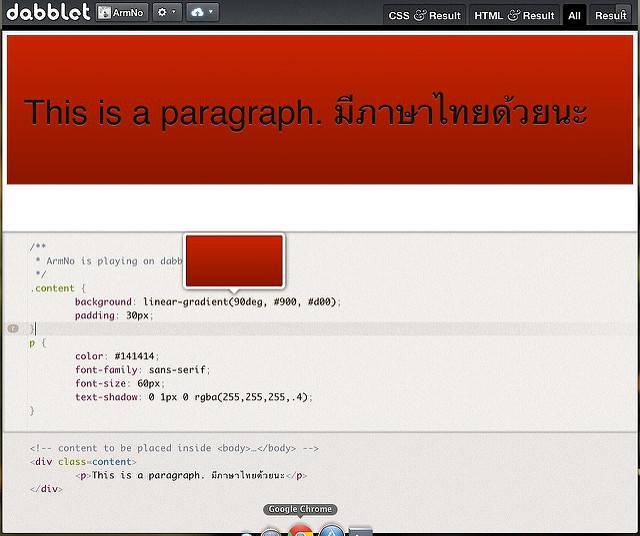
dabblet เป็นเหมือนสนามทดลอง CSS ให้เราได้เล่นกันก่อนนำไปใช้งานจริง (คล้ายกับทางฝั่ง JavaScript ที่มี JsFiddle หรือ JsBin ให้เล่นกัน) โดย dabblet แบ่งพื้นที่เป็น 3 ส่วนคือ HTML, CSS แล้วก็ Result ซึ่งส่วน Result นั้นเป็น live preview จะอัพเดททันทีที่เราทำการแก้ไขโค้ด
ในส่วนที่เป็น value ต่างๆ นั้น เมื่อเอาเมาส์ไปชี้ก็จะมี live preview งอกออกมาเหมือนกัน preview ดูได้แทบจะทุกอย่างกันเลยทีเดียว ลองพิมพ์เล่นแล้วเอาเมาส์ไปจิ้มๆ ดูได้ครับ

ถ้าอยากเก็บโค้ดที่เราเล่นๆ นี้ไว้เพื่อใช้ต่อ ก็ Log in โดยใช้ account ของ Github ได้ครับ โดยที่เมื่อเรากด save โค้ดก็จะถูกสร้างเป็น Gist บน gist.github.com ให้โดยอัตโนมัติ ครั้งต่อไปที่ save ก็จะถูกทำเป็น revision ไว้ให้ด้วยครับ สะดวกดี
dabblet ถูกพัฒนาโดย Lea Verou (คนนี้เก่งครับ แนะนำให้ตาม) เพิ่งเปิดตัวได้ไม่นาน ยังมีบั๊กอยู่บ้าง เอาไว้เล่นสนุกๆ (เพราะวึบวับน่ารักดี) หรือเอาไว้ใช้งานจริงจัง (เก็บ snippet เป็นเรื่องเป็นราว) ก็เหมาะทั้งนั้นครับผม
ปล. รูป screenshot เน่าไปหน่อย ขออภัยครับ ใครใช้ Skitch เป็นช่วยสอนหน่อยว่าจะ capture อะไรแบบนี้ได้ยังไง
Related posts