เวลาทำงานโปรเจ็คที่ต้องใช้ Sass เรามักวางโครงสร้างไฟล์ประมาณนี้
css
|-- _normalize.scss
|-- _base.scss
|-- _common.scss
`-- _style.scssแล้วใช้ @import (ของ Sass) ในการรวมไฟล์เป็นไฟล์เดียวตอน compile
// style.scss
@import "normalize";
@import "base";
@import "common";
// style อื่นๆ ...
.class1 { ... }
.class2 { ... }สั่ง watch แบบ compress css ไฟล์ output ให้เลย
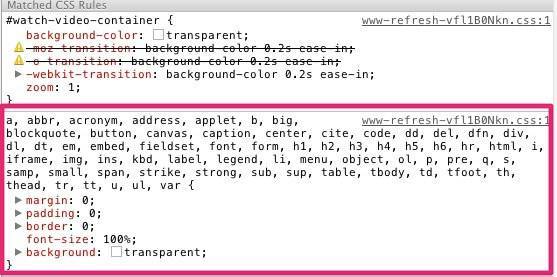
$ sass --watch style.scss:style.css --style=compressedปัญหาที่พบก็คือตอน inspect element โดยใช้ devtools นั้น inspector บอกเลขบรรทัดไม่ตรงกับความจริง (ถ้า compress มาก็เป็นบรรทัดที่ 1 หมดเลย) ทำให้ตามไปแก้ยากหน่อยครับ (โดยเฉพาะเมื่อเราไม่ได้เป็นคนวางโครงสร้างไฟล์ .scss เอง)

ใช้ Source Maps เข้ามาช่วย
Source maps จะช่วยทำให้เราใช้ devtools เพื่อ inspect หรือดู source ของไฟล์ที่ถูก compile มาได้ อย่างเวลาเขียน Sass หรือ CoffeeScript การใช้งาน source maps ทำให้เราดู source ของไฟล์ .scss .coffee ที่เราเขียนได้ผ่าน browser เลย
เปิดใช้ Source Maps ด้วย Google Chrome
ฟีเจอร์ source maps ของ Google Chrome นั้นไม่ได้ถูกเปิดไว้ตั้งแต่แรกครับ เราต้องเปิดใช้งานเองโดย
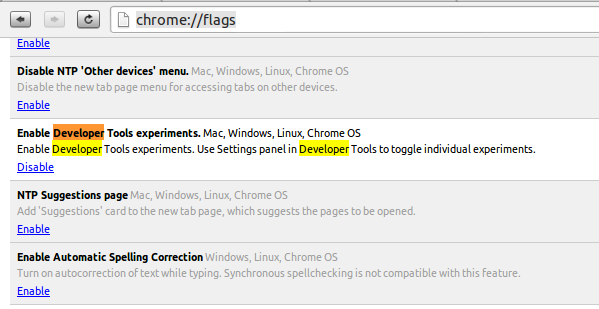
- เปิด url
chrome://flags/ด้วย Google Chrome - มองหา Enable Developer Tools experiment กด enable เพื่อเปิดใช้งาน แล้วกดปุ่ม relaunch now เพื่อ restart chrome ครับ
- หลังจากเปิด chrome ใหม่แล้ว กด
F12หรือCmd + Shift + jเพื่อเปิด devtools แล้วไปที่ settings (ไอคอนรูปเฟืองมุมขวาล่าง) - หน้า General เช็คถูกตรง Enable source maps
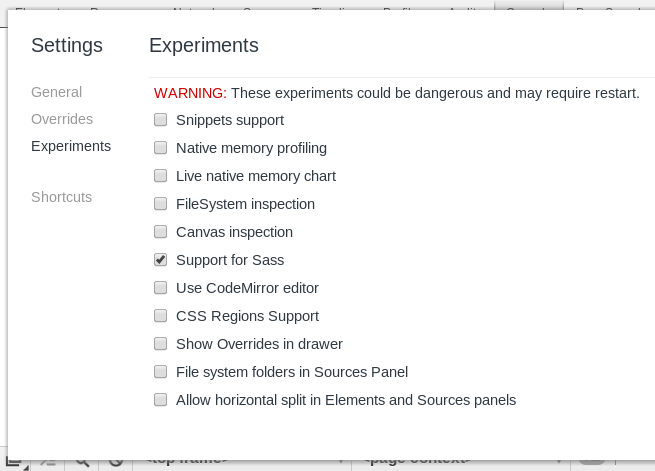
- แล้วไปที่หน้า Experiments เช็คถูกตรง Support for Sass (แท็บ Experiments จะไม่ออกมาถ้าไม่ enable devtools experiment ก่อน)


Compile Sass เพื่อใช้งาน source maps
เราต้องเพิ่ม option --debug-info ต่อท้ายคำสั่ง sass เข้าไป ส่วน output style เป็นอะไรก็ได้ ยกเว้น compressed
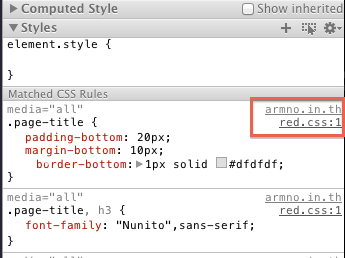
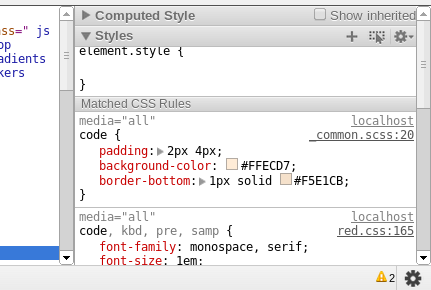
$ sass --watch style.scss:style.css --debug-infoทีนี้เมื่อเราใช้ inspector จิ้ม element ดู path ของไฟล์ css ก็จะเป็นของ scss แทน

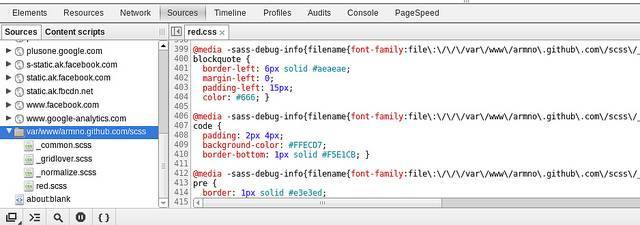
ซึ่งถ้าเราสังเกตในไฟล์ style.css ที่ออกมา จะมี path แปลกๆ (เป็น file system) ออกมาเต็มไปหมด ส่วน panel ซ้ายมือเราสามารถเลือกดู source ในไฟล์ scss ได้เลย

การเปิด source maps ตอนเขียน sass ก็จะทำให้ช่วยแก้งานจาก browser ได้ง่ายขึ้นครับ ก่อน push ขึ้น production server อย่าลืม compile scss อีกครั้งแบบไม่ต้องเปิด --debug-info นะครับ
ดูเพิ่ม
ปล.
ถ้าใช้ guard เป็นตัว watch ใน Guardfile ก็จะประมาณนี้ครับ
guard 'sass', :input => 'scss', :output => 'css', :debug_info => trueRelated posts