developer มากกว่า มี code CSS/SCSS ประกอบเยอะเพื่อให้ developer อย่างเราๆ เข้าใจได้ง่าย



ผมเองก็ได้แอบใช้ความรู้ที่ได้จากการอ่านหนังสือเล่มนี้ มาปรับปรุง typography ของบล็อกเวอร์ชั่น 2019 นี้ด้วย (จะบอกว่าลอกมาก็ตรงไป 😅) ได้ลองทำตามหนังสือก็สนุกดี คิดว่าเป็นหนังสือที่ practical ดีเหมือนกันครับ
Related posts